Top Free Website Builder
Just recently I had the possibility investing some time discovering a Third event Best Web Builder theme which boasted regarding having loads of blocks-- I counted almost one hundred really-- and today returning to the great gold native Best Web Builder environment I obtained reminded of something which occurred to me a couple of years earlier. Well that's precisely the method I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore as well as I'll tell you why.
Best Web Builder is constant and also trustworthy - if a component acts in such a way in one block-- it acts the very same method everywhere each time. There is no such point as unanticipated habits distracting as well as perplexing you in the chase of the finest appearance.
Best Web Builder is functional-- one block can be established in many methods becoming something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities become virtually limitless. The only limits reach be your vision and creativity.
Best Web Builder advances-- with every substantial upgrade announced through the pop up window of the application we, the individuals obtain a growing number of valuable and also well believed devices suitable the growing user needs. For example just a couple of months earlier you needed to write your very own multilevel food selections and also the suggestion of producing an on-line shop with Best Web Builder was simply unthinkable and now simply a couple of versions later on we already have the opportunity not simply to sell everythings through our Best Web Builder sites yet also to fully customize the appearance and also feel of the process without writing a simple line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program needs to close" message or shed the results of my work. It could be done in my imagination, however it appears the program obtains to run a bit much faster with every next update.
Basically these except for one are the reasons in the current months the stunning Best Web Builder became my preferred as well as really major web design device.
The last yet perhaps most vital reason is the refined and also outstanding HTML as well as CSS finding out contour the software program provides. I'm not sure it was intentionally established this method yet it in fact works each time:
Hearing or googling from a buddy you start with Best Web Builder and also with virtually no time spent learning just how to use it you've currently got something up as well as running. Soon after you need to transform the look simply a little bit more and risk to damage a block parameter uncovering the personalized HTML section to alter a character or two ... This is how it starts. As well as soon after one day you inadvertently take a look at a snippet of code and also get surprised you know what it means-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I like most-- the freedom to evolve with no pressure at all.
In this write-up we're going to take a further take a look at the new attributes presented in version 2 and discover the numerous ways they can work for you in the development of your following excellent looking entirely receptive site. I'll also discuss some new suggestions and methods I lately uncovered to aid you increase the Best Web Builder capacities also additionally as well as perhaps even take the initial step on the discovering contour we spoke about.
Hi Awesome Symbols!
I presume for Best Web Builder Development group producing a module enabling you to easily put web font symbols into felt kind of all-natural thing to do. Web icons component has actually been around for a while as well as offered us well.
Fortunately are from this version on it will offer us also much better! Now with Best Web Builder 2 we already have two additional icon typeface to take complete benefit of in our designs-- Linecons and Font Awesome. Each or hem brings us a little ton of money of rewards. Linecons offers us the meaningful and also subtle appearance of in-depth graphics with numerous line sizes and also carefully crafted contours and also Font Awesome gives huge (as well as I mean substantial) collection of symbols and also because it obtains packed throughout our Best Web Builder projects offers us the freedom attaining some trendy designing impacts. Let's take an in-depth appearance.
Where you could make use of the icons from the Best Web Builder Icons expansion-- nearly anywhere in your job depending of the approach you take.
What you could utilize it for-- nearly every little thing from adding extra clarity as well as expression to your content as well as enhancing your switches and menu items to styling your bulleted listings, including expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could even add some motion leveraging another integrated in Best Web Builder capability-- we'll speak about this later.
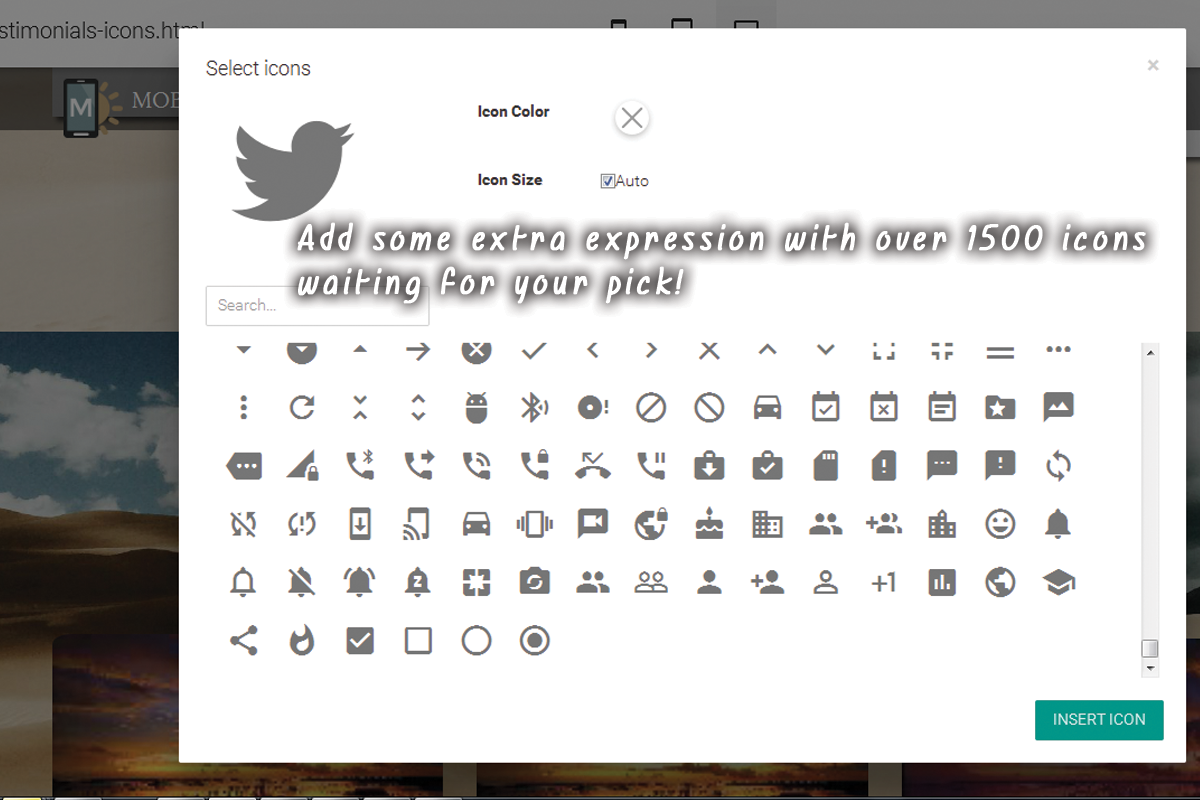
Including icons through the integrated in visuals interface-- tidy and also easy.
This is obviously the simplest and also fastest method which is one of the reasons we like Best Web Builder-- we always get a simple means.
Through the icons plugin you get the liberty placing icons in the brand block, all the switches and a few of the media placeholders. Keep in mind that alongside with keeping the default size and also different colors setups the Select Icons Panel allows you choose your values for these residential properties. It additionally has an useful search control helping you to discover faster the aesthetic material you need rather than constantly scrolling down as well as occasionally missing out on the right choice.
Another advantage of the freshly added Font Awesome is it has the brand name marks of almost 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and also waiting if you need them.
Basically every crucial interactive component in the sites you are building with Best Web Builder is qualified of being broadened even further with adding some lovely, light weight as well as completely scalable icon graphics. Through this you are lining out your principle and considering that signs as well as shapes are much quicker recognizable as well as recognized-- making the content much more clear and also instinctive.
This is merely a component of all you can accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin gives us an excellent benefit-- it around the world consists of the Icon typefaces in our Best Web Builder jobs. This actions integrated with the way Font Awesome courses are being designed gives us the liberty accomplishing some quite fantastic things with simply a couple of lines of customized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever been a bit distressed by the minimal options of bullets for your checklists? With the recently contributed to Best Web Builder Font Awesome these days more than. It is in fact takes simply a couple of straightforward actions:
- first we certainly have to pick the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it consists of all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when dealing the worth you do not select them-- it's a little bit challenging the initial couple of times.
Scroll down as well as take your time getting accustomed to your brand-new arsenal of icons as well as at the exact same time selecting up the one you would find most ideal for a bullet for the list we're about to style. When you find the one-- just replicate the & Unicode value without the brackets.
Currently we should convert this worth to in a manner the CSS will certainly understand. We'll do this with the aid of another online device found right here:
paste the value you've merely duplicated and hit Convert. Scroll down until you discover the CSS field-- that's the value we'll be requiring in a minute.
If you occur to find problems specifying the color you need for your bullets just shut the Code editor, check the message different colors HEX code via the Best Web Builder's integrated in shade picker pick/ define the shade you require, duplicate the value and also leave decreasing adjustments. Currently all you have to do is putting this worth in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
One more great everything you can achieve with just a few lines of custom-made CSS and also without yet opening the custom HTML as well as shedding all the block Properties aesthetic adjustments is adding some activity to all the symbols you are qualified of placing with the Icons Plugin. Utilize this electrical power with care-- it's so very easy you could soon get addicted as well as a flooded with effects website often obtains hard to read-- so use this with action a having the total look and also feel I mind.
Let's say you want to add an icon to a button which should just be visible when the reminder overcomes this button. As well as considering that it's activity we're speaking about, allow's make it move when it's noticeable. The custom-made code you would wish to make use of is:
If you require some additional tweaks in the look merely fallow the comments pointers to adjust the numbers. If required, and of training course-- change the computer animation type. If you need this impact constantly-- delete the ": hover" part as well as uncomment "boundless" making animation loophole for life not just once when the site tons ant the control you've merely styled may be unseen
This strategy could quickly be broadened to work with all the inserted Font Awesome symbols in your Best Web Builder task. In order to use to all the icons placed in a block, just change
.
Bear in mind to establish computer animation loop for life if required.
Add some individuality to the gallery.
Another easy and also amazing styling intervention you obtain capable of achieving after the Best Web Builder 2 upgrade and the addition of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any kind of Font Awesome icon you discover proper. The procedure is fairly comparable to the one setting of the custom symbol bullets. You require to pick the ideal symbol and also transform its & Unicode number as well as that paste the fallowing code in the Custom CSS area of your gallery block and replace the value-- just like in the previous example.
The course specifying which icon is being placed is the red one as well as can be obtained for all the FA symbols from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw repairs the size of the icon as well as fa-spin makes it (certainly) spin. There is one even more native movement class-- fa-pulse, additionally self-explanatory.
All the icons inserted through this right into your content could be freely stiled by the methods of the previous two examples, so all that's left for you is consider the most effective usage for this incredible freshly presented in Best Web Builder feature as well as have some enjoyable try out it!