Bootstrap List Template
Intro
List group is a highly effective and functional component that is located in Bootstrap 4. The component is applied for showing a series or 'list' material. The list group pieces can easily be altered and extended to promote basically any sort of web content within along with a variety of opportunities accessible for modification inside the list in itself. These types of list groups can as well be utilized for site navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Css is a component which styles the unordered lists in a certain manner given that it paves the way for producing custom material in system lists without having to worry about the performance trouble ( ever since the language takes care of that on its own). ( find out more)
Features of Bootstrap List Class:
Presented in this article are the features that are attainable just within the list group element within Bootstrap 4:
• Unordered list: Easily the most standard form of list group that you can create in Bootstrap 4 is an unordered list that has a number of items using the appropriate classes. You can certainly built upon it by the different options that are readily available in the element.
• Active pieces: You can certainly pointed out the existing active choice through just providing the
.active.list-group-item• Disabled pieces: You have the ability to as well de-highlight a list piece to make it show up as even though it has been actually disabled. You just simply need to bring in the
.disabled.list-group-item• Hyperlinks and Buttons: With the buttons tag, you can conveniently produce an workable element in the Bootstrap List Group which means that you will definitely be able to provide hover, active, and disabled states to these elements with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome capability that becomes part of the list group component that enables you to style each list item along with a specific color and background. These are mainly practical for spotlight some items as well as categorizing them according to color-'s code.
• Badges: You can even provide badges to a list object to demonstrate the unread counts, activity on the item, and make it easy for additional involved components via utilize additional services. ( read here)
Let us take a look at a number of cases
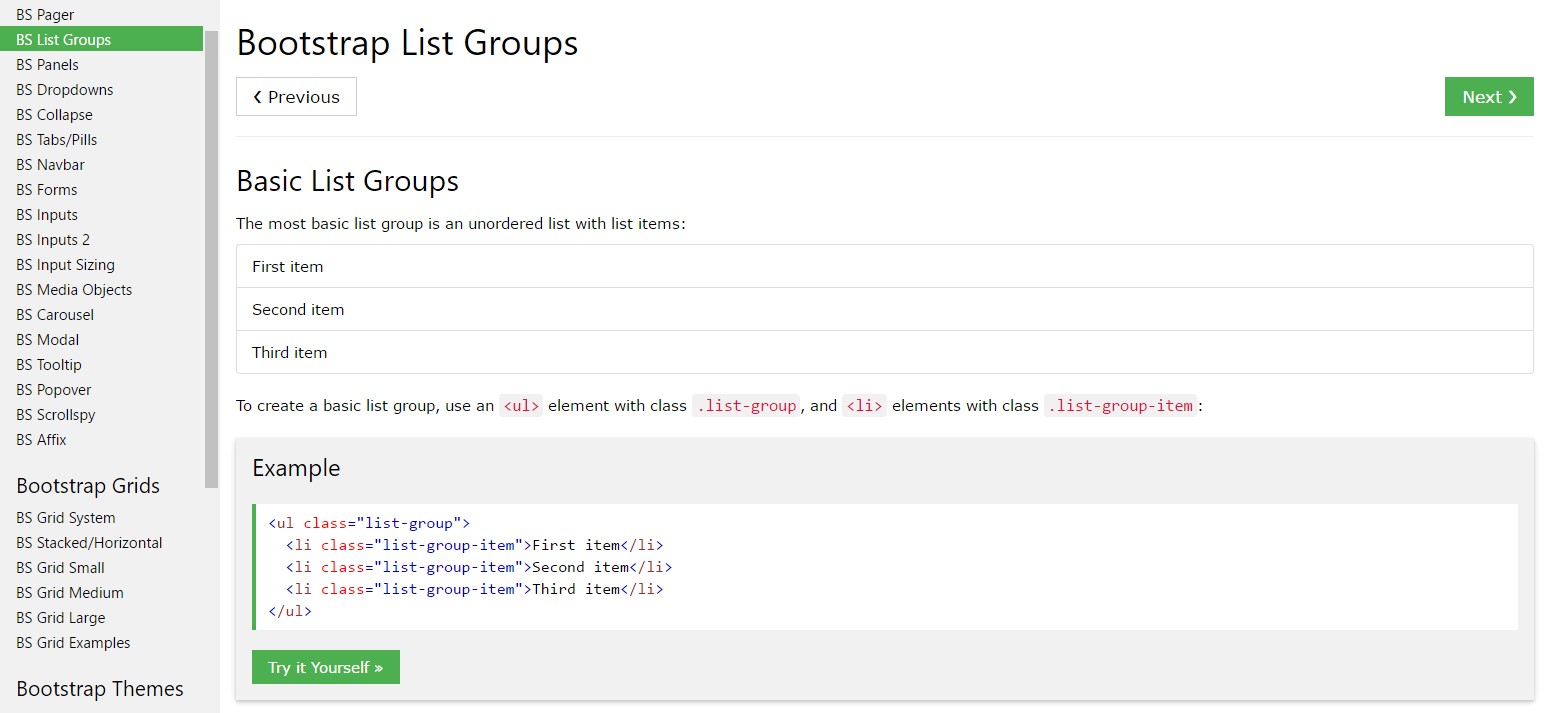
Primary standard
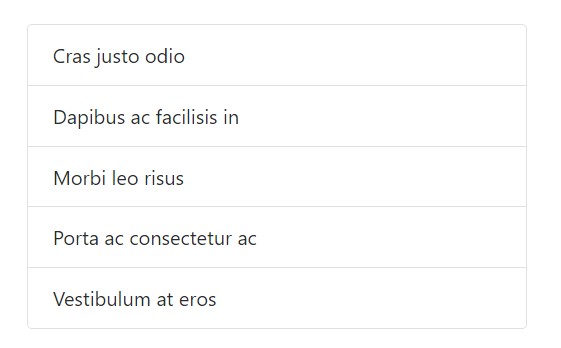
Easily the most standard list group is an unordered list with list elements and the proper classes. Build upon it through the options that follow, or else having your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
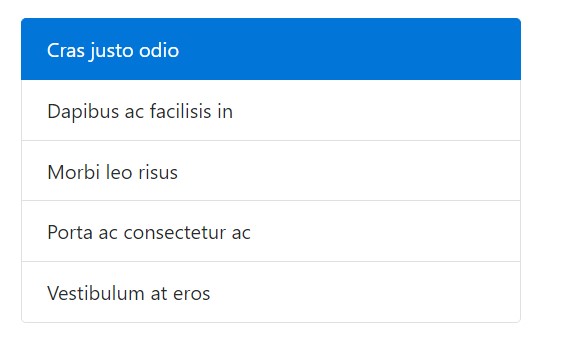
</ul>Active elements
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
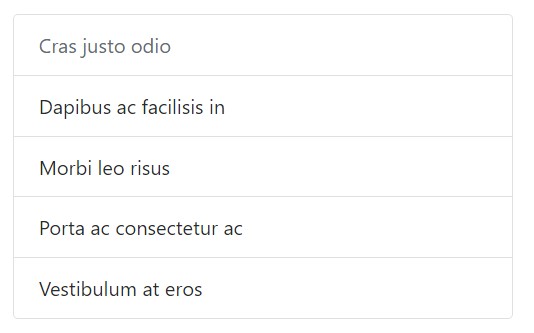
</ul>Disabled objects
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Utilize
<a><button>.list-group-item-action<li><div>Ensure to not employ the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
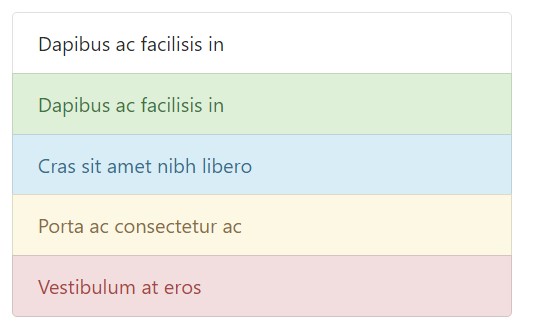
Use contextual classes to form list elements by a stateful background along with coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
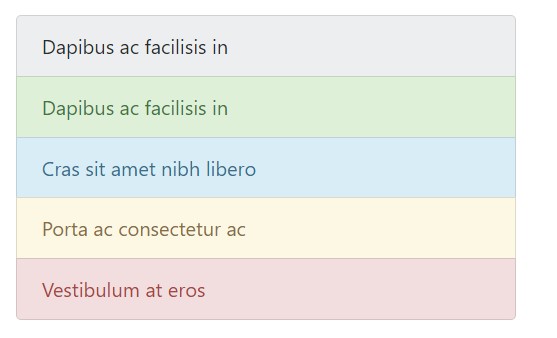
</ul>Contextual classes as well work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive modern technologies.
Applying color option to add in indicating just presents a graphic sign, which will definitely not be conveyed to users of assistive modern technologies -- such as screen readers. Be sure that data shown by the color tone is either clear from the web content in itself (e.g. the viewable content), or is featured via different methods, for example, extra text concealed with the
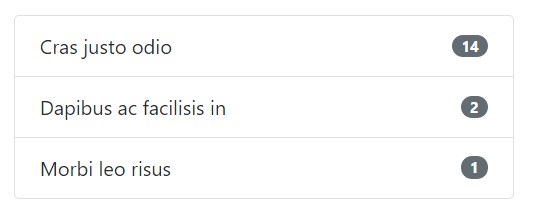
.sr-onlyWith badges
Provide badges to any kind of list group object to reveal unread matters, activity, and much more through various utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
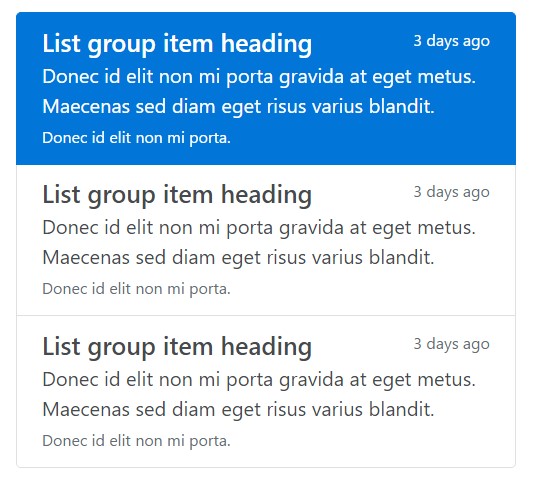
</ul>Customized content
Provide nearly any sort of HTML in, and even for related list groups such as the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a practical and robust element within Bootstrap 4 that helps you to create an unordered list extra organized, interactive, and responsive without any risking on the visual appeal as well as layout of the list pieces themselves.
Check a few video tutorials about Bootstrap list:
Connected topics:
Bootstrap list official documentation

Bootstrap list training

Bootstrap list trouble