Bootstrap Grid CSS
Introduction
Bootstrap incorporates a highly effective mobile-first flexbox grid technique for setting up designs of any scales and appearances . It is simply built upon a 12 column layout and comes with numerous tiers, one for each media query variation. You are able to utilize it with Sass mixins or of the predefined classes.
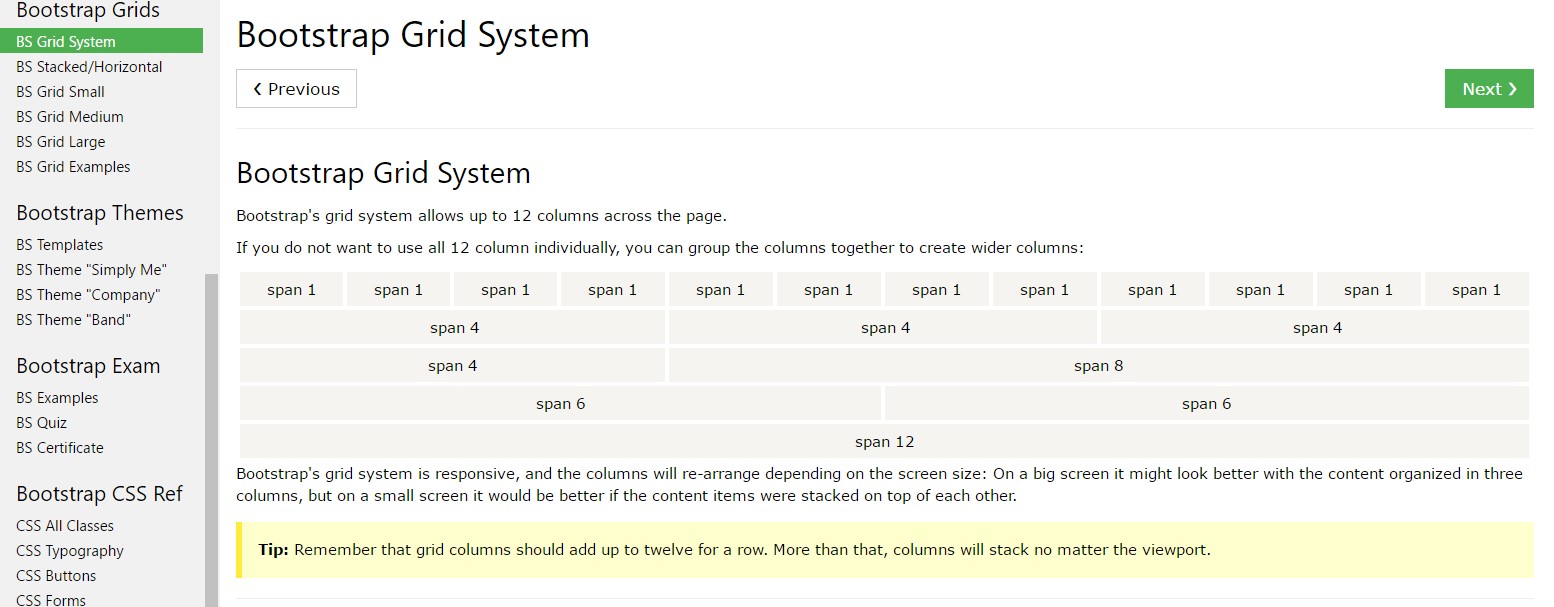
Probably the most required element of the Bootstrap system allowing us to develop responsive page interactively converting if you want to regularly fit in the width of the display they get presented on still looking nicely is the so called grid system. The things it basically performs is delivering us the feature of building complicated configurations merging row and also a specific amount of column elements maintained within it. Think that the viewable size of the screen is split up in twelve identical parts vertically.
Effective ways to use the Bootstrap grid:
Bootstrap Grid Example applies a set of columns, containers, and rows to structure as well as fix content. It's set up using flexbox and is fully responsive. Listed here is an example and an in-depth check out just how the grid interacts.
The above illustration creates three equal-width columns on small, normal, large size, and also extra big devices applying our predefined grid classes. All those columns are focused in the page along with the parent
.containerHere is likely the particular way it operates:
- Containers provide a solution to focus your web site's items. Apply
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are really arranged appropriately. We apply the negative margin method upon
.row- Web content ought to be set within columns, and only columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns without having a set width is going to by default layout using identical widths. As an example, four instances of
.col-sm- Column classes reveal the several columns you 'd like to work with from the potential 12 per row. { In this way, on the occasion that you really want three equal-width columns, you may utilize
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, standard, big, and extra big.
- Grid tiers are formed on minimal widths, meaning they concern that tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or else Sass mixins for extra semantic markup.
Take note of the restrictions along with defects about flexbox, such as the failure to utilize several HTML features as flex containers.
Looks fantastic? Outstanding, let's move on to observing all that with an example. ( get more info)
Bootstrap Grid Tutorial capabilities
Basically the column classes are actually something like that
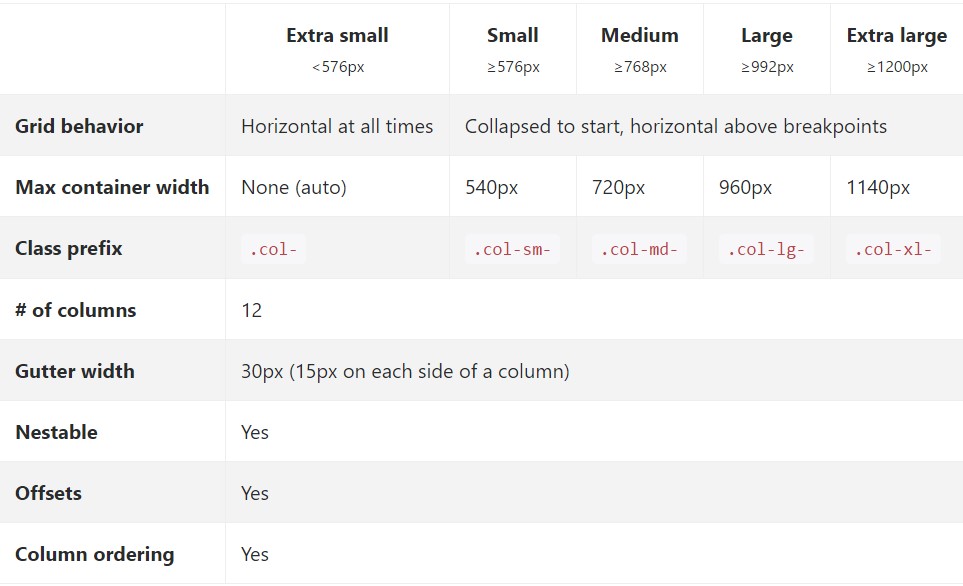
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes down to the Bootstrap Grid Template scales-- all of the workable widths of the viewport ( or else the visible space on the display screen) have been actually split up in five varieties just as comes after:
Extra small-- widths under 544px or 34em (which happens to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap uses
emrempxFind out exactly how components of the Bootstrap grid system perform around multiple gadgets with a handy table.

The different and fresh from Bootstrap 3 here is one added width range-- 34em-- 48em being actually designated to the
xsAll the aspects styled using a certain viewport width and columns take care of its size in width with regard to this viewport and all above it. Whenever the width of the screen goes less than the specified viewport size the features stack above one another filling the whole width of the view .
You have the ability to likewise designate an offset to an element with a pointed out amount of columns in a specific display screen size and more than this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to think of whenever designing the markup-- the grids incorporating columns and rows need to be placed in a
.container.container.container-fluidPrimary kins of the containers are the
.rowAuto layout columns
Use breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for each and every breakpoint you require and every single column will certainly be the same width.
Equal width
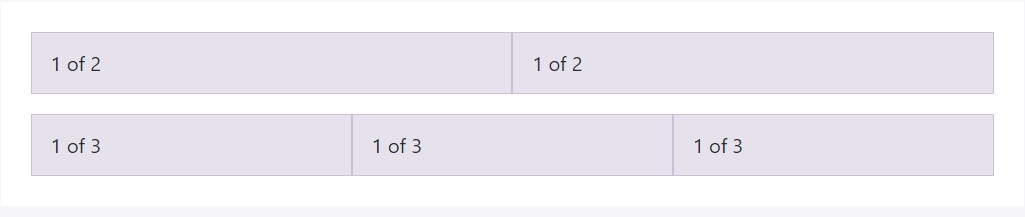
For example, right here are two grid designs that placed on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
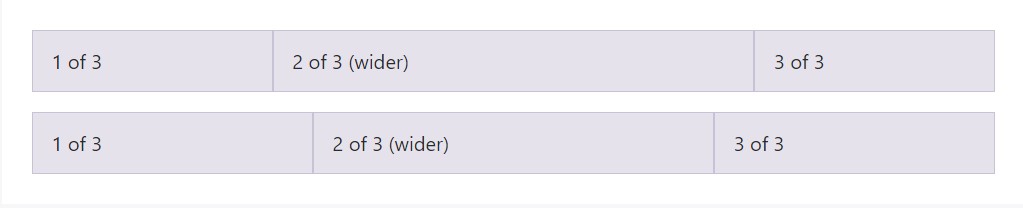
Auto-layout for the flexbox grid columns as well signifies you are able to set up the width of one column and the others will promptly resize around it. You may possibly choose predefined grid classes ( just as indicated below), grid mixins, as well as inline widths. Note that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
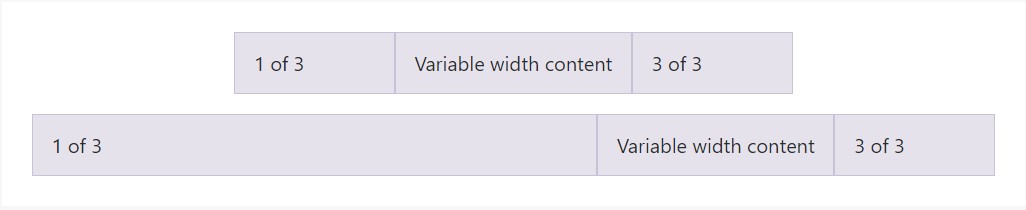
</div>Variable size information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
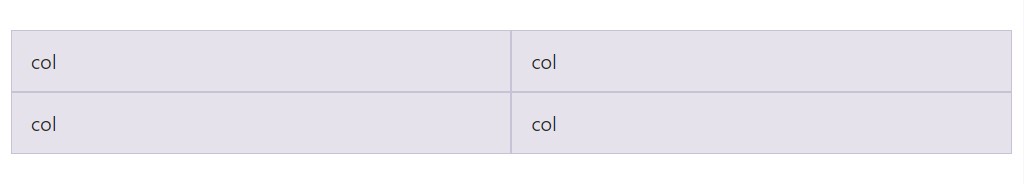
</div>Equivalent size multi-row
Build equal-width columns that stretch over multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes to get building complex responsive styles. Modify the proportions of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you please.
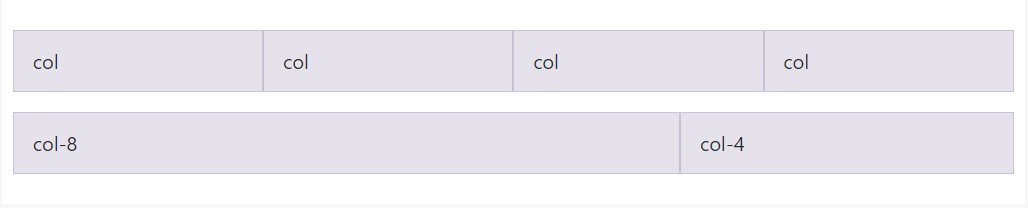
All of the breakpoints
For grids that are the similar from the tiniest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
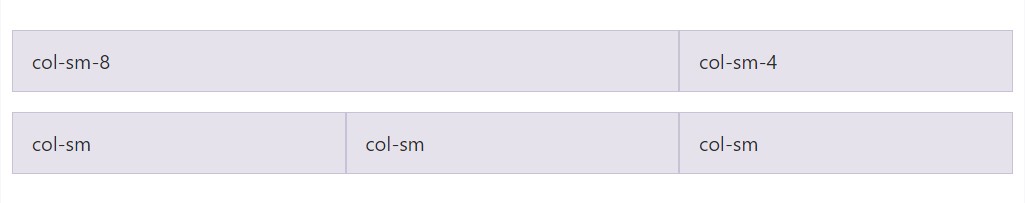
</div>Stacked to horizontal
Utilizing a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
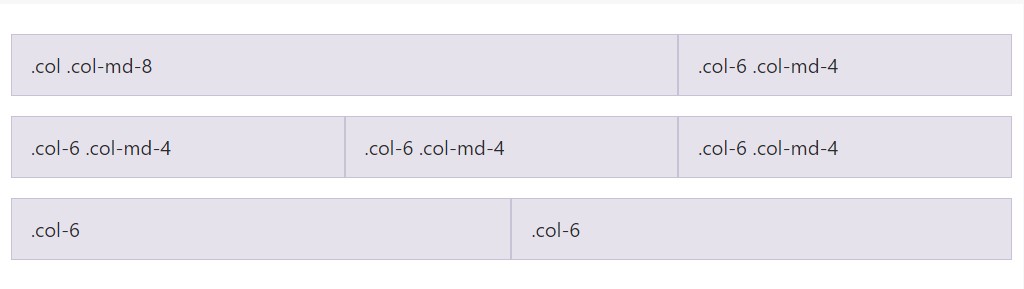
</div>Mix and suit
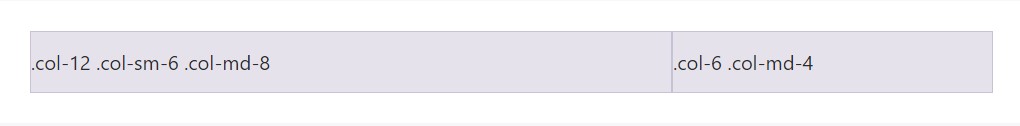
Don't need your columns to just simply pile in several grid tiers? Utilize a mixture of separate classes for every tier as required. Notice the example listed here for a best concept of precisely how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Use flexbox positioning utilities to vertically and horizontally align columns. ( discover more here)
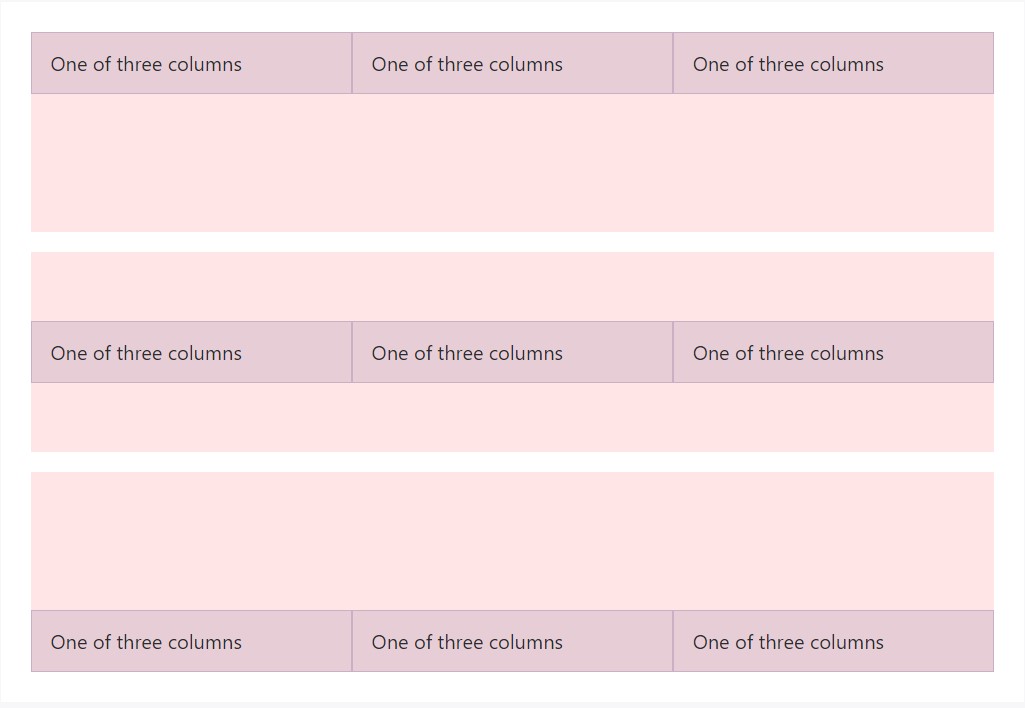
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
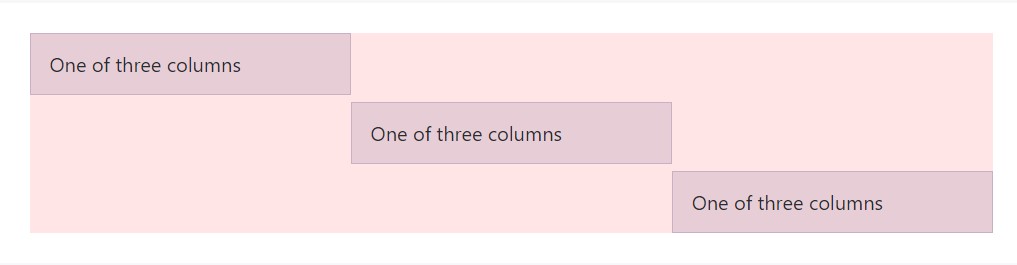
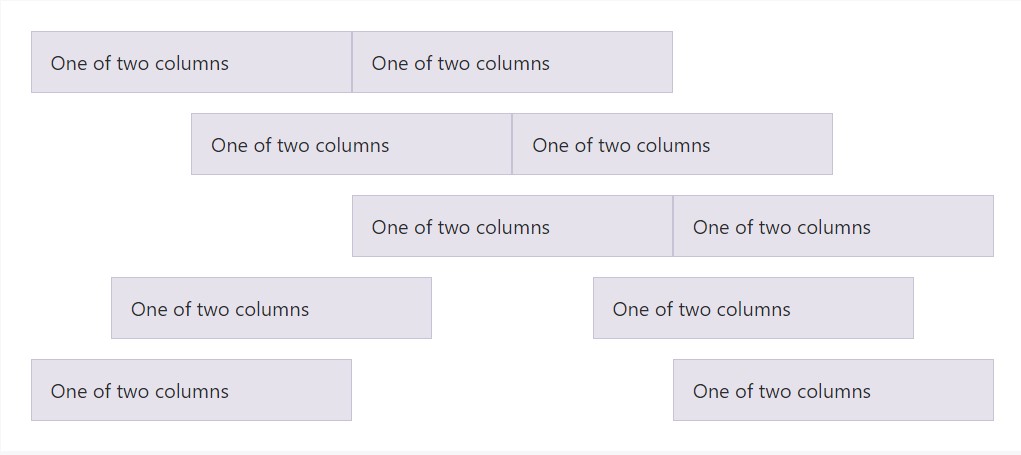
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns within our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere's the source code for composing these kinds of varieties. Keep in mind that column overrides are scoped to just the original children columns and are targeted via attribute selector. Although this creates a much more specific selector, column padding can still be further customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Keep in mind you can surely remain to work with this along with all of the other predefined grid classes ( involving column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
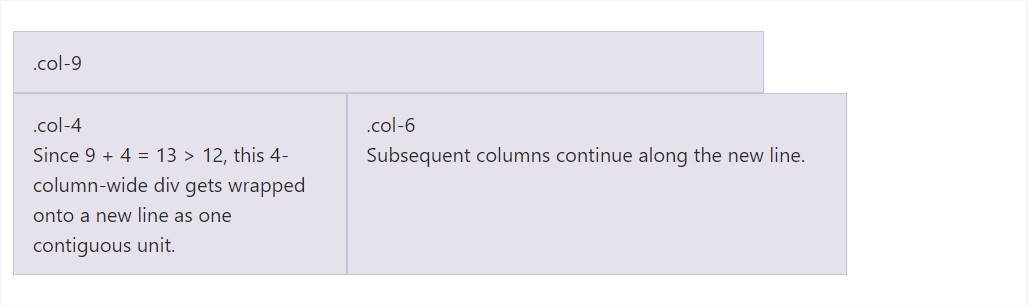
</div>Column wrapping
In the event that more than 12 columns are settled within a single row, every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
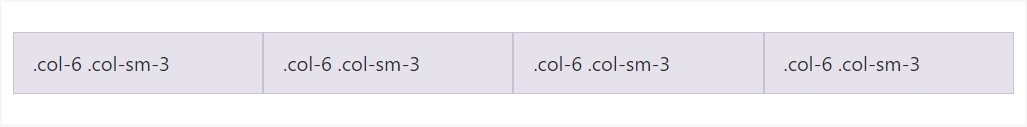
</div>Reseting of the columns
Together with the handful of grid tiers easily available, you are certainly tied to encounter difficulties where, at specific breakpoints, your columns don't clear quite suitable being one is taller in comparison to the another. To take care of that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
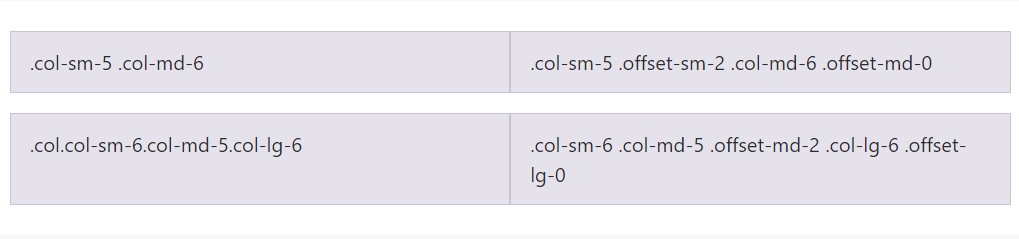
</div>Apart from column clearing up at responsive breakpoints, you may likely ought to reset offsets, pushes, or else pulls. Watch this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
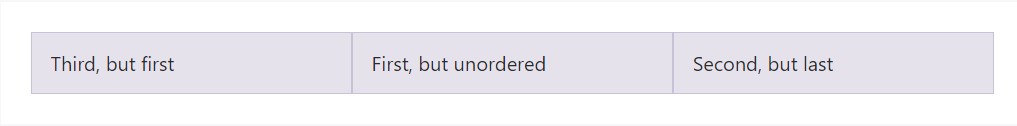
Flex purchase
Work with flexbox utilities for controlling the visional setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
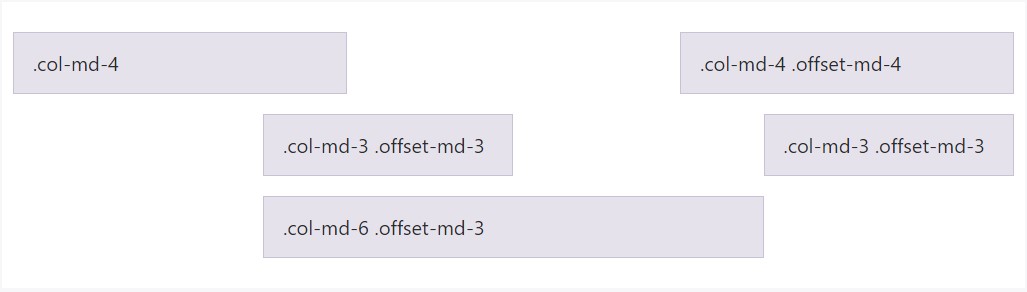
</div>Neutralizing columns
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
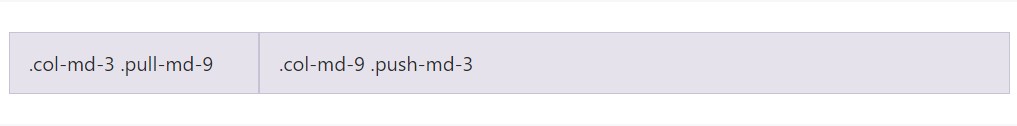
</div>Pull and push
Effectively transform the order of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
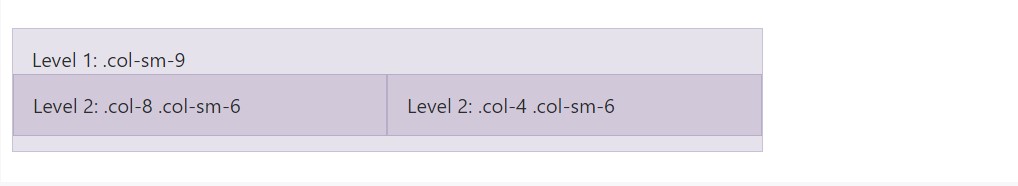
</div>Material posting
To den your material along with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's source Sass data
The moment applying Bootstrap's origin Sass files, you have the opportunity of utilizing Sass mixins and variables to generate custom, semantic, and responsive webpage designs. Our predefined grid classes work with these similar variables and mixins to provide a whole suite of ready-to-use classes for quick responsive formats .
Solutions
Maps and variables control the number of columns, the gutter width, and the media query point. We apply these to generate the predefined grid classes documented just above, and also for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You can customize the variables to your own custom made values, or else simply just utilize the mixins having their default values. Here is literally an instance of taking the default settings to create a two-column configuration with a divide in between.
View it in action here in this rendered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Using our incorporated grid Sass variables and maps , it is really attainable to totally customize the predefined grid classes. Shift the amount of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The amount of grid columns and their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going more than the columns themselves, you can also customize the number of grid tiers. If you needed only three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever producing some changes to the Sass maps or variables , you'll ought to save your updates and recompile. Doing this are going to out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be up-dated to utilize the custom made breakpoints.
Conclusions
These are basically the primitive column grids in the framework. Utilizing particular classes we can certainly tell the specific features to span a defined number of columns baseding on the definite width in pixels of the viewable space where the webpage gets exhibited. And ever since there are a a lot of classes specifying the column width of the items as an alternative to exploring everyone it is definitely more effective to try to realise the way they certainly get designed-- it's very easy to remember featuring simply just a handful of things in mind.
Take a look at a couple of video short training regarding Bootstrap grid
Connected topics:
Bootstrap grid approved documents

W3schools:Bootstrap grid guide

Bootstrap Grid column