Bootstrap Menu Dropdown
Intro
Even the easiest, not discussing the more challenging webpages do need several kind of an index for the website visitors to quickly navigate and find precisely what they are looking for in the very first number of secs avter their arrival over the page. We need to regularly have in thoughts a user could be in a hurry, browsing many web pages briefly scrolling over them trying to find a specific product or choose. In these types of cases the obvious and properly specified navigational menu might actually make the variation among one new customer and the page being actually clicked away. So the design and behaviour of the webpage navigating are critical without a doubt. In addition our websites get more and more seen from mobiles in this way not owning a web page and a navigation in specific acting on smaller sized sreens practically comes up to not possessing a web page anyway or even worse.
Luckily the new fourth version of the Bootstrap framework supplies us with a strong solution to deal with the situation-- the so called navbar feature or else the selection bar people got used viewing on the tip of the majority of the webpages. It is certainly a basic still effective instrument for wrapping our brand's identification relevant information, the webpages structure or even a search form or a couple of call to action buttons. Why don't we see just how this entire thing gets handled inside of Bootstrap 4.
Ways to make use of the Bootstrap Menu Tutorial:
First off we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can likewise utilize some of the contextual classes just like
.bg-primary.bg-warningAnother bright new feature introduced in the alpha 6 of Bootstrap 4 system is you have to additionally designate the breakpoint at which the navbar should collapse to become featured as soon as the menu button gets clicked. To perform this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next off we have to design the so called Menu button which in turn will appear in the place of the collapsed Bootstrap Menu Template and the users will definitely utilize to take it back on. To work on this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted content
Navbars taken place having incorporated help for a variety of sub-components. Pick from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all of the sub-components included in a responsive light-themed navbar that instantly collapses at the
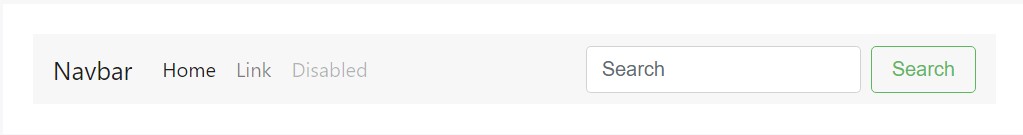
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
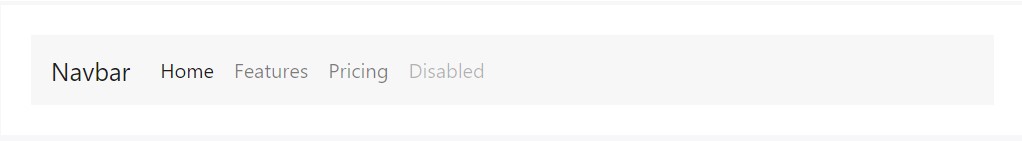
</nav>Nav
Navbar site navigation urls founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
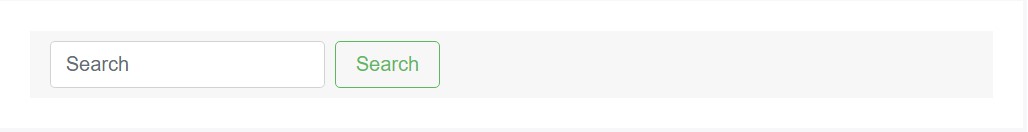
</nav>Forms
Put various form controls and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely include bits of content with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more element
One other brilliant new feature-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to create the container for our menu-- it is going to expand it in a bar having inline things over the specified breakpoint and collapse it in a mobile view below it. To carry out this make an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd aspect
Lastly it is definitely moment for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is actually the construction a navigational Bootstrap Menu Mobile in Bootstrap 4 have to carry -- it is certainly intuitive and rather easy -- right now the only thing that's left for you is thinking out the suitable structure and interesting subtitles for your web content.
Check a number of video clip information about Bootstrap Menu
Linked topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

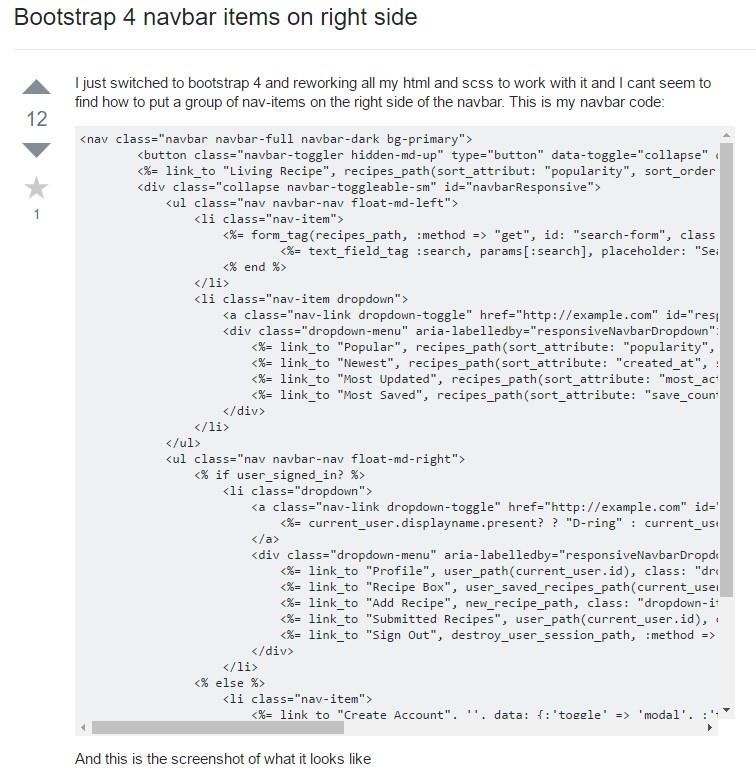
Bootstrap Menu on the right side