Bootstrap Alert Styles
Overview
The alerts are created by all of these components you even usually do not think about until you truly get to require them. They are used for providing prompt in time comment for the user having interaction with the site hopefully aiming his or hers focus to a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been filled in incorrectly, which is the effective format expected or which is the status of the submission just after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes which can possibly be used according to the particular circumstance where the Bootstrap Alert has been presented on display screen. Because it's an alert notice it is necessary to grab user's focus but still leave him in the zone of comfort nevertheless it might even be an error text message. ( additional hints)
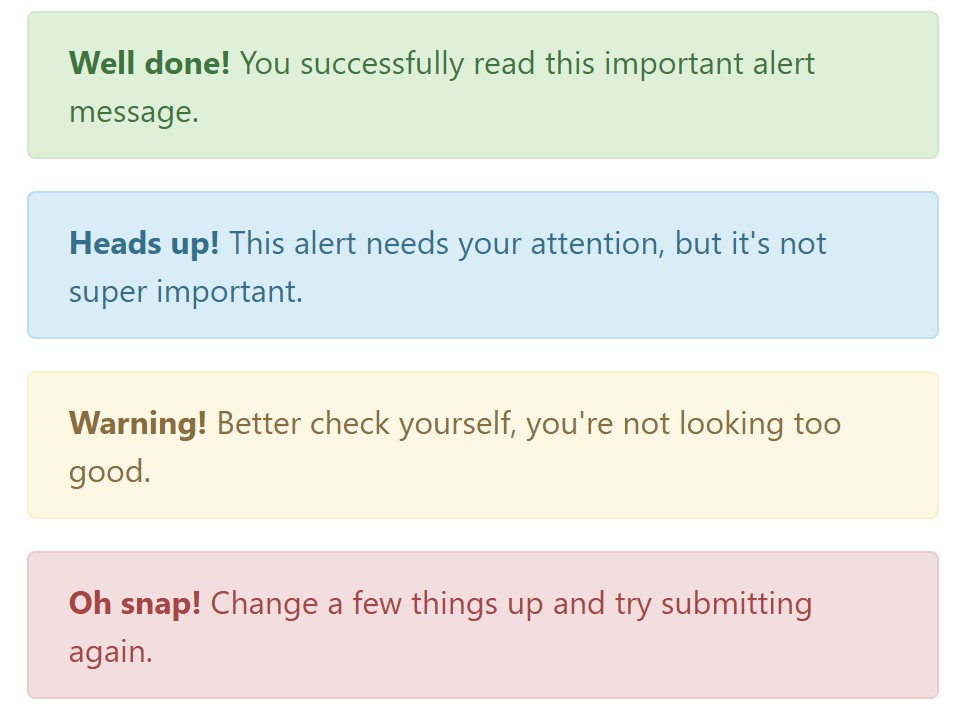
This gets fulfilled by use of light toned colours each being intuitively connected to the semantic of the message content like green for Success, Light Blue for basic details, Light yellow seeking for user's interest and Mild red identifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web link
It might actually not be discovered at a quick look but the font colour also is in fact following this colour scheme as well-- just the colours are much much darker so get intuitively taken black nevertheless it's not exactly so.
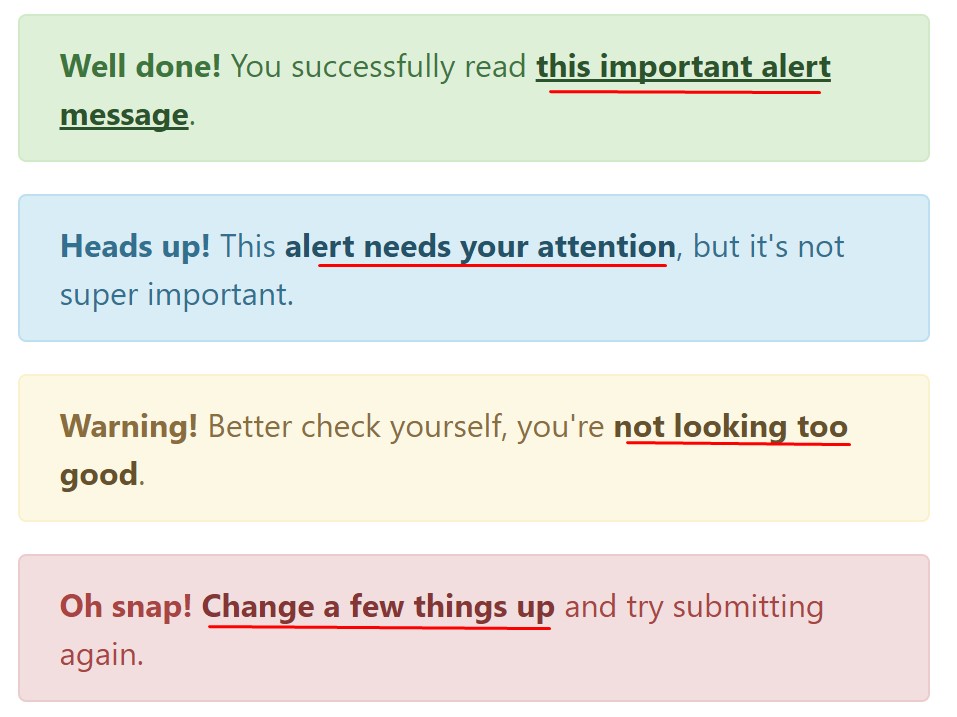
Same works not only for the alert text message in itself but also for the web links included in it-- there are link classes taking away the outline and coloring the anchor elements in the appropriate color so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A factor to bear in mind-- the colors bringing their obvious interpretation only for those who actually get to see them. And so it's a good thing to either ensure the noticeable text itself carries the meaning of the alert well enough or to eventually add several extra descriptions to only be seen by the screen readers if you want to grant the page's accessibility .
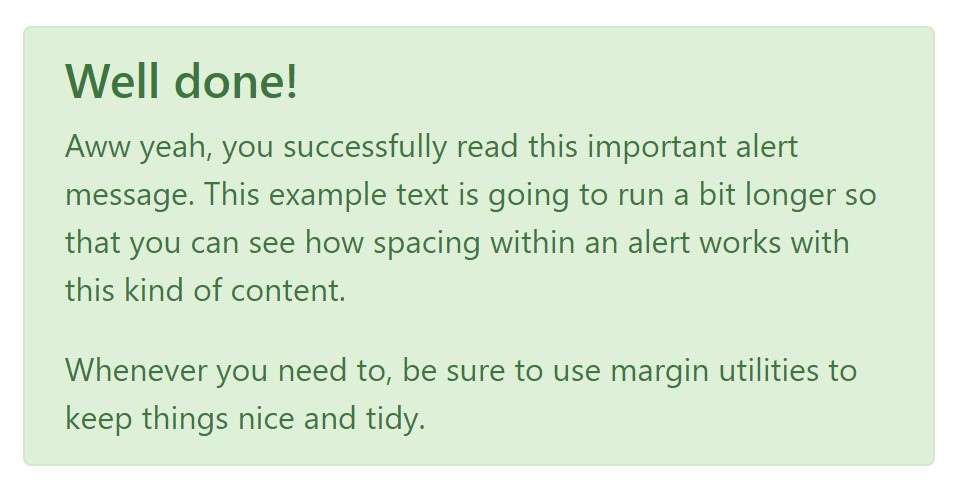
Together with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you desire to showcase a bit longer web content ( click this link).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not allow however their names to limit the manner you're making use of them-- all of these are simply some color schemes and the method they will be really implemented in your web site is absolutely up to you and absolutely depends on the individual situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Tutorial
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Alternatively with information attributes on a button within the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting off an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for fixing inside alert functionality.
close.bs.alertclosed.bs.alertTake a look at several youtube video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts approved records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue