Bootstrap Login forms Dropdown
Overview
In some situations we desire to take care of our valuable material in order to give access to only specific people to it or else dynamically customise a part of our internet sites baseding on the certain viewer that has been actually viewing it. However just how could we potentially know each particular website visitor's persona since there are certainly so many of them-- we need to discover an simple and efficient approach learning about who is who.
This is exactly where the customer access control arrives first communicating with the site visitor with the so knowledgeable login form element. Inside the latest 4th edition of the most popular mobile friendly web site page design framework-- the Bootstrap 4 we have a plenty of features for producing this kind of forms and so what we are certainly planning to do here is looking at a certain example just how can a simple login form be generated employing the helpful instruments the current edition comes along with. ( more tips here)
The best ways to use the Bootstrap Login forms Design:
For starters we require a
<form>Inside of it some
.form-groupTypically it's more convenient to utilize individual's email as an alternative to making them identify a username to affirm to you due to the fact that typically any individual realizes his mail and you are able to always question your site visitors later to specifically deliver you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
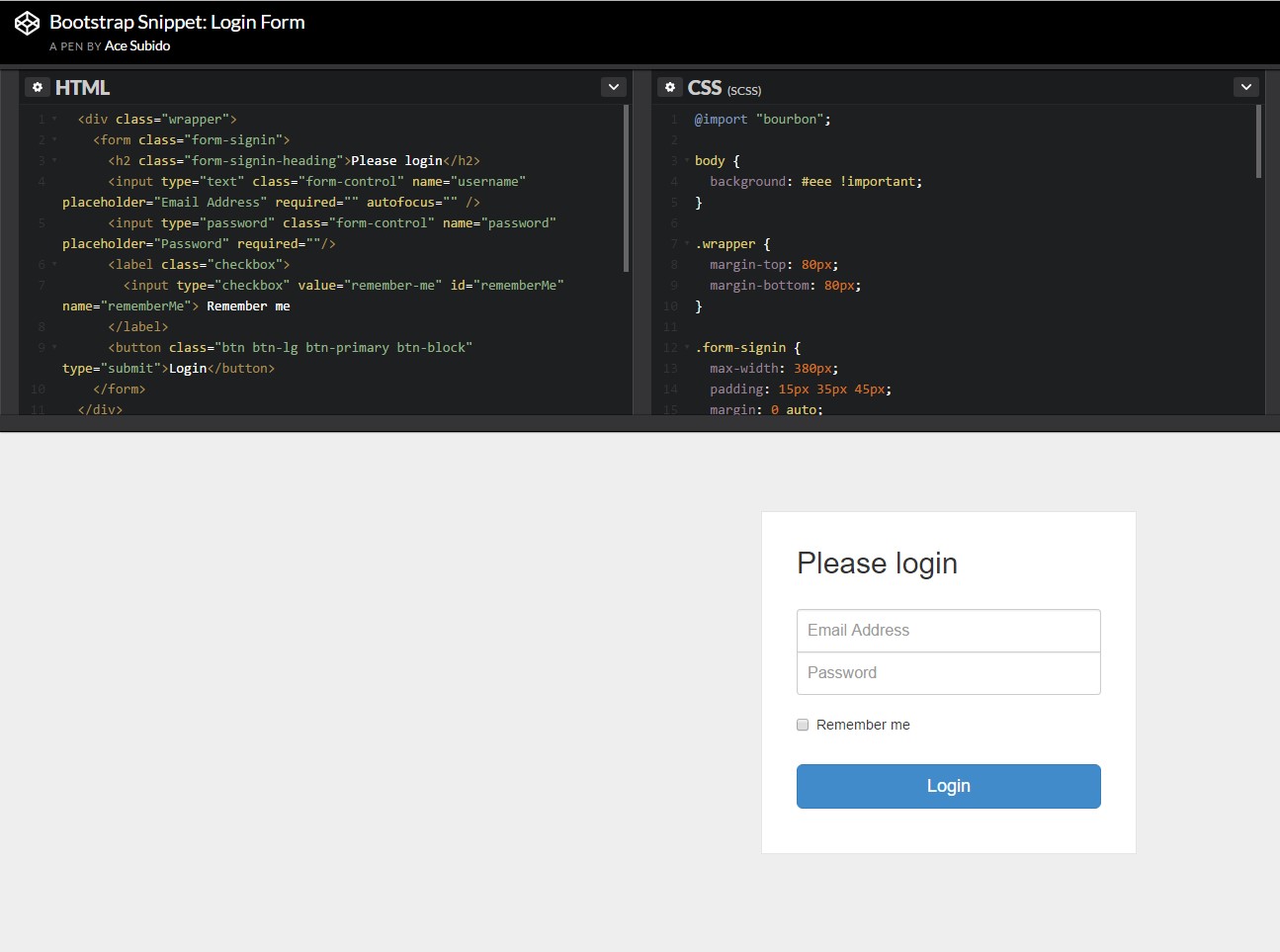
<button>type="submit"An example of login form
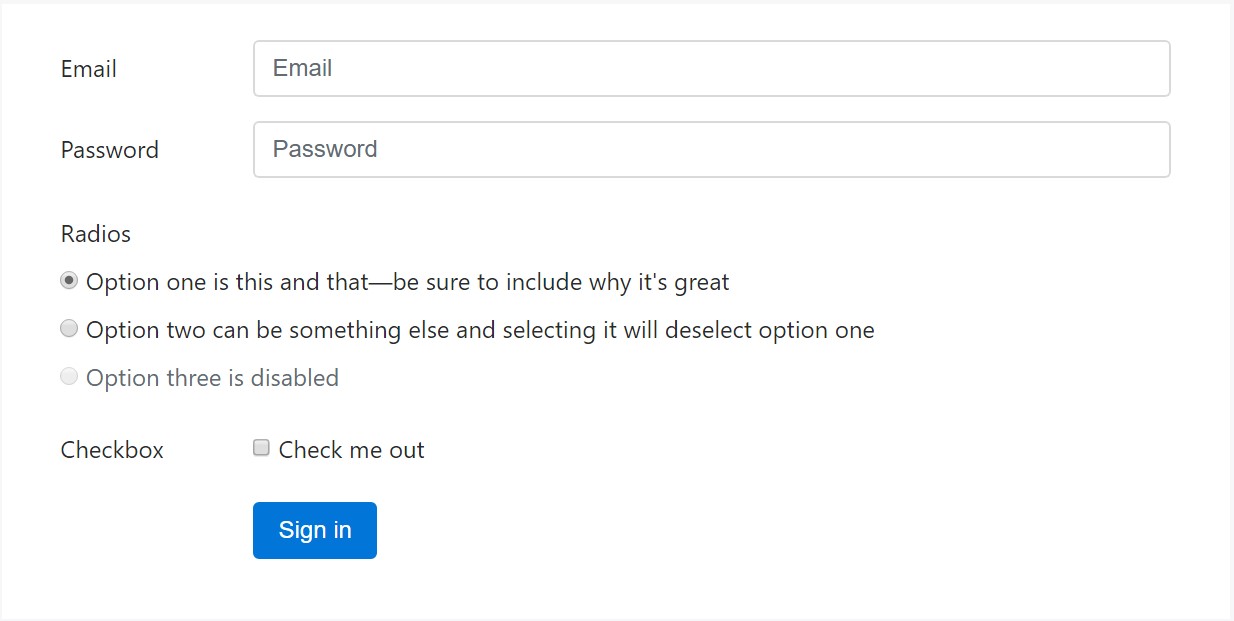
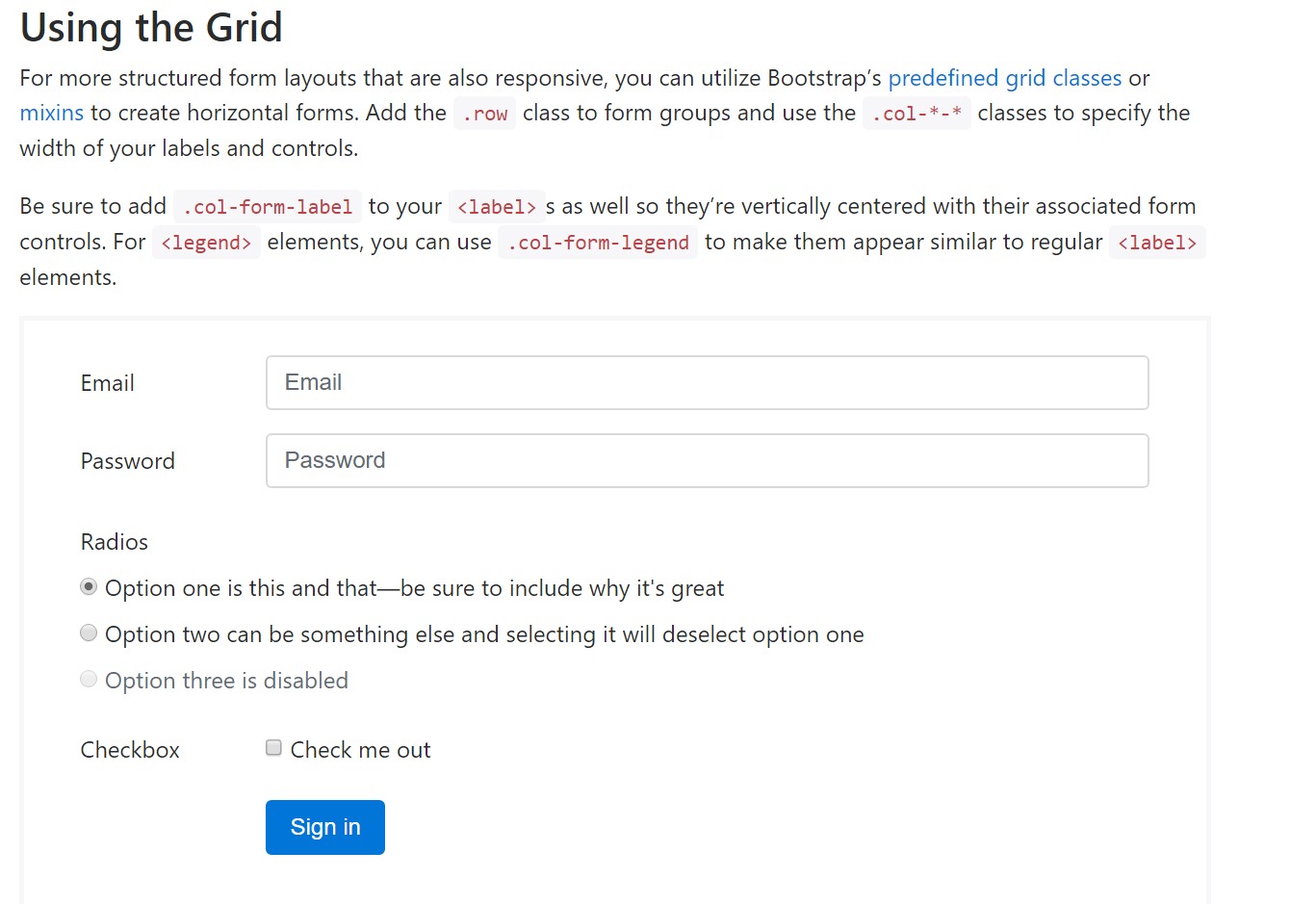
For more designed form layouts which are also responsive, you can apply Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Put in the
. row.col-*-*Ensure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary features you'll want to design a simple Bootstrap Login forms Popup through the Bootstrap 4 system. If you want some extra challenging presences you are really free to have a complete benefit of the framework's grid system setting up the components practically any way you would believe they need to take place.
Check a number of on-line video guide about Bootstrap Login forms Dropdown:
Connected topics:
Bootstrap Login Form formal documentation

Information:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form