Bootstrap Columns Form
Intro
In the last couple years and most certainly the following ones to come the whole world of world wide web spreading more and more extensively across each and every form of machines in this degree these days essentially fifty percent of the views of the sites on the internet are done not really on personal computer and laptop computer screens but from different mobile devices having each and every sorts of small-sized display sizes. In this way if a web page will not display properly-- meaning to resize and systematically get its own finest match on the device applied its probably will get searched away to get changed by a mobile friendly webpage giving similar product and services.
Aside from that-- the indexing mechanisms like Google make the so called mobile-friendly test and reveal far down your webpages inside of the search results. This lowering is even further assuming that the search is made by a mobile device-- the internet search engines take this issue really seriously. In this way not featuring a mobile friendly page nearly signifies not having a page at all.
Effective ways to put into action the Bootstrap Columns Tutorial:
And yet just what really a page occurring responsive means-- usually-- fitting all width of the display screen that becomes featured on presenting the components in clear and useful method at any size. To look after this the Bootstrap framework utilizes so called breakpoints and columns . In a several words the breakpoints are actually predefined display screen widths at which a shift takes place and the Bootstrap Columns Tutorial turn transposed to eventually fit more appropriate. The former version employed 4 breakpoints and the most recent Bootstrap 4 system launches one extra so they attain actually five. Here they are together with the highest value they extend to. The precise boundary number in itself goes to the following display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal zone in Bootstrap 4 system becomes presented in 12 items identical in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each breakpoint you really need and every single Bootstrap Columns Work will certainly be the same width.
Identical size
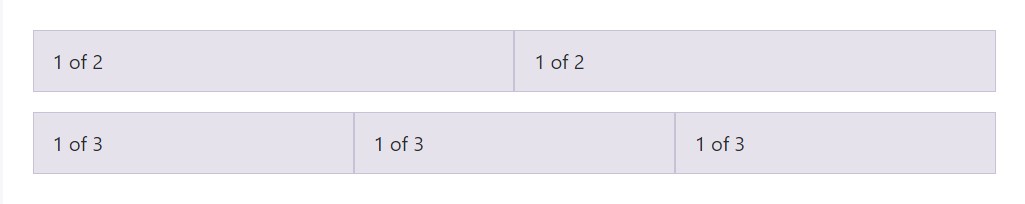
For example, listed below are two grid formats that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
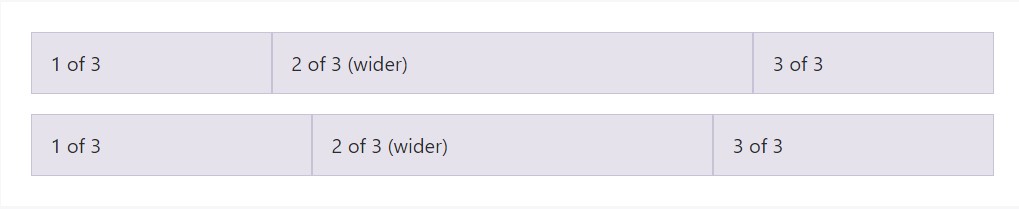
Auto-layout for flexbox grid columns additionally indicates you may establish the width of one column and the others are going to immediately resize all around it. You may utilize predefined grid classes (as shown here), grid mixins, or inline widths. Notice that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
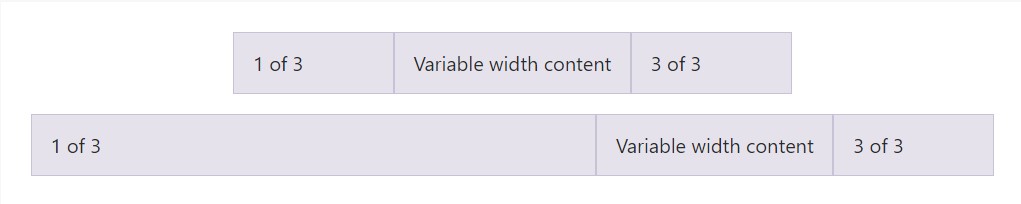
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
Set up equal-width columns which stretch over multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new thing
Another new thing upon the recent Alpha 6 build of Bootstrap 4 is supposing that you bring in just a few
.col-~ some number here ~Final thoughts
Well currently you realize specifically how the column items develop the design and responsive behavior of the Bootstrap framework and everything that is really left for you is developing something truly excellent utilizing them.
Examine a number of video short training regarding Bootstrap columns
Connected topics:
Bootstrap columns official documentation

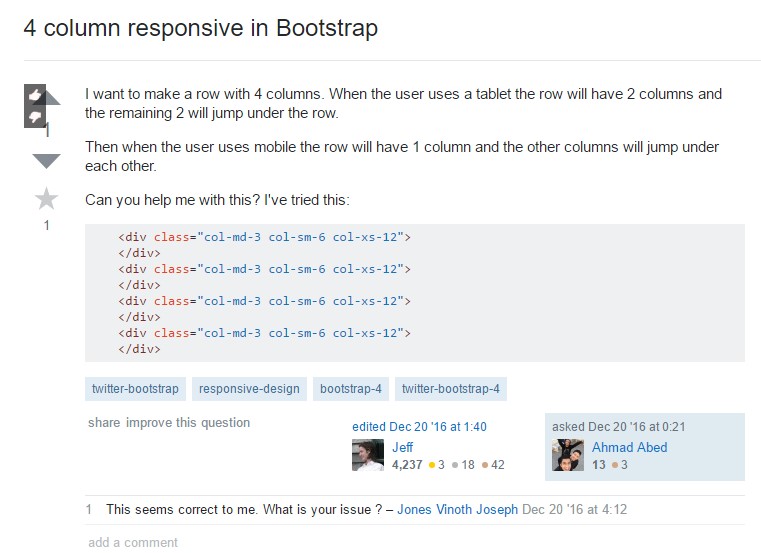
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns