Bootstrap Media queries Css
Introduction
Just as we said before in the modern-day net which gets browsed pretty much similarly simply by mobile phone and computer tools obtaining your pages calibrating responsively to the display screen they get displayed on is a must. That is simply reasons why we own the highly effective Bootstrap system at our side in its latest 4th edition-- currently in development up to alpha 6 produced at this point.
However what is this thing under the hood that it in fact utilizes to execute the job-- precisely how the webpage's material becomes reordered as required and what makes the columns caring the grid tier infixes like
-sm--md-Ways to use the Bootstrap Media queries Css:
The responsive behaviour of the most prominent responsive framework located in its own newest 4th edition comes to operate due to the so called Bootstrap Media queries Css. Precisely what they handle is taking count of the size of the viewport-- the display screen of the device or the width of the internet browser window in case the webpage gets featured on desktop and employing a wide range of styling rules as required. So in common words they use the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or off.
Each and every viewport size-- just like Small, Medium and so on has its very own media query identified besides the Extra Small display screen scale which in newest alpha 6 release has been actually utilized widely and the
-xs-.col-xs-6.col-6The main syntax
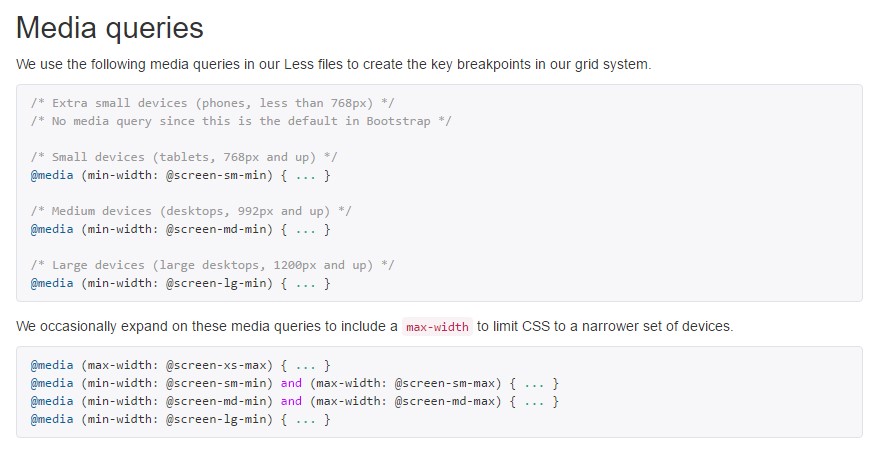
The typical format of the Bootstrap Media queries Usage Css inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another point to consider
Exciting thing to observe here is that the breakpoint values for the various screen dimensions change simply by a single pixel depending to the regulation that has been simply employed like:
Small-sized screen scales -
( min-width: 576px)( max-width: 575px),Medium display dimension -
( min-width: 768px)( max-width: 767px),Large display scale -
( min-width: 992px)( max-width: 591px),And Extra large display measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is certainly created to get mobile first, we apply a fistful of media queries to develop sensible breakpoints for designs and interfaces . These particular breakpoints are normally built upon minimum viewport sizes as well as allow us to size up factors while the viewport changes. ( additional resources)
Bootstrap primarily applies the following media query varies-- or breakpoints-- in source Sass documents for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we formulate resource CSS in Sass, each media queries are really available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries that proceed in the other route (the offered display scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one sector of display screen scales employing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note again-- there is really no
-xs-@mediaThis progress is aspiring to brighten both of these the Bootstrap 4's format sheets and us as web developers since it complies with the normal logic of the manner responsive content does the job accumulating after a certain spot and with the canceling of the infix there will be less writing for us.
Inspect some on-line video guide regarding Bootstrap media queries:
Connected topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option