Bootstrap Collapse Toggle
Intro
As you already learn, Bootstrap automatically builds your web site responsive, using its components just as a reference for disposing, scale, and so forth.
Understanding this, in case that we are to produce a menu employing Bootstrap for front-end, we will need to consider a couple of the standards and standards specified by Bootstrap to get it instantly design the elements of the web page to leave responsive right.
Amongst the most useful opportunities of operating this particular framework is the development of menus represented as needed, according to the actions of the users .
{ A very good system to get utilizing menus on small displays is to link the options in a form of dropdown that only opens when ever it is activated. That is , generate a button to turn on the menu on demand. It is actually quite simple to do this by having Bootstrap, the features is all available.
Bootstrap Collapse Panel plugin lets you to button material in your webpages using a couple of classes because of some helpful JavaScript. ( find out more)
Exactly how to utilize the Bootstrap Collapse Form:
To create the Bootstrap Collapse Mobile in to small-sized screens, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can get the menu fade away on the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this component will be provided inside of the framework of the menu. By scaling down the computer display, it packs the inner features and hides, showing only with clicking the
<button class = "navbar-toggle">With this the menu will materialize however will certainly not work when clicked on. It is actually by reason of this capability in Bootstrap is applied with JavaScript. The really good info is that we do not need to create a JS code line anyway, but for every single thing to run we need to add Bootstrap JavaScript.
At the end of the webpage, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
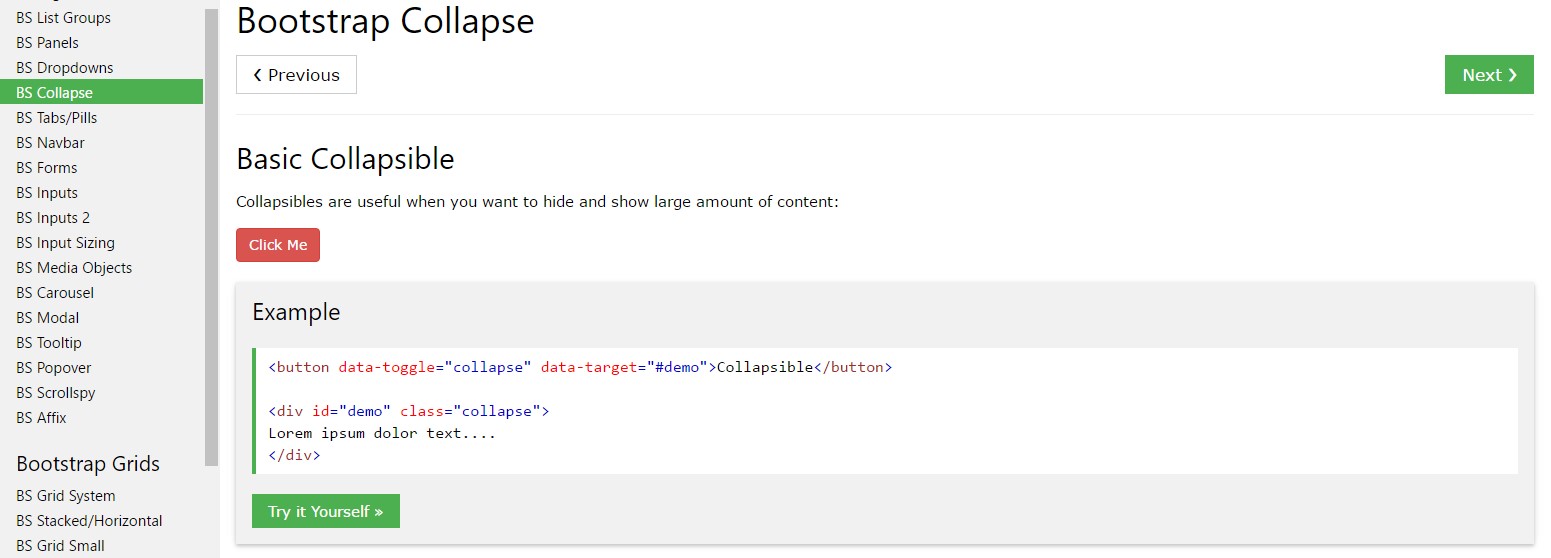
Click the switches listed below to demonstrate and conceal yet another element using class improvements:
-
.collapse-
.collapsing-
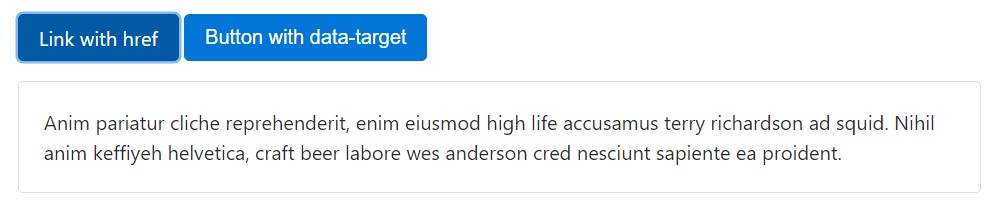
.collapse.showYou have the ability to employ a web link by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
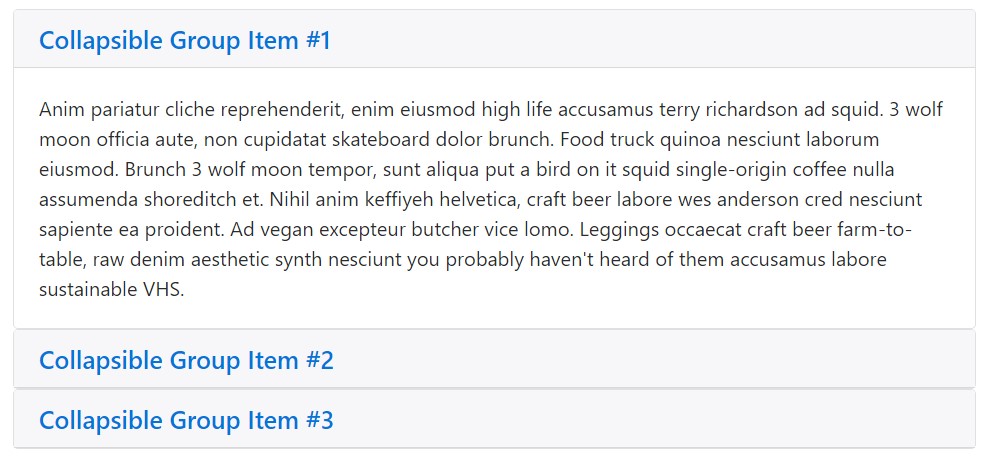
</div>Accordion example
Enhance the default collapse behaviour in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control component is aim for a single collapsible component-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin utilizes a handful of classes to manage the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssBy using data attributes
Just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By JavaScript
Make it possible by hand through:
$('.collapse').collapse()Capabilities
Features can be pass on through data attributes as well as JavaScript. For data attributes, attach the feature title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your web content as a collapsible feature. Receives an optionally available selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed or covered.
.collapse('show')
.collapse('show')Presents a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Occasions
Bootstrap's collapse class exposes a handful of events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a useful and prompt result, without any good programming attempt we will definitely have a fantastic result.
However, it is not actually only helpful for generating menus, yet additionally any other components for showing or hiding on-screen components, depending on the acts and requirements of users.
Generally these types of elements are also handy for hiding or revealing large quantities of info, facilitating more dynamism to the web site as well as leaving the layout cleaner.
Look at a couple of youtube video tutorials regarding Bootstrap collapse
Connected topics:
Bootstrap collapse main information

Bootstrap collapse information

Bootstrap collapse problem