Bootstrap Header Content
Introduction
As within printed files the header is one of the more essential parts of the website pages we receive and design to apply every day. It safely and securely holds some of the most crucial information on the identification of the organization or people responsible for the webpage itself and the essence of the entire internet site-- its navigation construction which together with the Bootstrap Header Form itself ought to be thought and design in this type of means that a website visitor in a rush or definitely not actually realizing in which way to head to merely take a quick look at and identify the required information. This is the ideal instance-- in the real world obtaining as near as achievable to this visual aspect and disruptive behavior likewise proceeds since we pretty much every moment have some project specific limits to think about. Also in contrast to the written paperworks in the world of web we ought to always remember the assortment of possible gadgets on which our web pages could possibly get demonstrated-- we should assure their responsive activity or to puts it simply-- ensure that they will display top at any monitor size achievable.
So let us have a look and observe just how a navbar gets developed in Bootstrap 4. (read this)
Ways to make use of the Bootstrap Header Styles:
Firstly if you want to make a page header or given that it gets regarded within the framework-- a navbar-- we require to wrap the entire item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we must start off by placing a tab component which shall certainly be used to reveal the collapsed content on a smaller display dimensions-- to accomplish that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important element-- making the collapsible container for the major internet site navigation-- to do it make an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
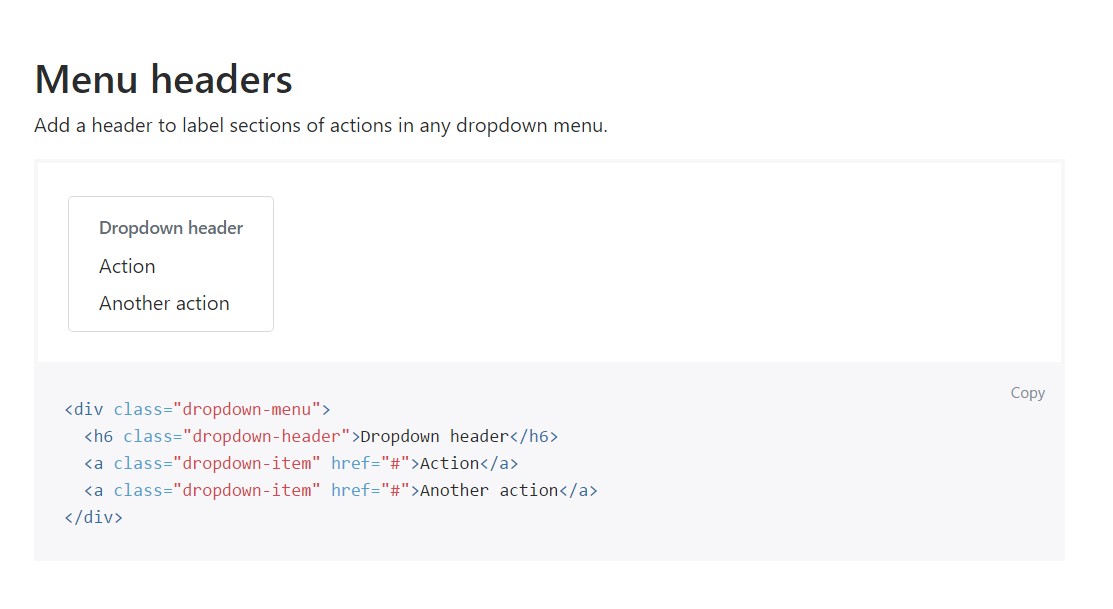
Add in a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more options
One other fresh factor for this edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it comes down to the header materials in newest Bootstrap 4 version this is being handled with the integrated in Collapse plugin and a number of site navigation certain content classes-- several of them produced primarily for preventing your product's uniqueness and various other-- to make certain the actual page navigational system will show best collapsing in a mobile phone style menu when a indicated viewport size is reached.
Take a look at a few on-line video training regarding Bootstrap Header
Connected topics:
Bootstrap Header: formal records

Bootstrap Header tutorial

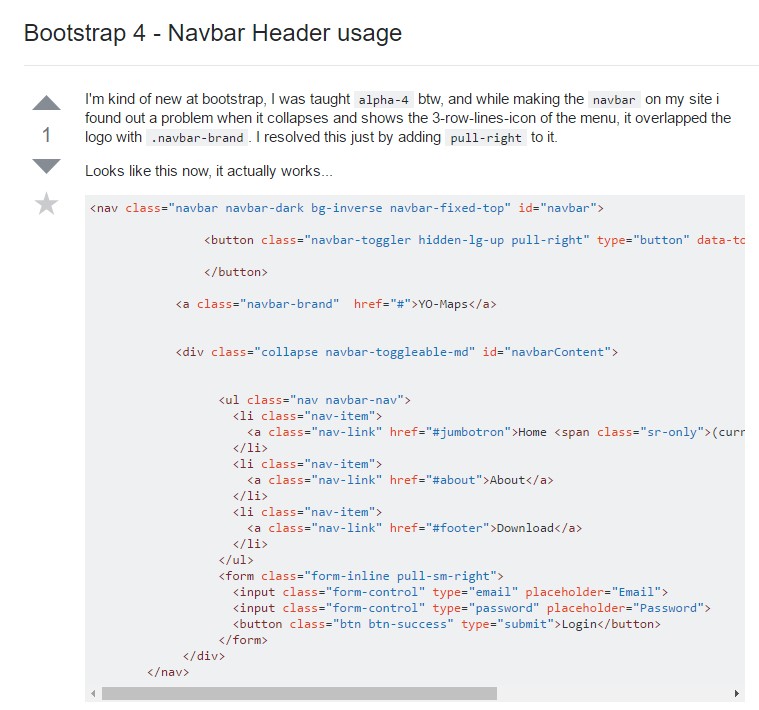
Bootstrap 4 - Navbar Header handling