github Pages Help
How Github Pages Work
Simplest means to host your web site on GitHub Pages
Typically in our work over the web we need solid and also reliable companions to lean on-- like the post we dedicate out relate to the globe, the news websites we trust to allow us know just what's important or the cloud systems to care for our priceless files as well as projects. Among these there is a very unique place dedicated for the reliable organizing company we depend carry the info offering us or our companies to the world-- an info which in days when the net is throughout around us can be essential for the future of our endeavors.
Great information exists is a new reliable solution for both creating mobile friendly websites and also hosting them firmly absolutely free as a result of the great cooperation in between mobile site designer program and GitHub Pages.
Created designers GitHub has fast top quality servers giving 99.9% uptime to the held content and since this summer season everything organized on the GitHub Pages gets transferred by secure connection by default-- convenient as well as secure. As well as with the help of the instinctive and simple to make use of WebPage Builder creating fantastic looking mobile friendly website and publishing them to the GitHub totally free hosting obtains practically immediately without the requirement of recognizing anything regarding code.
So primarily in order to reveal your web content to the globe you have to take just a couple of straightforward steps:
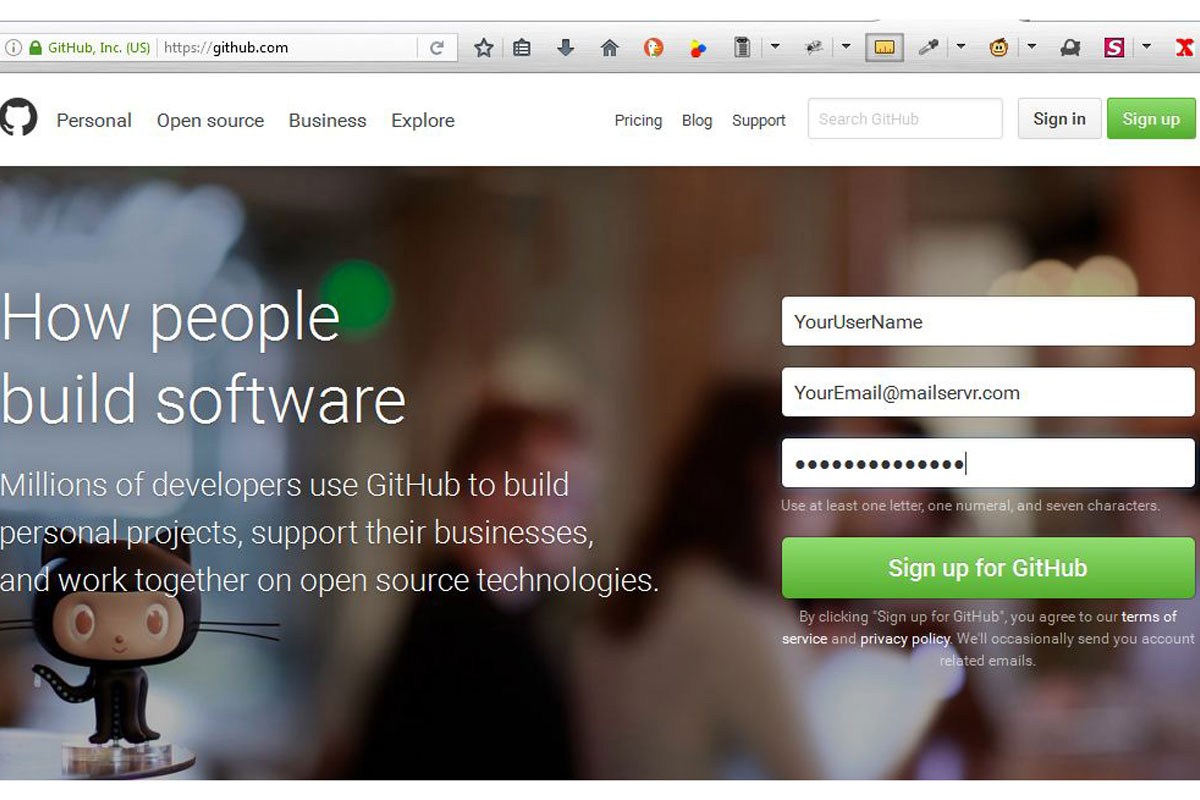
Set up your organizing - Get cost-free GitHub account
Go to
as well as enter your preferred details grabbing a username and completing your email as well as password. Choosing your username do want it will additionally be the name showing in your GitHub pages domain name later on like:
username.github.io
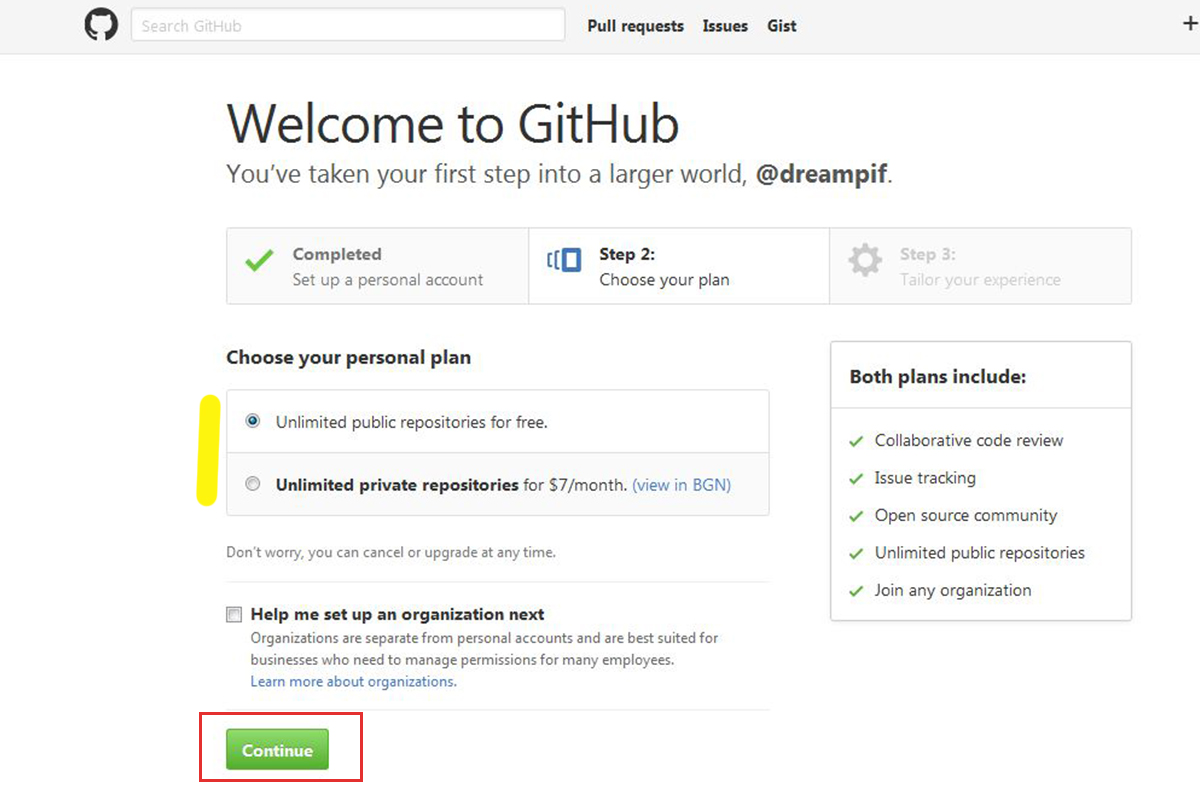
On the following screen validate you want unlimited sources free of cost as well as click on the Continue switch
By this time you must have obtained a confirmation e-mail asking you to confirm your email address-- simply click on the link as well as you're good to go up with your brand-new fast and secure free holding solution.
Go to this site and click on the buttons responsive web site designer program
Internet Builder is actually an offline web page property option so you do not have to be actually linked to the net to make yet merely for uploading the web content to your secure totally free GitHub domain. After downloading and install extract the store as well as set up like other regular request.
After the installation is actually total you'll be actually inquired to connect your e-mail along with a Page Builder account-- it's fairly basic-- merely enter your e-mail deal with as well as the security password will certainly be emailed to you
See to it to review the whole e-mail due to the fact that in addition to the password this additionally includes some beneficial details that can help you get started even faster. After going through the e-mail simply steal your security password and also mix it in. Right now feel this or not you're just a handful of clicks on off of publishing your outstanding web content.

Dealing with the Web Builder is actually very easy and intuitive-- you've acquired a pleasant blocks combination developing from the right or your display screen when you click on the big red plus button-- merely drag the blocks you presume will certainly match absolute best the web content you desire as well as modify the materials just like you would in your ordinary content redactor. Any kind of block may be merely grabbed at an other place at any time you decide it should be actually. Specifying various designing and also appeal options gets effortlessly performed by means of each block's Properties Panel.
Exactly what you see in Builder window is just what really gets displayed when the web page will be actually packed in internet browser. The blocks you insert automatically completely transform to suit accordingly the screen of any tool. You can check out the appearance on different units anytime by clicking the symbols shifting the sight. Adding more pages as well as setting various alternatives for each page and also the venture internationally is actually done coming from the Hamburger button in the leading left section of the home window where you can additionally manage your registration and add additional attributes to your use and off the Style publisher (the blue comb switch) you could manage your entire internet site's look modifying this entirely in a couple of clicks.
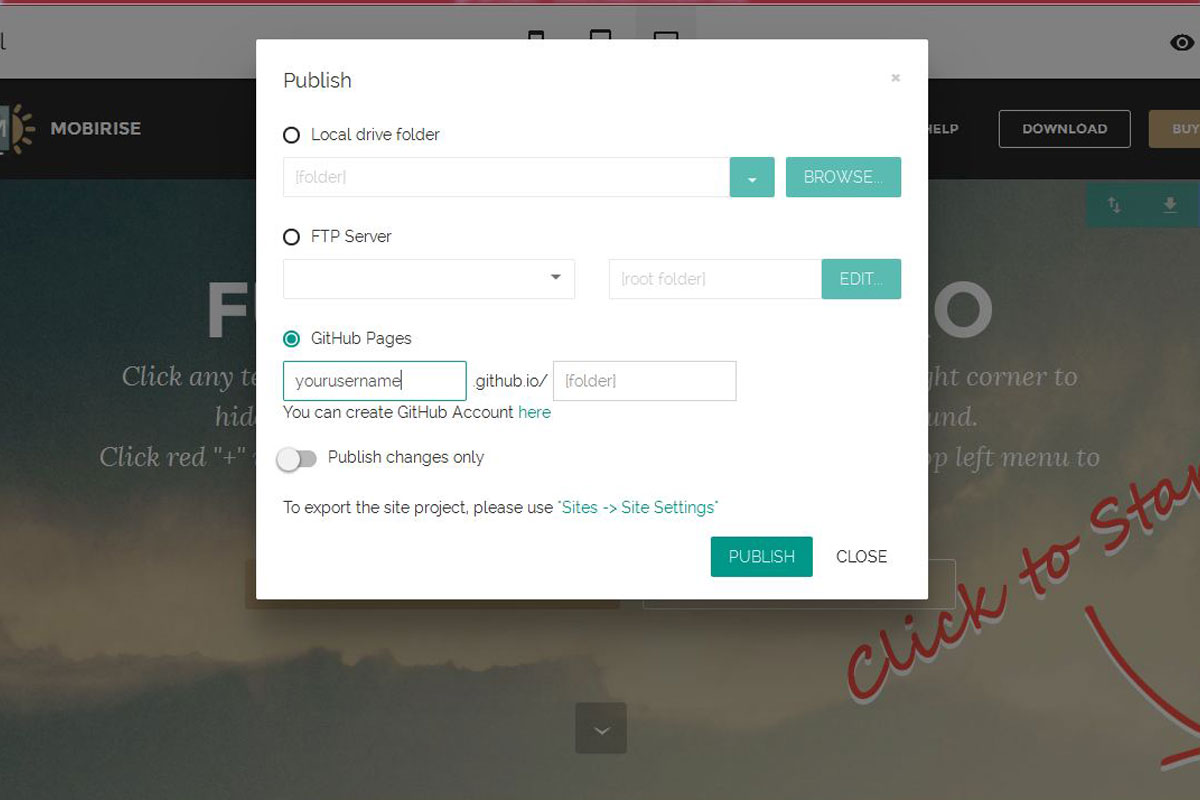
You may examine the end results from your job regionally in your internet browser whenever making use of the sneak peek switch and when you believe this is actually prepared to be revealed to the planet coming from your secure totally free hosting-- simply visit the Publish discussion package and pick the GitHub possibility.
Generally as you perhaps have actually discovered if you took some time discovering GitHub pages initial support data if you want to have the ability to use your brand new swift hosting you should produce a repository matching your user name first. When producing your website page along with Builder you may with ease omit this step since the Builder performs this for you-- all you need to do is actually enter your username as well as confirm you own this account getting into the password the first time you use it for posting
Additionally you may specify a subfolder to position your page into just in case you desire to multitude a number of tasks.
Whatever obtains done off The Page Builder interface-- you don't should take any additional activities other than specifying the area to publish your pages as soon as.
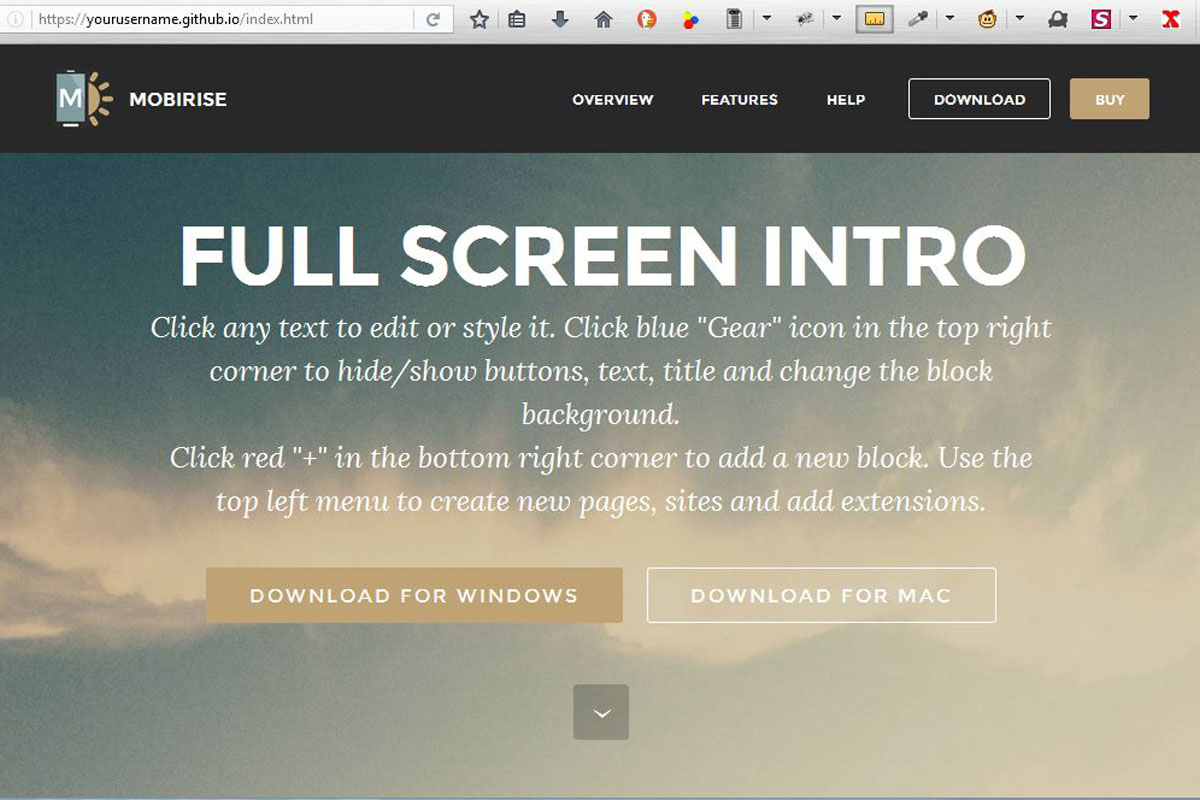
Updating your ventures becomes even simpler given that the Builder has actually always remembered the setups you've made use of coming from the final upload and immediately reapplies them-- all you should carry out is select the GitHub choice and also attacked Upload-- that's that-- your improved internet site will certainly display online in just a matter from moments.