Bootstrap Popover Options
Introduction
The versions
Bootstrap is among the greatest useful and cost-free open-source programs to build sites. The current version of the Bootstrap platform is known as the Bootstrap 4. The platform is right now in the alpha-testing phase still, is accessible to web developers worldwide. You are able to actually make and propose adjustments to the Bootstrap 4 just before its final version is released.
Usefulness of the Bootstrap 4
Along with Bootstrap 4 you can easily get your site now much faster than ever before. It is quite very easier to use Bootstrap to develop your website than various other platforms. With the integration of HTML, CSS, and JS framework it is among the absolute most leading programs for web site growth.
A number of features plus tricks in Bootstrap 4
A couple of the top features of the Bootstrap 4 feature:
• An improved grid structure which helps the user to make mobile device friendly with a fair amount of easiness.
• Several utility instruction sets have been included in the Bootstrap 4 to assist in simple learning for starters in the business of web site creation.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been entirely removed. The creators have made sure that the Bootstrap 3 does get periodic updates and error repair together with improvements. It will be accomplished even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The support for many different web browsers along with managing systems has been provided in the Bootstrap 4
• The total sizing of the font style is boosted for comfortable reading and website construction practical experience
• The renaming of several components has been completed to guarantee a speedier and more trusted website development system
• With brand-new customizations, it is feasible to generate a more interactive internet site with low efforts
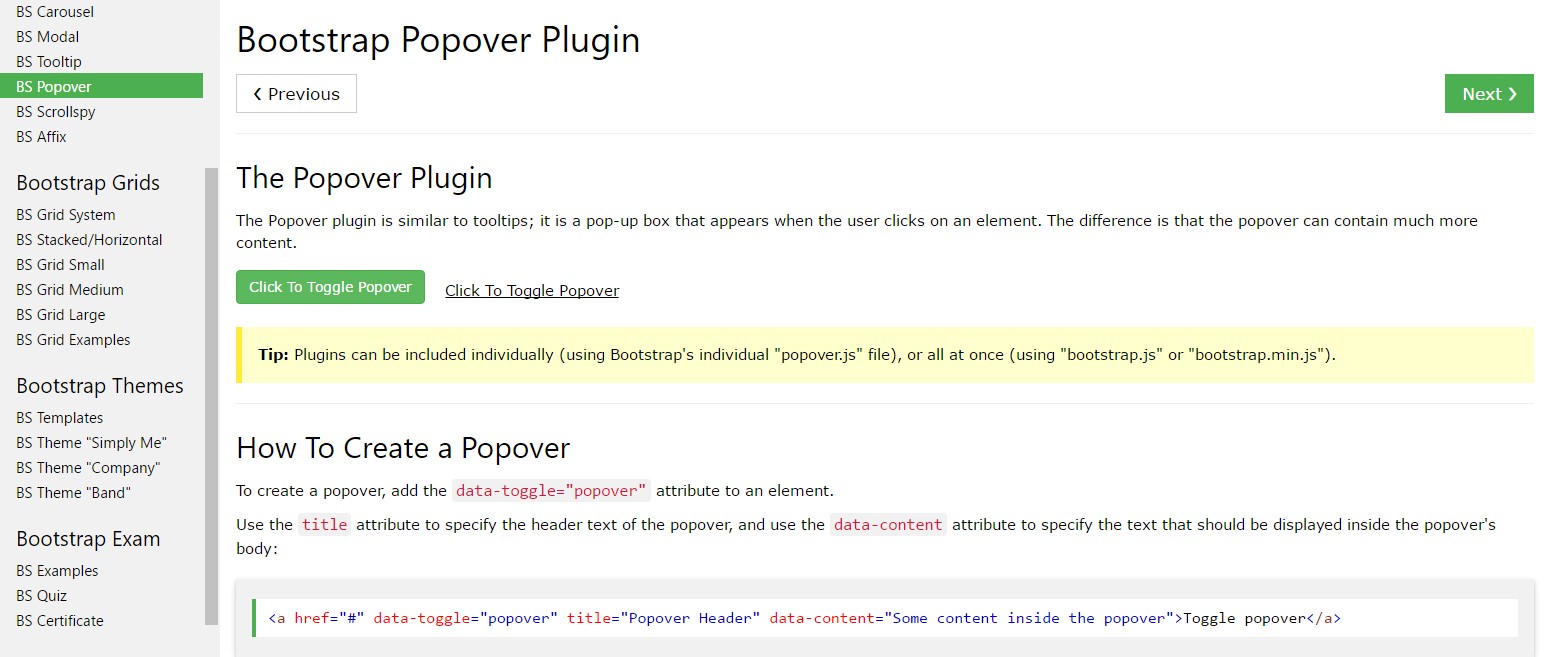
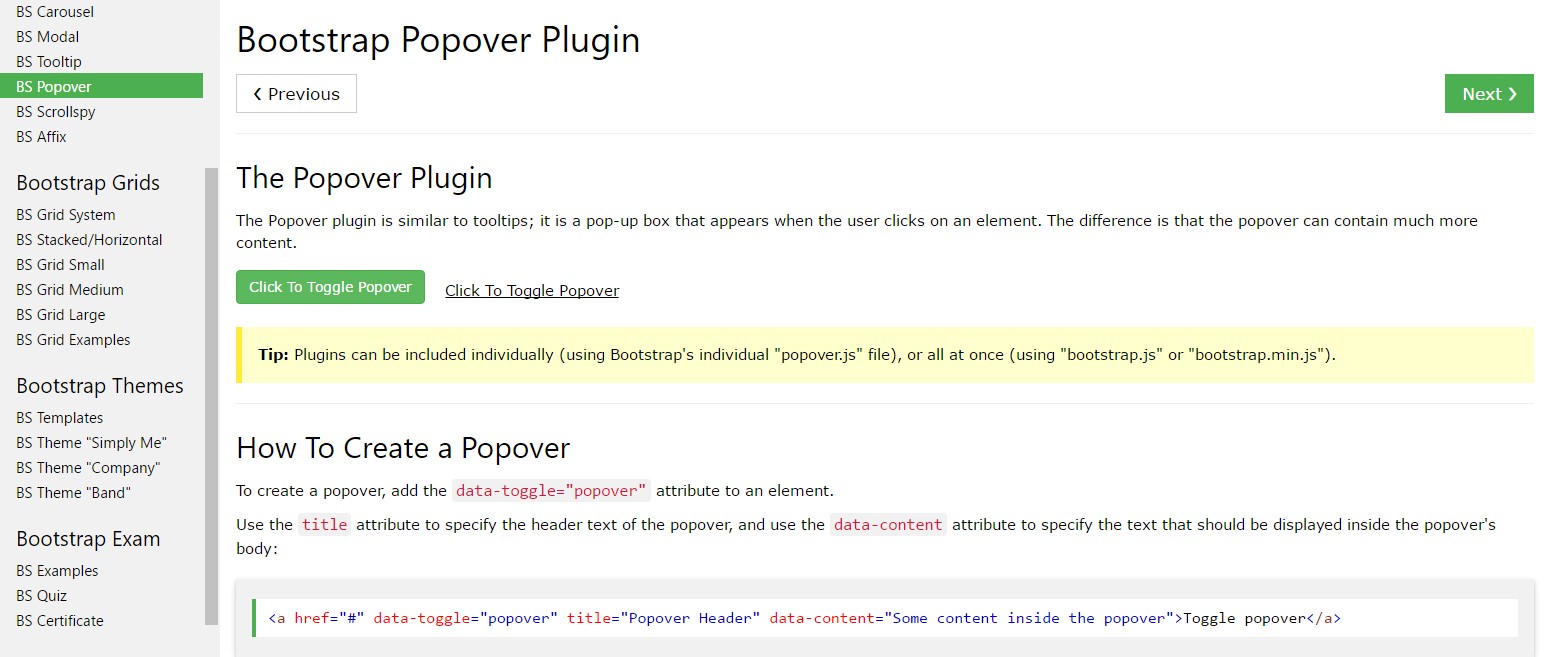
Bootstrap Popover Form
And promptly let us get to the essential topic.
Supposing that you like to provide some supporting details on your site you have the ability to make use of popovers - simply add in compact overlay content.
Tips on how to utilize the popover plugin:
- Bootstrap Popover HTML depend at the 3rd side library Tether for setting. You have to utilize tether.min.js right before bootstrap.js straight for popovers to function!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for performance factors, in this way you will need to activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden components will definitely never act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Great, why don't we view how they function with some good examples. ( click this)
You must provide tether.min.js right before bootstrap.js needed for popovers to operate!
Illustration: Set up popovers anywhere
One solution to initialize whole popovers on a webpage would definitely be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Working with the container option
When you provide some looks on a parent feature that interfere with a popover, you'll want to determine a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
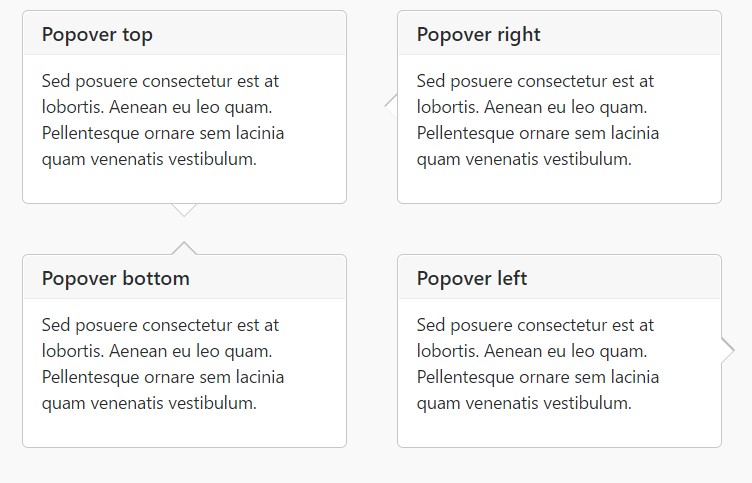
)Static popover
Four options are offered: high point, right, bottom, and left aligned.
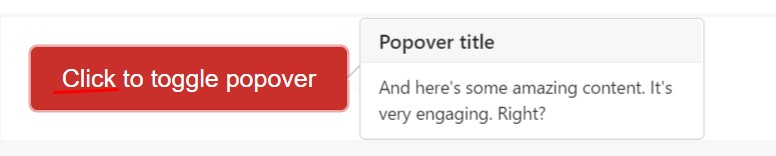
Live demonstration

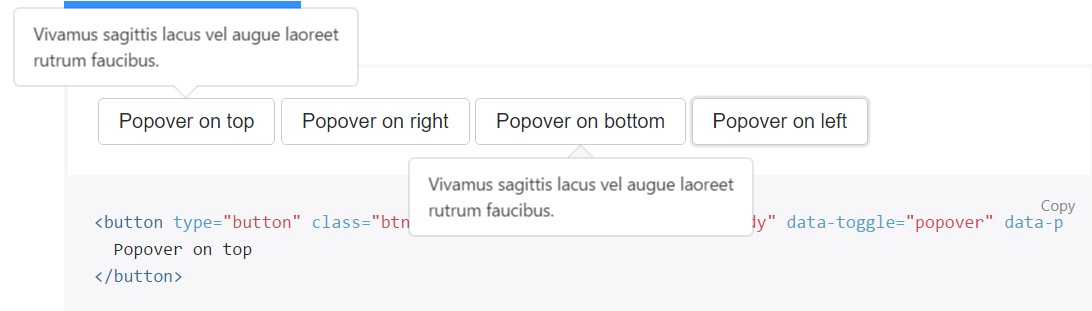
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming click
Work with the
focusTargeted markup required for dismiss-on-next-click
For effective cross-browser and also cross-platform activity, you have to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
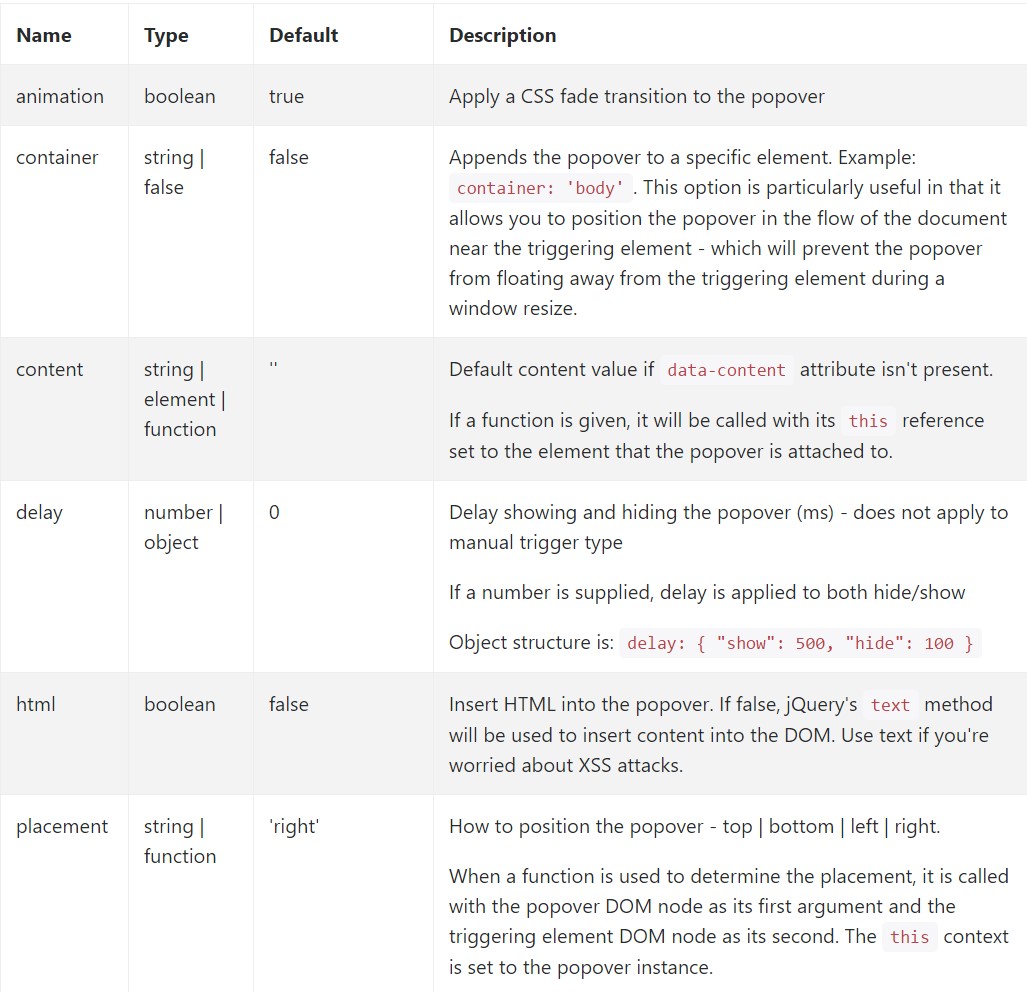
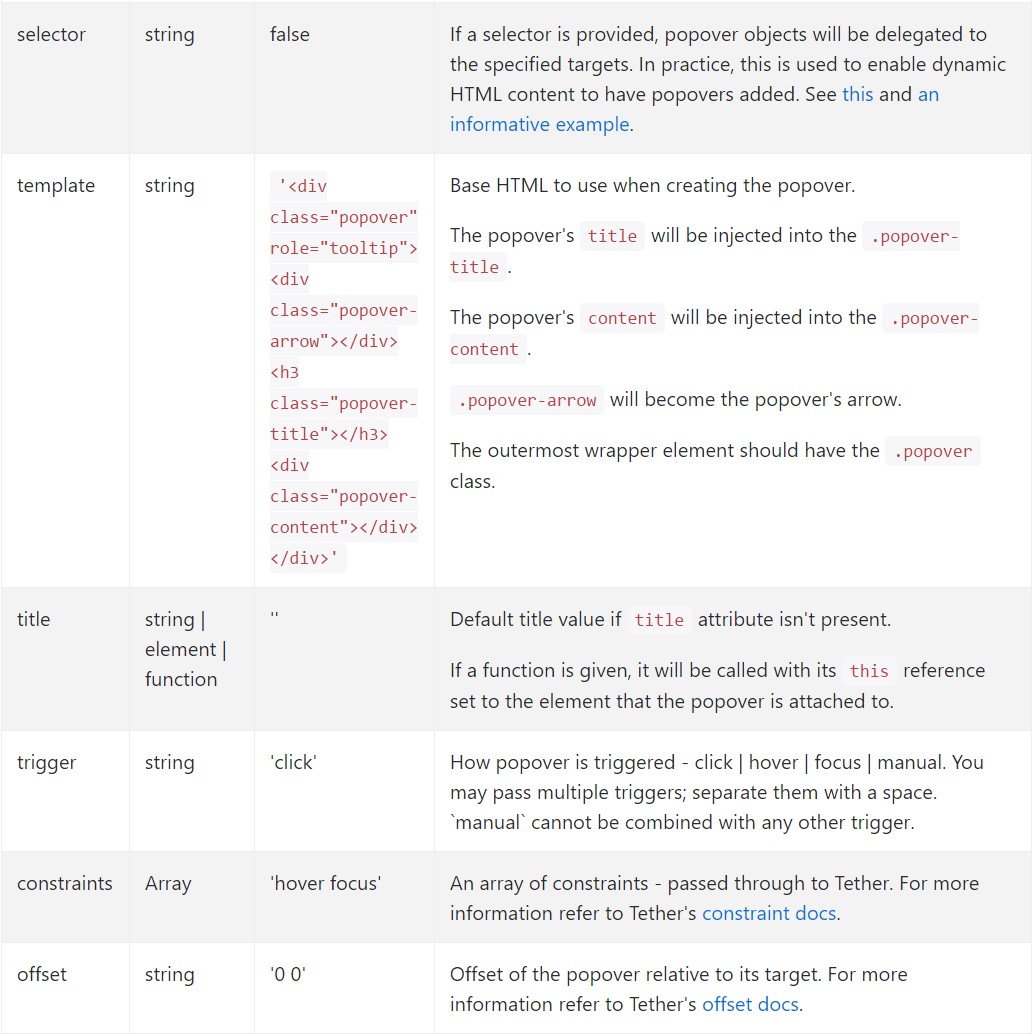
)Usage
Empower popovers with JavaScript
$('#example').popover(options)Methods
Selections can possibly be completed using data attributes or else JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for specific popovers
Selections for particular popovers have the ability to alternatively be defined through the use of data attributes, being explained above.
Strategies
$().popover(options)
Initializes popovers with regard to the component collection.
.popover('show')
Uncovers an element's popover. Go back to the caller right before the popover has actually been displayed (i.e. prior to the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the user prior to the popover has actually been hidden (i.e. right before the hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller right before the popover has actually been displayed or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers that use delegation (which are developed working with the selector possibility) can not actually be separately wiped out on descendant trigger components.
$('#element').popover('dispose')
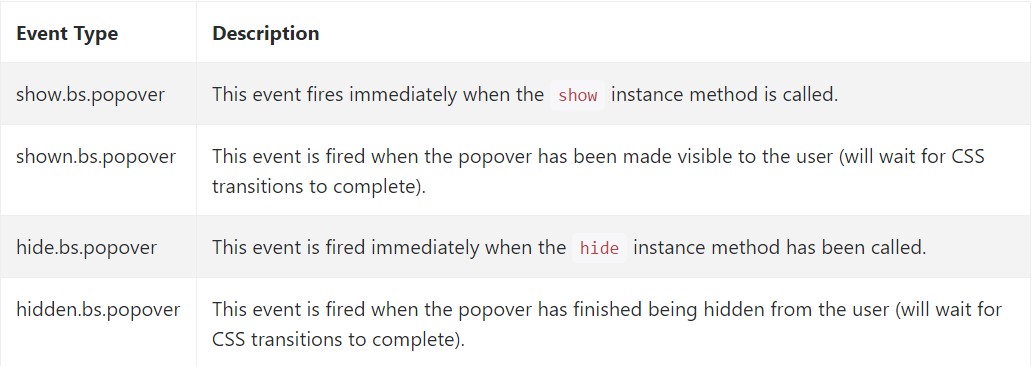
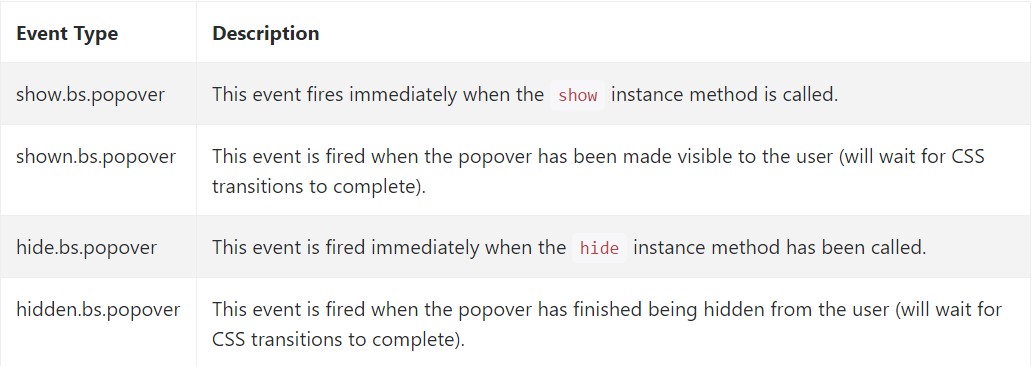
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a number of video clip training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved information

Bootstrap popovers training

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers with regard to the component collection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the caller right before the popover has actually been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the user prior to the popover has actually been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller right before the popover has actually been displayed or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers that use delegation (which are developed working with the selector possibility) can not actually be separately wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a number of video clip training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved information

Bootstrap popovers training

Bootstrap Popover difficulty