JavaScript Popup Window
Überblick
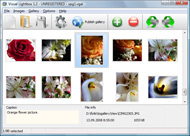
VisualLightBox ist ein kostenloses Hilfsprogramm, mit dem Sie ganz einfach Fotogalerien mit modernem LightBox-Effekt für das Internet erstellen können. Sie brauchen keinerlei Programmierkenntnisse. Mit nur wenigen Mausklicks gestalten Sie effektvolle Bildergalerien. Dazu benötigen Sie keinerlei Kenntnisse über Javascript, CSS, HTML, Programmierung oder Bildbearbeitung. Mit nur wenigen Klicks stellen Sie sich eine beeindruckende Galerie zusammen.
Weitere Funktionen
- jQuery Plugin oder Prototyp- Erweiterung
- Fließende und gleichmäßige Überblendungen
- Bildergalerie mit Autostart-Option
- Versionen für Windows & MAC verfügbar
- XHTML kompatibel
- Zoom-Effekt mit überlagerndem Schatten
- Runde Ecken für Vordergrundobjekt
- Bildgrößen-Anpassung an das Browserfenster
- Verschiedene Designs für die Bildergalerie
- Automatisches Anlegen von Vorschaubildern
- Hinzufügen von Bildbeschreibungen
- Integrierter FTP-client (Galerie per FTP ins Internet laden)
Download von VisualLightBox
| für Windows OS | Mac OS |
Für den privaten, nicht-kommerziellen Gebrauch ist VisualLightbox kostenlos.open popup in windows xp javascript
Für die kommerzielle Verwendung gibt es VisualLightBox zu einem günstigen Preis. Die Business Edition von VisualLightBox bietet zusätzlich die Möglichkeit, den VisualLightBox-Schriftzug in den Bildern zu entfernen und, wenn gewünscht, durch einen eigenen Schriftzug bzw. Link auf die eigene Web-Seite zu ersetzen. Nachdem Sie das sichere Bestellformular ausgefüllt haben, erhalten Sie eine E-Mail mit einem Lizenzschlüssel, der Ihre Freeware-Version zu einer Business-Version macht. Es stehen die gebräuchlichsten Zahlungsarten wie Kredit-Karte, Überweisung, Scheck, PayPal u.a. zur Verfügung.
|
| |||||||||||||||||||||||||||||||
Support
Für die Fehlersuche, bei Anwender-Fragen sowie zu allgemeiner Hilfe wenden Sie sich bitte an unseren Kunden-Service:  Bei Ihrer Anfrage teilen Sie uns bitte unbedingt mit, welches Betriebssystem, welchen Internet-Browser und welche Version von VisualLightBox Sie verwenden. Senden Sie uns gegebenenfalls auch einen Link zu Ihrer im Internet veröffentlichten Bildergalerie oder entsprechenden Script-Code. php ajax album album
Bei Ihrer Anfrage teilen Sie uns bitte unbedingt mit, welches Betriebssystem, welchen Internet-Browser und welche Version von VisualLightBox Sie verwenden. Senden Sie uns gegebenenfalls auch einen Link zu Ihrer im Internet veröffentlichten Bildergalerie oder entsprechenden Script-Code. php ajax album album
Meinung
* I tried Visual LightBox and for me its a very cool and usefull application. Its so easy to manage my galleries and it looks very nice.
* First of all, I love you Visual LightBox. I think it's beautiful! I purchased the lightbox "business edition" yesterday, and I�m very happy how easy it is to use. Found this to be one of the fastest ways to get a gallery on the web. Thanks.
* Great product by the way and saved me loads of time. I really like your Visual LightBox program! Very nice.simple album ajax
* Just bought the business version of Visual LightBox and I just had to write and say how impressed I am with it. Really easy to use, intuitive interface and generates a truly professional presentation. Seldom have I been so pleased with a software purchase. Thank you.
Fragen
Q:Instead of making one page with 40 photos, is there no property to make 2 or more pages?
A:You can do it in the following way: <!-- Start jQuery Thickbox Alternative.com BODY section -->
1. Create your gallery in jQuery Thickbox Alternative and publish it on a local drive in any test folder.
2. Make two copies of the generated index.html file (for example index1.html and index2.html).
3. Open index.html, index1.html and index2.html files in any text editor.
4. Find code for the gallery inside the BODY tag and cut some part of the images, so you'll have different images on each page.
<div class="gallery">
<!-- leave the following code on index.html page -->
<a href="./data/images/1.jpg" rel="lightbox[sample]" title="Best Toy Ever"><img src="./data/thumbnails/1.png" /></a>
<a href="./data/images/8.jpg" rel="lightbox[sample]" title="PrueaMacro"><img src="./data/thumbnails/8.png" /></a>
<!-- leave the following code on index1.html page -->
<a href="./data/images/3.jpg" rel="lightbox[sample]" title="Macro Leaf."><img src="./data/thumbnails/3.png" /></a>
<a href="./data/images/11.jpg" rel="lightbox[sample]" title="Bell Pepper"><img src="./data/thumbnails/11.png" /></a>
<!-- leave the following code on index2.html page -->
<a href="./data/images/5_0.jpg" rel="lightbox[sample]" title="5"><img src="./data/thumbnails/5_0.png" /></a>
<a href="./data/images/6_0.jpg" rel="lightbox[sample]" title="6"><img src="./data/thumbnails/6_0.png" /></a>
<!--[if lte IE 6]><script src="engine/js/pngfix_vlb.js" type="text/javascript"></script><![endif]-->
<a id="vlightbox" href="http://jQuery Thickbox Alternative.com/">Online Photo Album Sharing by jQuery Thickbox Alternative.com</a>
</div>
<!-- End jQuery Thickbox Alternative.com BODY section -->
<a href="index.html">1</a> <a href="index1.html">2</a> <a href="index2.html">3</a>
Q:I want to change color of the overlay shadow? How can I do this?
A:Open engine\css\jQuery Thickbox Alternative.css and find the following code: #overlay{ #overlay{
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #FFF;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #FF00FF;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}