Bootstrap Image Example
Intro
Pick your images in to responsive attitude ( therefore they never ever turn into bigger than their parent components) and also put in lightweight styles to them-- all by means of classes.
It doesn't matter how powerful is the message feature within our pages undoubtedly we need to have a number of as powerful images to back it up making the content really shine. And due to the fact that we are really in the mobile phones generation we additionally desire those images acting appropriately in order to feature absolute best with any sort of screen sizing due to the fact that nobody really likes pinching and panning around to be capable to actually notice what a Bootstrap Image Gallery stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully aware of that and out of its beginning probably the most famous responsive framework has been giving uncomplicated and effective resources for most ideal visual appeal and also responsive activity of our image features. Listed here is ways in which it work out in recent version. ( click here)
Differences and changes
Different from its forerunner Bootstrap 3 the fourth version implements the class
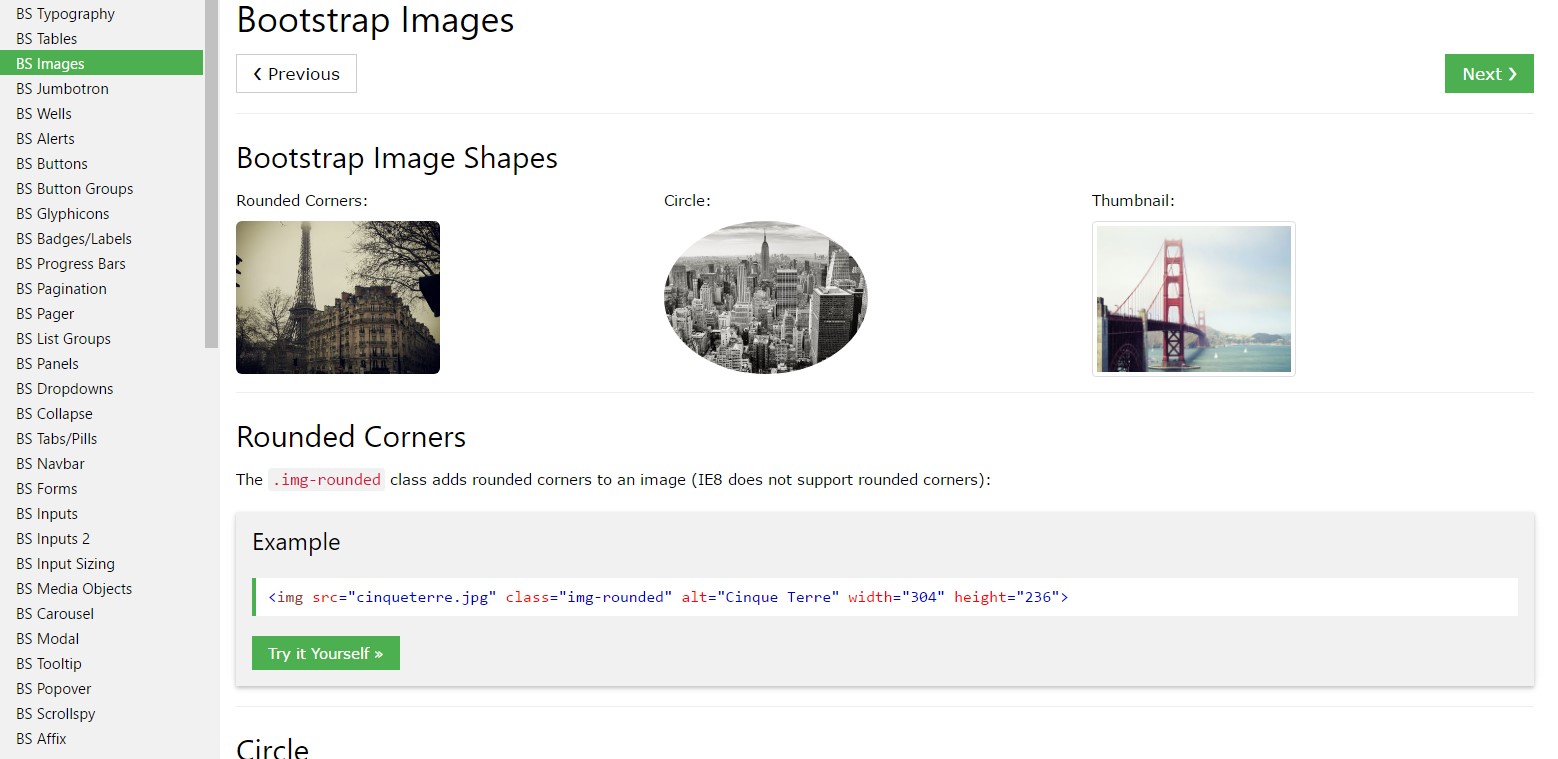
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can also exploit the predefined styling classes developing a certain picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually created responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
If it comes to placement you may benefit from a number of pretty strong instruments like the responsive float helpers, message position utilities and the
.m-x. autoThe responsive float tools might be used to install an responsive image floating right or left as well as alter this positioning baseding upon the measurements of the current viewport.
This classes have used a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the images within Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockAlign images by having the helper float classes as well as text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text message positioning utilities could be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is simply the method you can incorporate simply just a couple of easy classes to get from regular images a responsive ones having current build of probably the most preferred framework for generating mobile friendly website page. Right now everything that is actually left for you is picking the suitable ones.
Check out a number of video clip guide regarding Bootstrap Images:
Connected topics:
Bootstrap images formal information

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.