Bootstrap Label Css
Intro
Being talked about earlier, inside of the web pages that we are creating, we regularly desire including easy or else more tricky forms to consult with the visitor for a point of view, feedback, some individual data or perhaps preferences. We accomplish that including the appropriate commands inside our forms thoroughly taking into consideration the form building and also the specific commands which need to be used concerning the info we need and the certain case involved-- just like we cannot have an order for a single colored phone case which is both blue and white , a person can't be both male and female in gender or else a product needs to be followed with several extensions which do not actually omit one another so clicking each one must add it not ignoring the others already chosen. From time to time, certainly, we do want a correct mail delivered as well as a telephone number that also requires the input which must comply with specific format to be proper and surely at special cases we simply just require website visitor's thoughts on a topic the manner they sense it-- in their personal words.
For all of these particular situations we employ the suitable controls-- such as radio buttons, checkboxes, input sectors, message area components and more but there is an crucial component bound each of such sectors which develops our forms pleasant and conveniently understandable for the site visitor to navigate through knowing at any times what is actually needed and easily managing even the small-sized commands like radio tabs and checkboxes. Specifically currently when the web changes into more mobile by having web pages shown on several small sized displays this element is important in delivering efficiency and speed in accomplishing our form.This element is a Bootstrap Label Button. ( read more here)
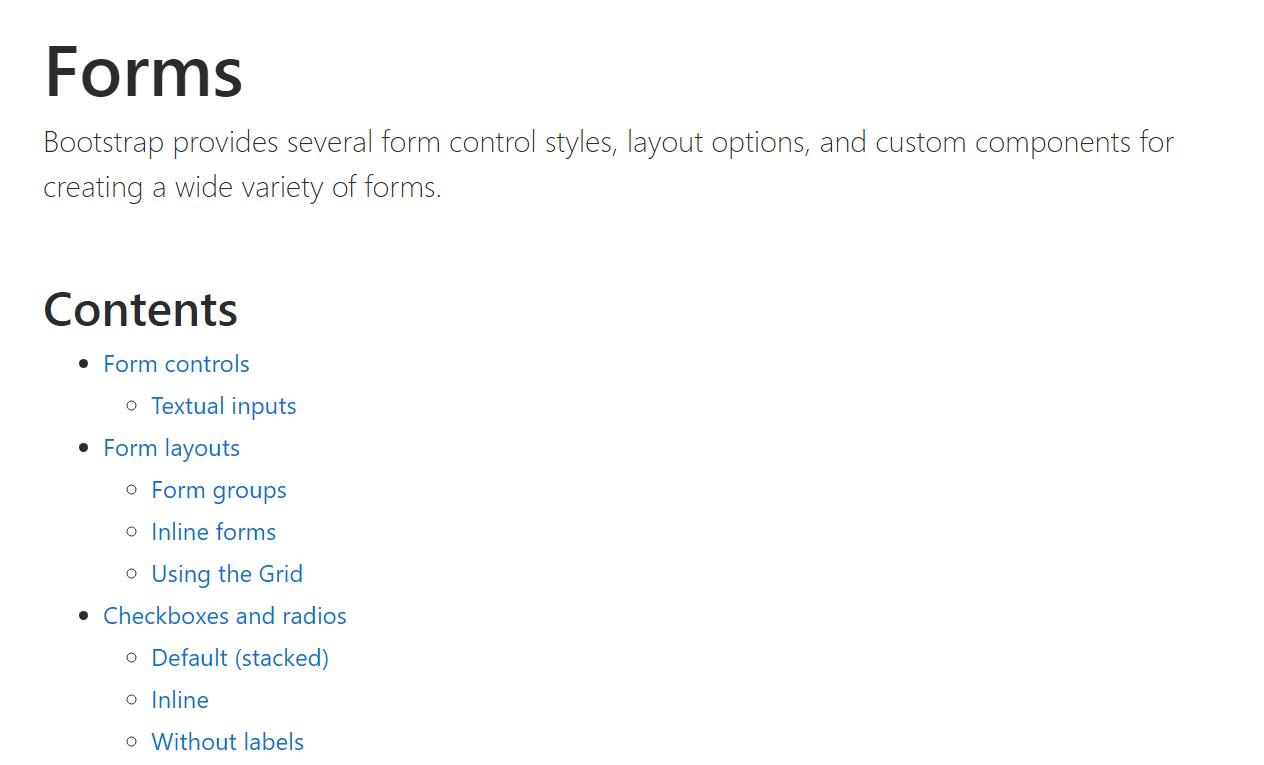
The best ways to utilize the Bootstrap Label Align:
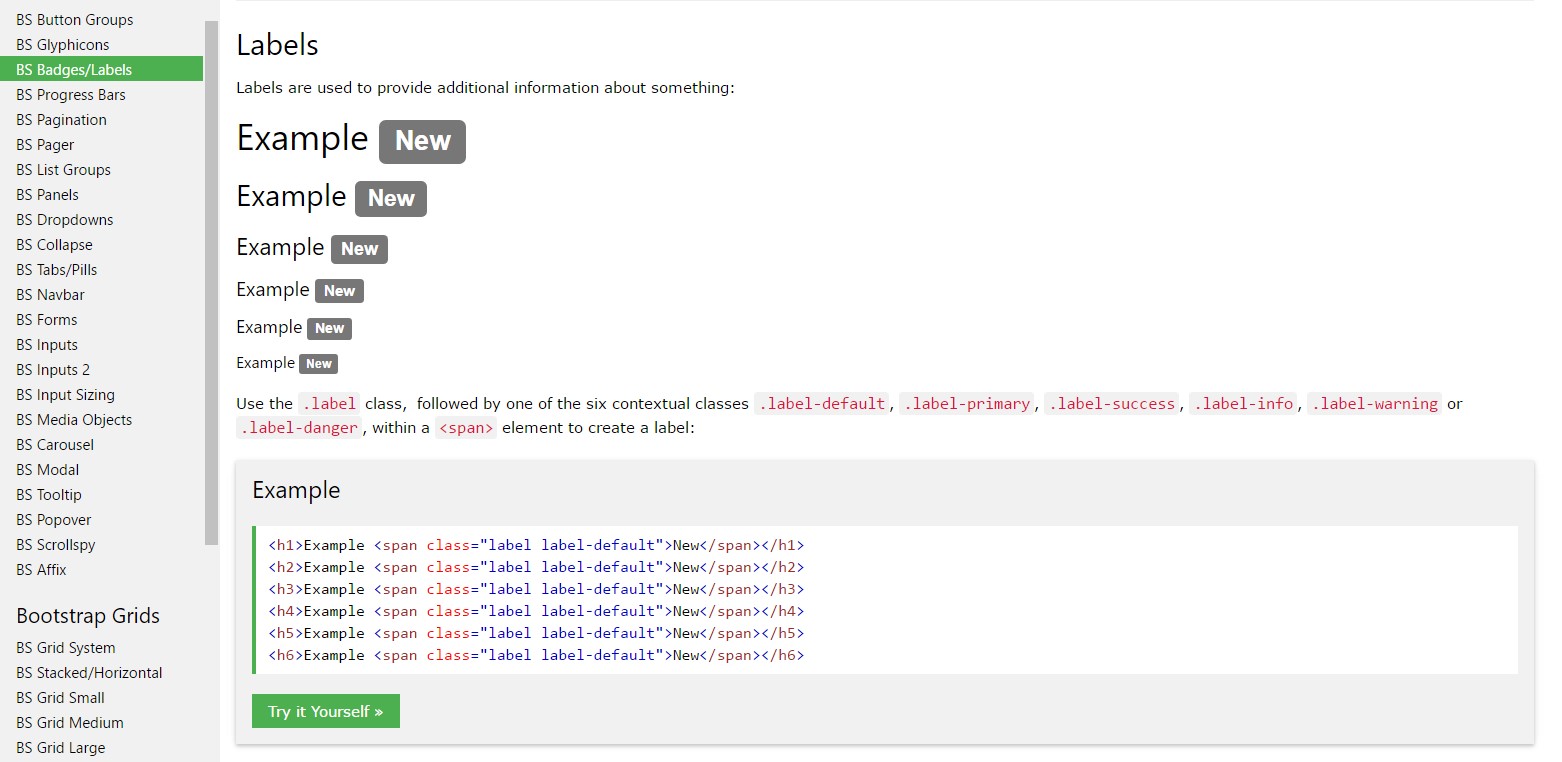
What so far has been simply claimed regard the
<label><label>The structure is quite simple-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form regulations within labels is rather difficulting the code and it is certainly better to omit it-- also utilizing the
for =""Along with common text message inside the
<label>An example of form with no label
Should you feature no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful aspect to consider
Informative factor to bear in mind relating to labels inside Bootstrap 4 in case that in the brand new edition of the framework this variety of element's designing has been actually changed a little bit. The
<label>inline-blockConclusions
And so currently you know what the # elements are for and how they operate in Bootstrap 4-- everything that's left is considering the suitable form areas you have to connect them to.
Check out some youtube video tutorials about Bootstrap label
Related topics:
Application of the label in in Bootstrap Forms: formal documentation

Bootstrap label article

Taking away label in Bootstrap 4