Bootstrap Offset Property
Introduction
It's wonderful when the web content of our webpages simply just fluently expands over the whole width accessible and easily updates scale plus ordination when the width of the screen changes however sometimes we need to have giving the components some field around to breath without extra elements around them considering that the balance is the secret of obtaining light and responsive presentation easily relaying our web content to the ones exploring the webpage. This free area together with the responsive behavior of our webpages is an essential element of the concept of our web pages .
In the new version of probably the most famous mobile friendly system-- Bootstrap 4 there is actually a special set of instruments dedicated to situating our components specifically the places we need to have them and transforming this location and visual appeal according to the width of the display screen web page gets presented.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-Ways to put into action the Bootstrap Offset Mobile:
The standard syntax of these is quite easy-- you have the action you require to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire detail produced results
.offset-md-3.offsetRepresentation
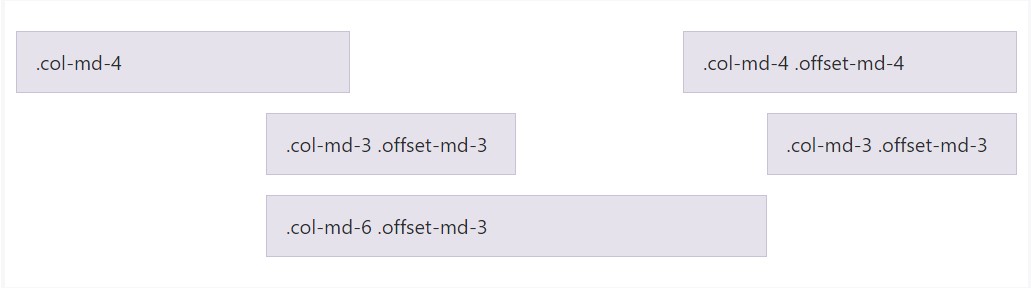
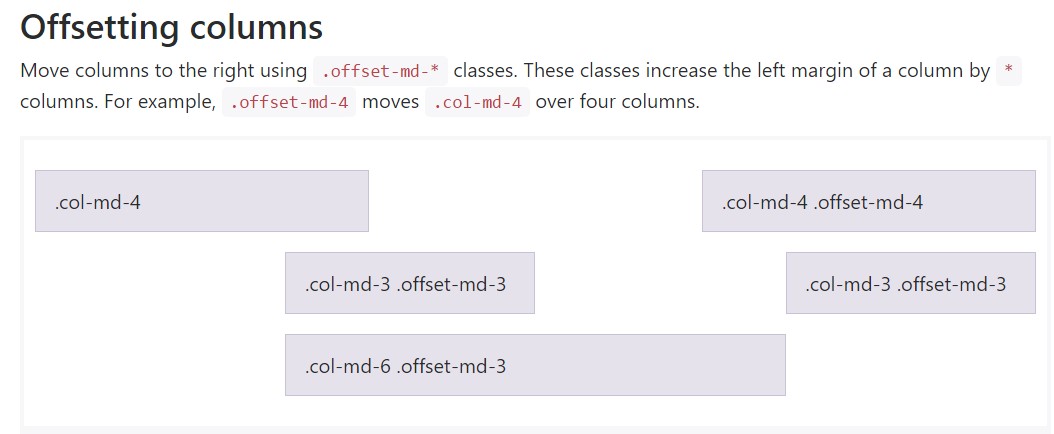
Carry columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important detail
Important thing to note here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does the trick in situation when you want to format a particular feature. In case that you however for some kind of case prefer to exile en element baseding upon the ones besieging it you can certainly work with the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for placing web content you have the ability to likewise use these for reordering your content using classes like
.flex-first.flex-lastFinal thoughts
So primarily that is definitely the way one of the most essential elements of the Bootstrap 4's grid structure-- the columns become selected the preferred Bootstrap Offset Button and ordered exactly as you desire them regardless the way they come about in code. Nevertheless the reordering utilities are pretty impressive, what have to be showcased first off need to at the same time be defined first-- this will definitely additionally make things a lot simpler for the people going through your code to get around. However of course it all depends upon the certain circumstances and the objectives you're aiming to reach.
Examine some youtube video short training about Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative documents

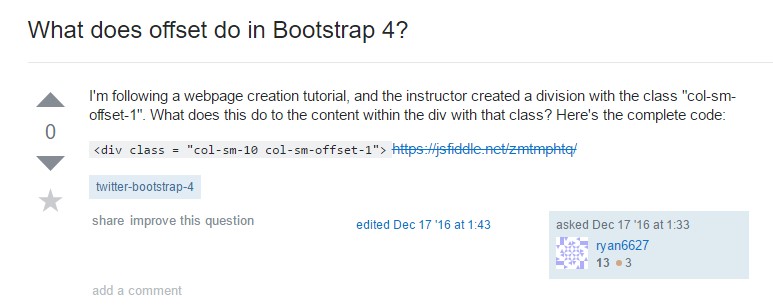
What does offset do in Bootstrap 4?

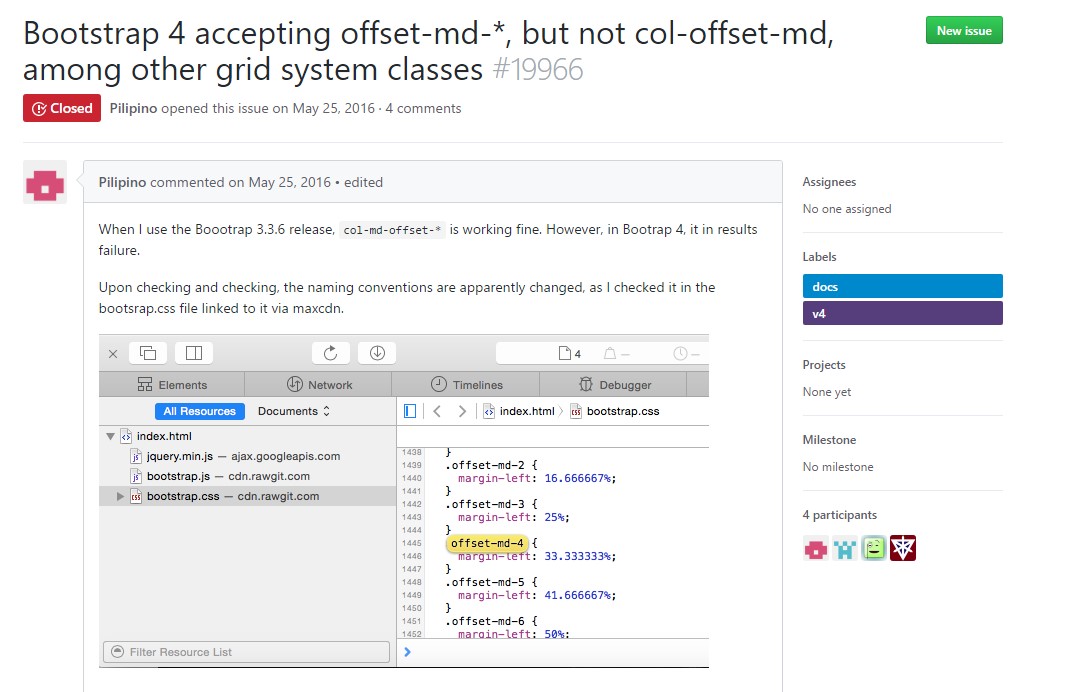
Bootstrap Offset:question on GitHub