Bootstrap Switch Button
Intro
Each day| Every day} we pay practically comparable time working with the Internet on our computers and mobile gadgets. We got so used to them so actually several common things coming from the daily talks get relocated to the phone and receive their explanations as we proceed speaking with a different real life man-- like it is willing to rain today or else exactly what time the movie begins. So the phones with the convenience of possessing a number of answers in your pocket definitely got a part of our life and with this-- their system for giving easy touch navigating throughout the internet and aligning different settings on the device in itself with much like the real life things graphic user interface like the hardware switches designated switch controls.
These are simply just plain checkboxes under the hood and yet look in a manner closer to a reality hardware keeps it a lot more at ease and direct to utilize because there actually may perhaps well probably exist a man or woman not knowing exactly what the thick in a package signifies but there is generally practically none which in turn have never ever turned the light turning up the Bootstrap Switch Toggle. ( more hints)
Effective ways to put into action the Bootstrap Switch Toggle:
Due to the fact that when anything becomes verified to be working in a sphere it commonly becomes likewise transferred to a identical one, it's sort of common from a while the requirement of implementing this kind of Bootstrap Switch Button appearance to the checkboxes in our regular HTML web pages as well-- certainly in essentially minimal cases whenever the total design line appears with this specific component.
The moment it approaches the absolute most popular system for building mobile friendly web pages-- its fourth edition which is currently located in alpha release will most likely incorporate a few natural classes and scripts for doing this job yet as far as knowned this is still in the to do list. However there are simply some useful third party plugins that can assist you understand this appeal effortlessly. Furthermore plenty of developers have offered their process just as markup and designing scenarios over the web.
Over here we'll have a glance at a 3rd party plugin having basic style sheet as well as a script file which is really customizable, user-friendly and super significantly-- pretty well documented and its webpage-- loaded with certain example snippets you can easily employ serving as a launching spot for learning more about the plugin more effectively and after that-- obtaining clearly just what you wanted for designating your form controls initially. Yet just as usually-- it is actually a take and give game-- exactly like the Bootstrap 4 framework itself you'll need to spend time learning more about the thing, examining its own solutions just before you ultimately make a decision of it is actually the one for you and just how exactly to incorporate things that you need to have with its assistance.
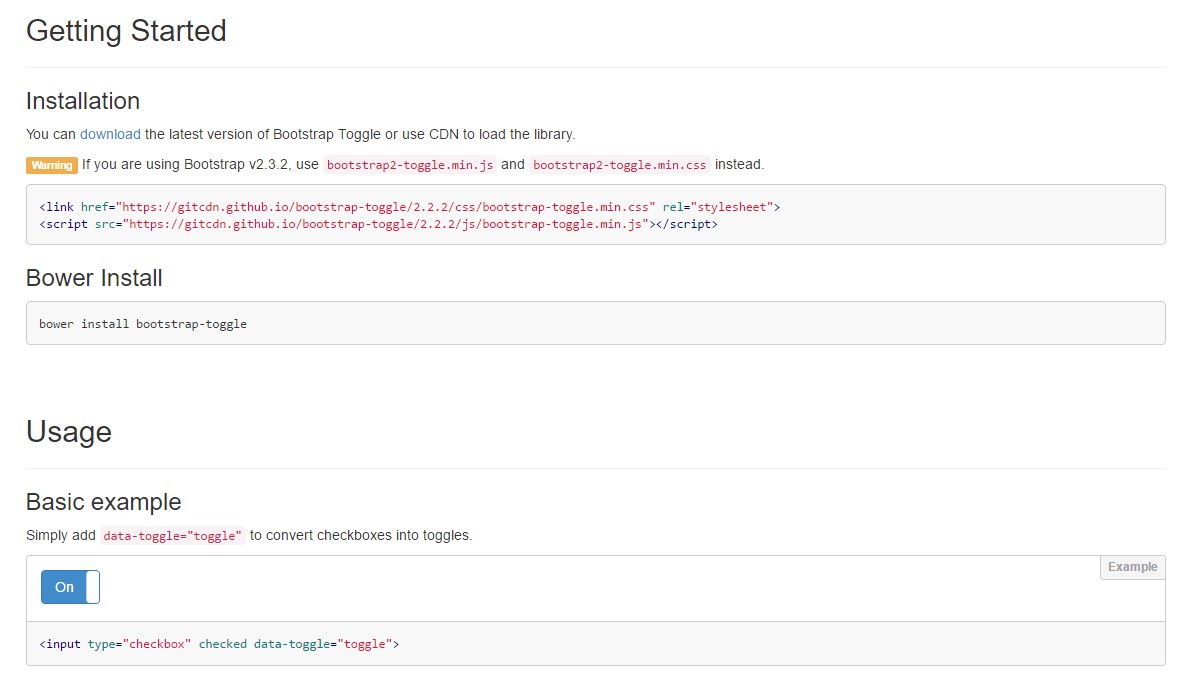
The plugin is named Bootstrap Toggle and dates back form the very first editions of the Bootstrap framework evolving together with them so in the main web page http://www.bootstraptoggle.com you will certainly likewise find several ancient history Bootstrap versions standards together with a download link to the styles heet and the script file needed for providing the plugin in your projects. Such files are simply likewise held on GitHub's CDN so in case you select you have the ability to likewise employ the CDN links that are actually also presented. ( more info)
Toggle states offered by Bootstrap switches
Add in
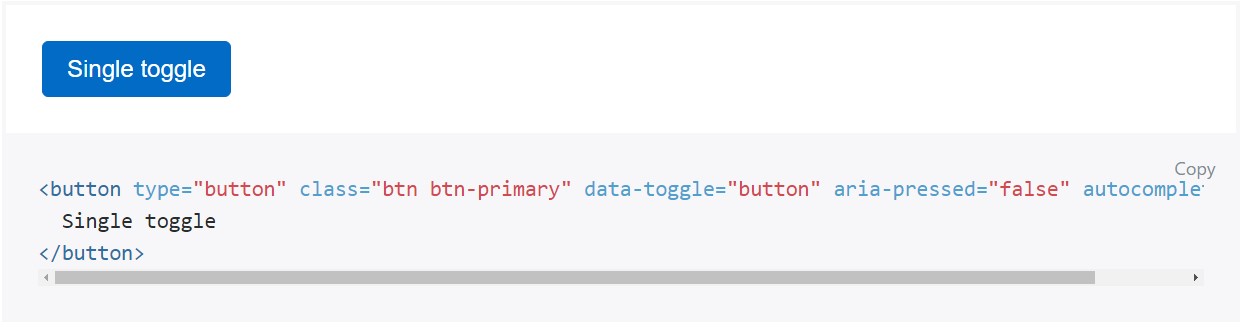
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is definitely a great idea utilizing the style sheet link into your pages # tag plus the # - in the end of page's # to make them load exactly while the entire web page has read and displayed.
Take a look at a couple of youtube video guide regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

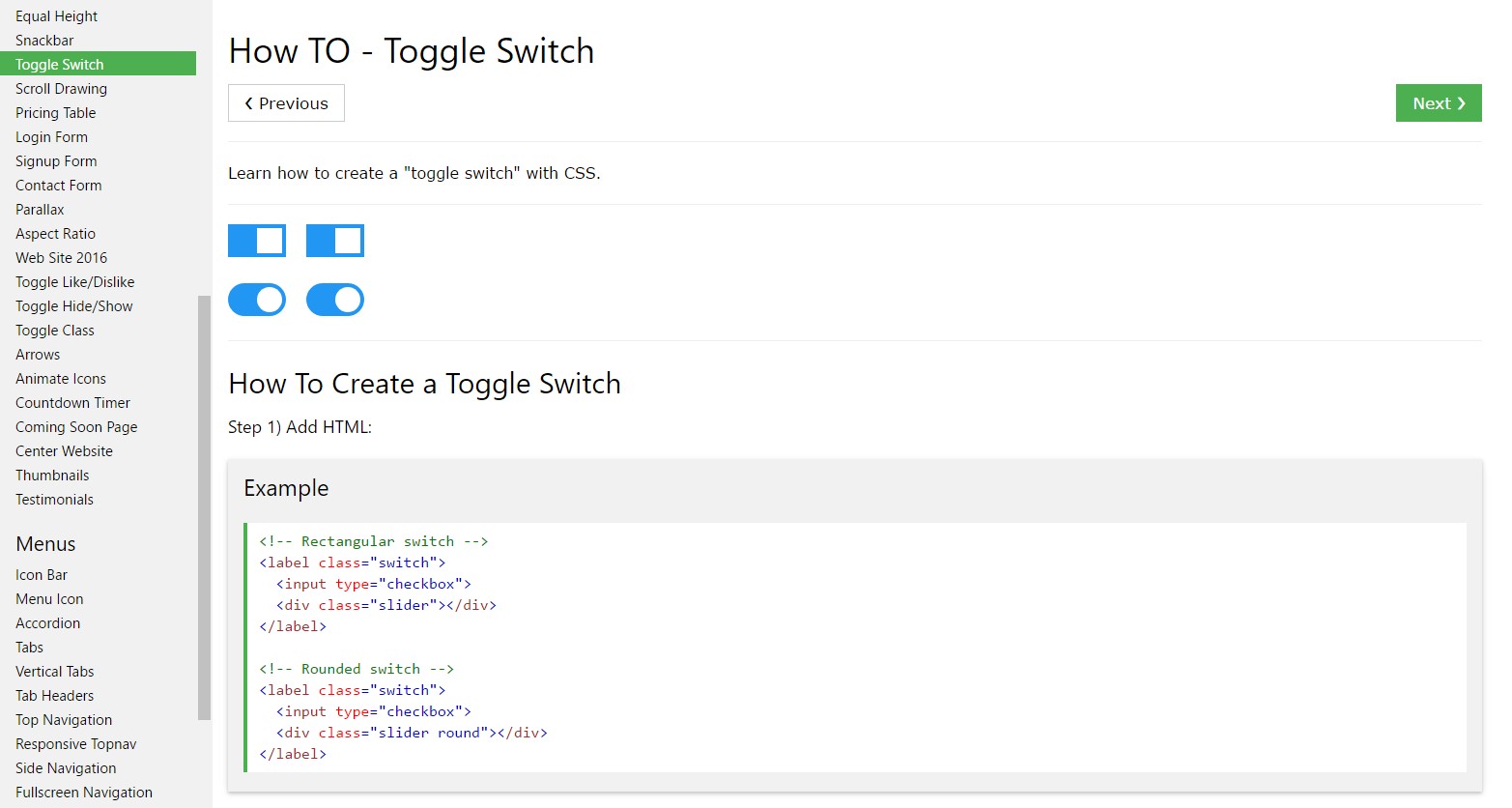
The best ways to create Toggle Switch

Providing CSS toggle switch inside Bootstrap 4