30+ Fantastic Mobile Bootstrap Image Carousel and Gallery Scripts for 2018
HTML Bootstrap Picture Carousel
Set up a mobile-friendly, retina, touch-swipe slide carousel which presents magnificent on all of the web browsers and phones. Add in images, text message, web videos, thumbnails, buttons to slides, set on autoplay, full-screen, full-width or boxed layout.
JavaScript Bootstrap Illustration Slideshow
This particular Bootstrap slideshow theme is well-maintained, trendy and simple-- optimal for a website with a minimalist theme, or one which needs to show off a trendy design ethos. The slideshow illustrations are actually huge, which makes this template most ideal for image-focused sites, just like photography portfolios or else shopping sites.
This Bootstrap slideshow theme is clean, cutting-edge and simple-- most suitable for a internet site with a minimalist style, or one which needs to demonstrate a modern layout ethos. The slideshow illustrations are actually big, which makes this design template best for image-focused websites, just like photography portfolios or shopping internet sites.
HTML5 Bootstrap Illustration Carousel
This image gallery has a modern-day beauty and an amazing color scheme. The result is incredibly unique and appealing! There is no framing effect to the slides, allowing the pictures to take on the total amount of place.
CSS Bootstrap Picture Slideshow
A illustration slider is actually an ideal accessory for virtually any sort of web page and may provide it a sleek and professional look. Even the most fundamental web site concept will show up bright with applying a graphic slide show.
Mobile Bootstrap Picture Slider
This slider seems cutting-edge and enjoyable to execute. The application of bullets makes this clear the way the navigation system works, so this particular slide carousel is practical to grasp and employ.
JavaScript Bootstrap Photo Slideshow
This particular slider has a straightforward, clean and pretty cutting-edge style which employs black and white. Floating over the slider enables a couple of navigational arrows come out, one on every edge. The pointer consists of a white-colored arrow with a black semi-transparent circle outlined with a thin white border.
Generate a mobile, retina, touch-swipe carousel that looks great on all of browsers and phones. Put in illustrations, text message, video presentations, thumbnails, switches to slides, set autoplay, full-screen, full-width or boxed design.
jQuery Bootstrap Illustration Carousel
This Bootstrap slideshow web template is well-kept, modern-day and simple-- most ideal for a website with a minimalist theme, or one which desires to expose a cutting-edge style ethos. The slideshow images are actually large, which makes this theme great for image-focused sites, like photo portfolios as well as e-commerce internet sites.
Mobile Bootstrap Picture Slideshow
This gallery has a modern beauty and an unique color pattern. The end result is certainly unique and captivating! There is actually no framing effect to the slides, allowing the photos to use the highest quantity of area.
A illustration carousel is definitely an ideal accessory for just about any sort of webpage and may present it a refined and experienced look. Even the most standard website layout will seem great with applying a graphic slide show.
JavaScript Bootstrap Image Carousel
This slider feels modern-day and enjoyable to perform. The application of bullets makes this clear the way the navigation system functions, so this particular carousel is easy to grasp and use.
This particular carousel has a simple, clean and extremely modern design that utilizes black and white. Hovering over the slider lets a pair of navigating arrows come out, one on each side. The arrowhead incorporates a white-colored arrow with a black semi-transparent circle outlined with a thin white border.
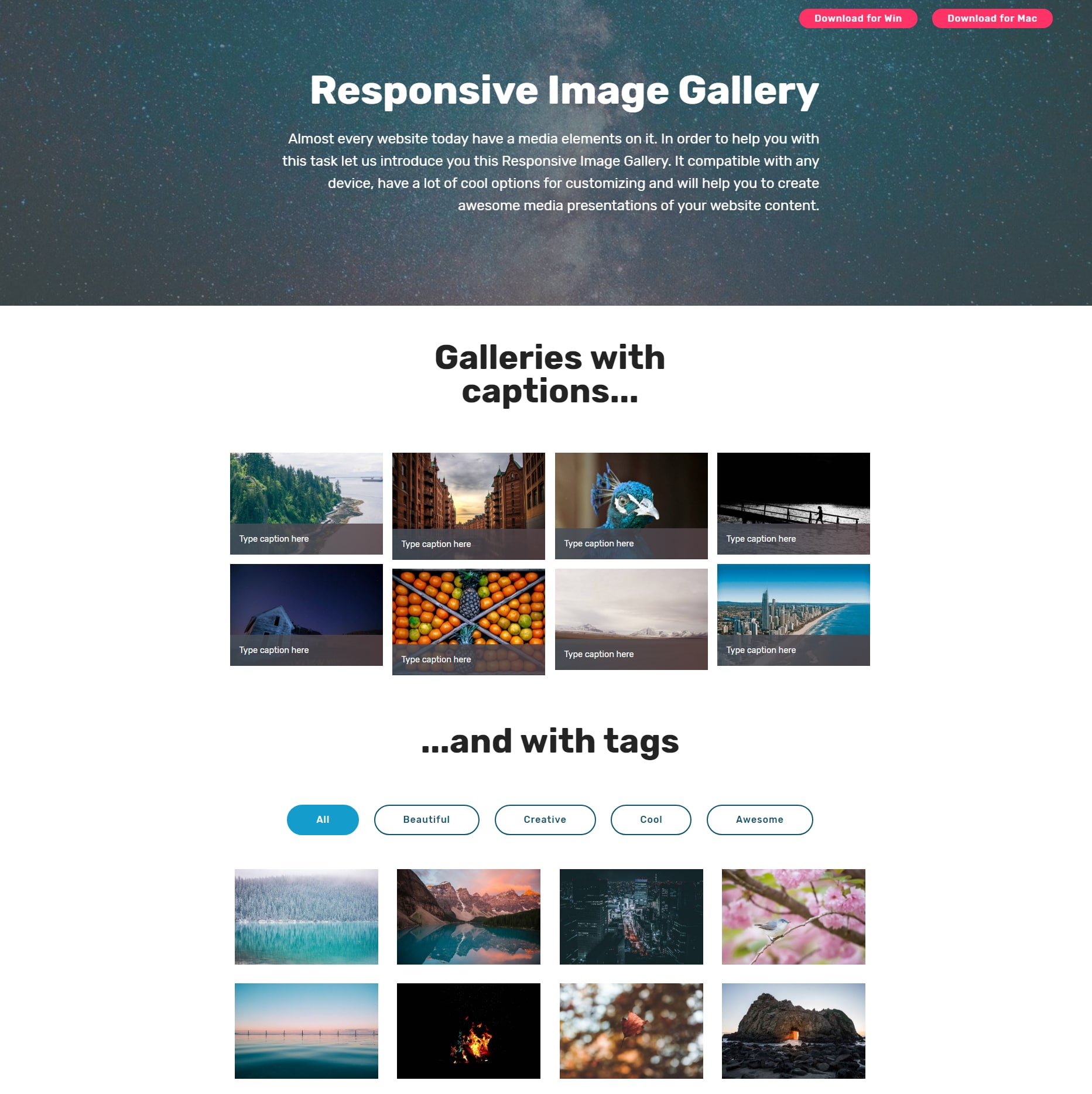
JavaScript Bootstrap Image Gallery
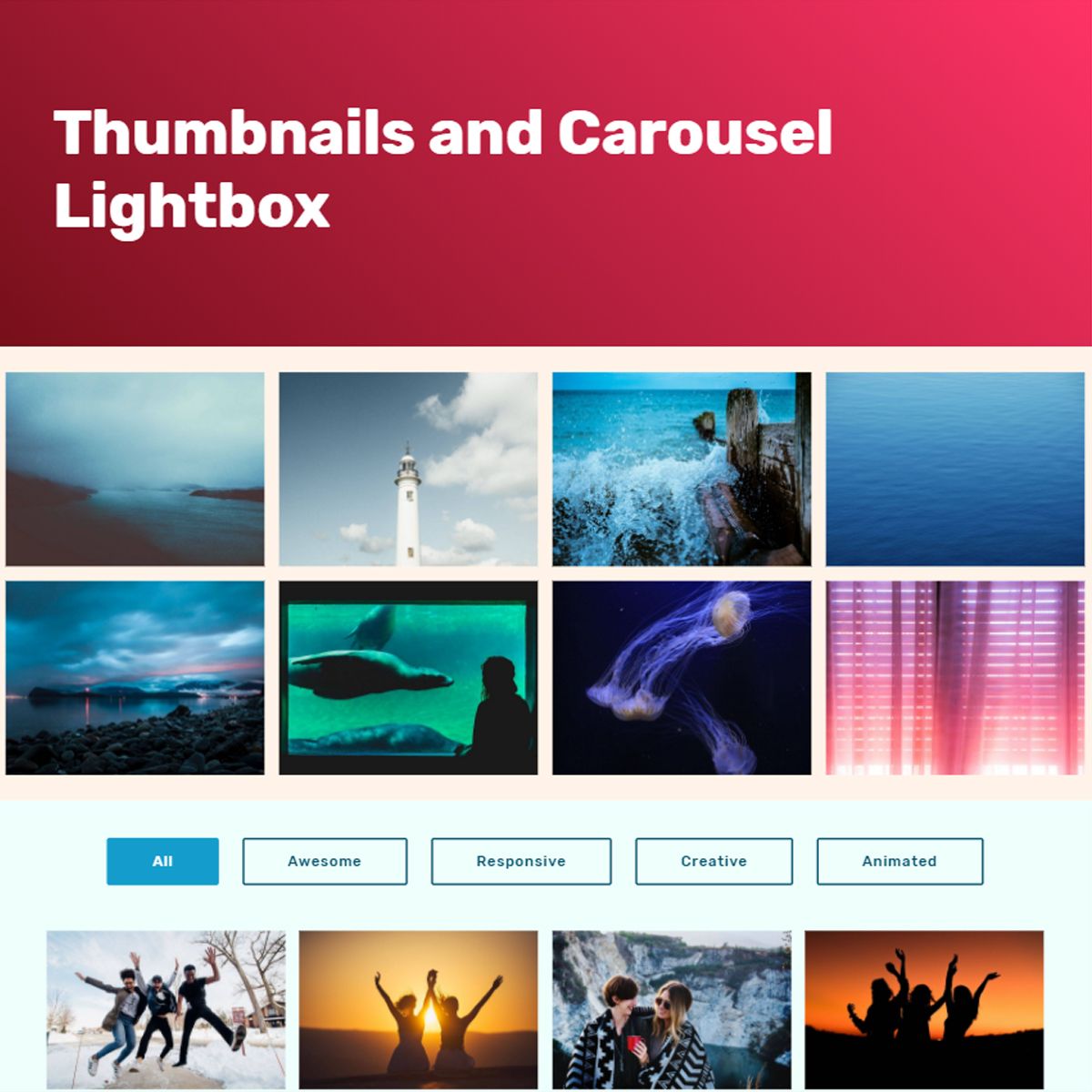
Pretty much each and every web site nowadays have a media components on it. To support you with this specific task allow us to introduce you this Responsive Picture Presentation. It fit with any sort of device, have a load of cool options for customing and will definitely support you to generate great media demonstrations of your web site content.
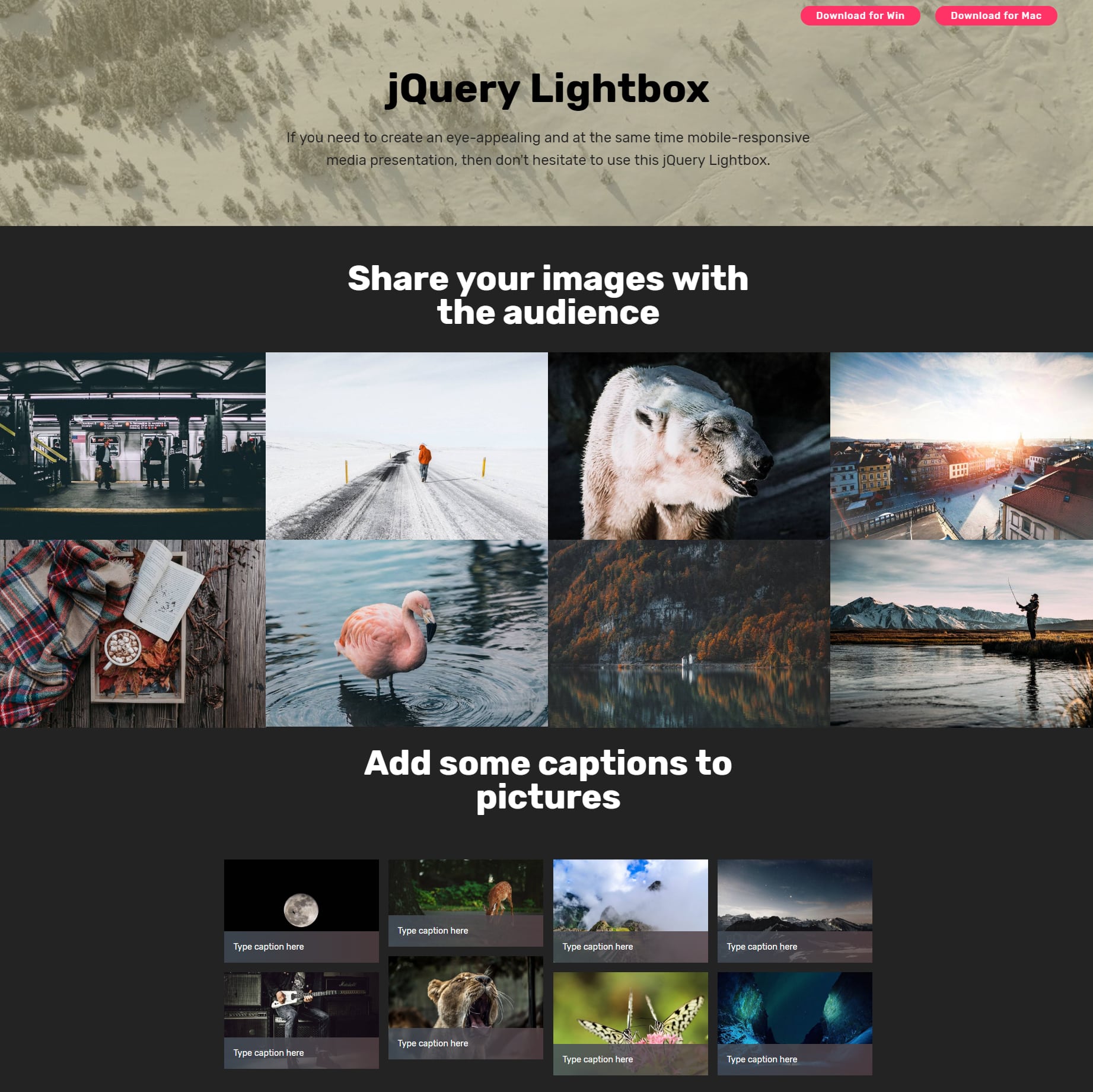
CSS3 Bootstrap Picture Gallery
When you want to produce an eye-appealing and also mobile-responsive media presentation, then do not hesitate to work with this jQuery Lightbox.
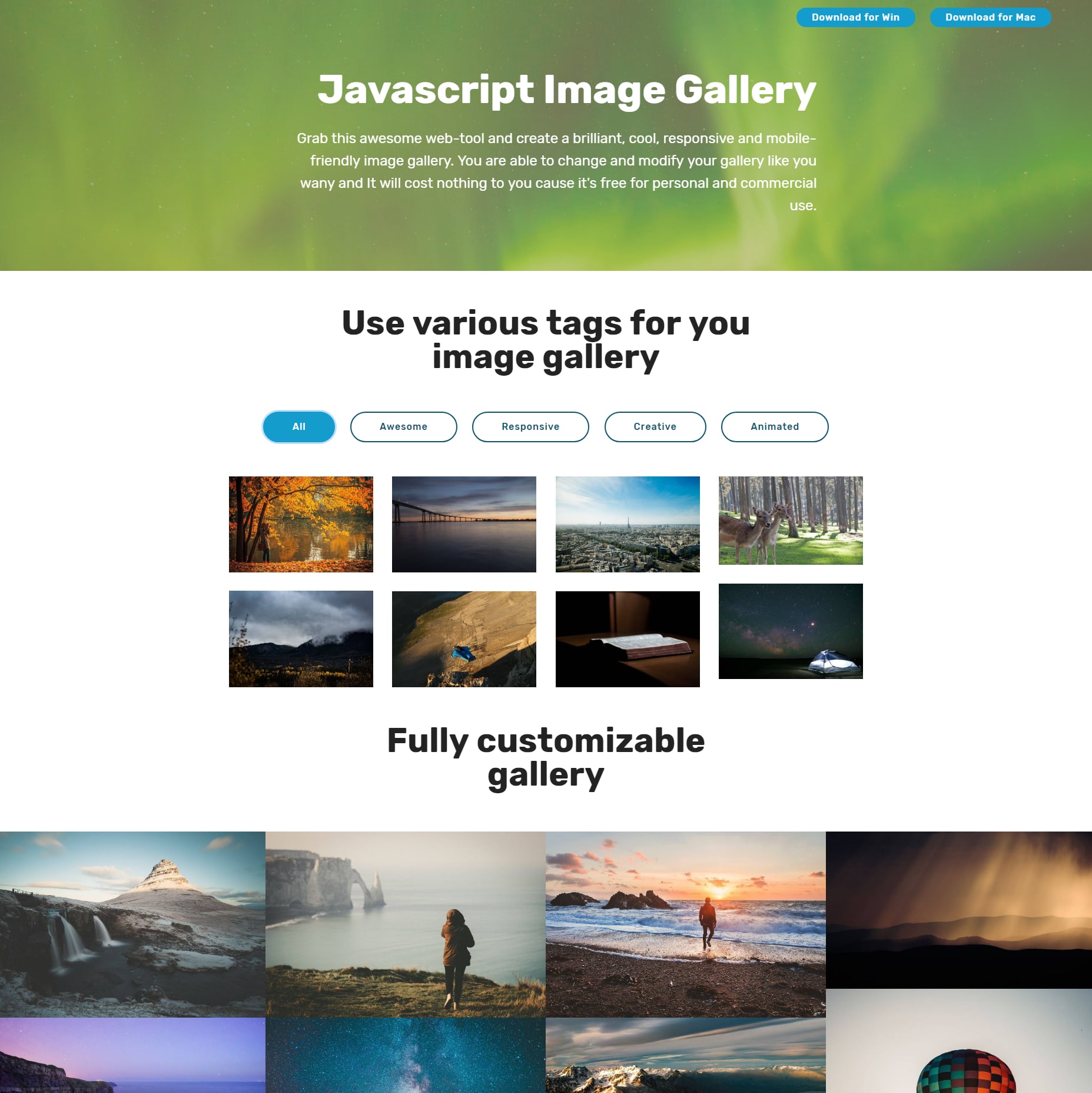
CSS3 Bootstrap Illustration Gallery
Take this outstanding web-tool and create a bright, amazing, responsive and mobile-friendly Javascript Picture Presentation. You can change and customize your gallery just like you want and it will cost pretty much nothing to you cause it's totally free for personal and business use.
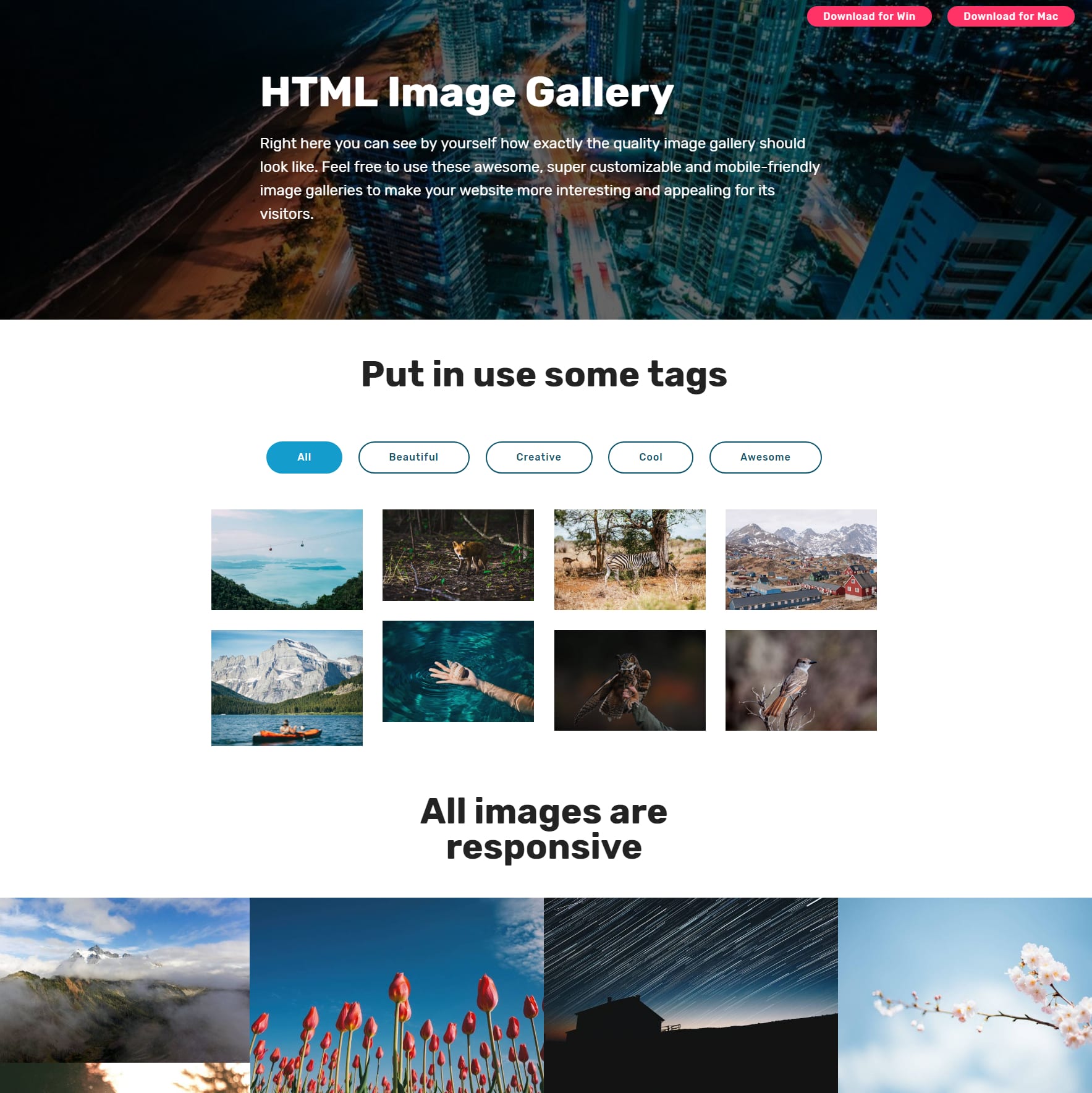
On this site you are able to discover by yourself just how precisely the HTML Picture Presentation must look like. Do not hesitate to operate all these impressive, extremely customizable and mobile-friendly galleries to create your website more fascinating and engaging for its visitors.
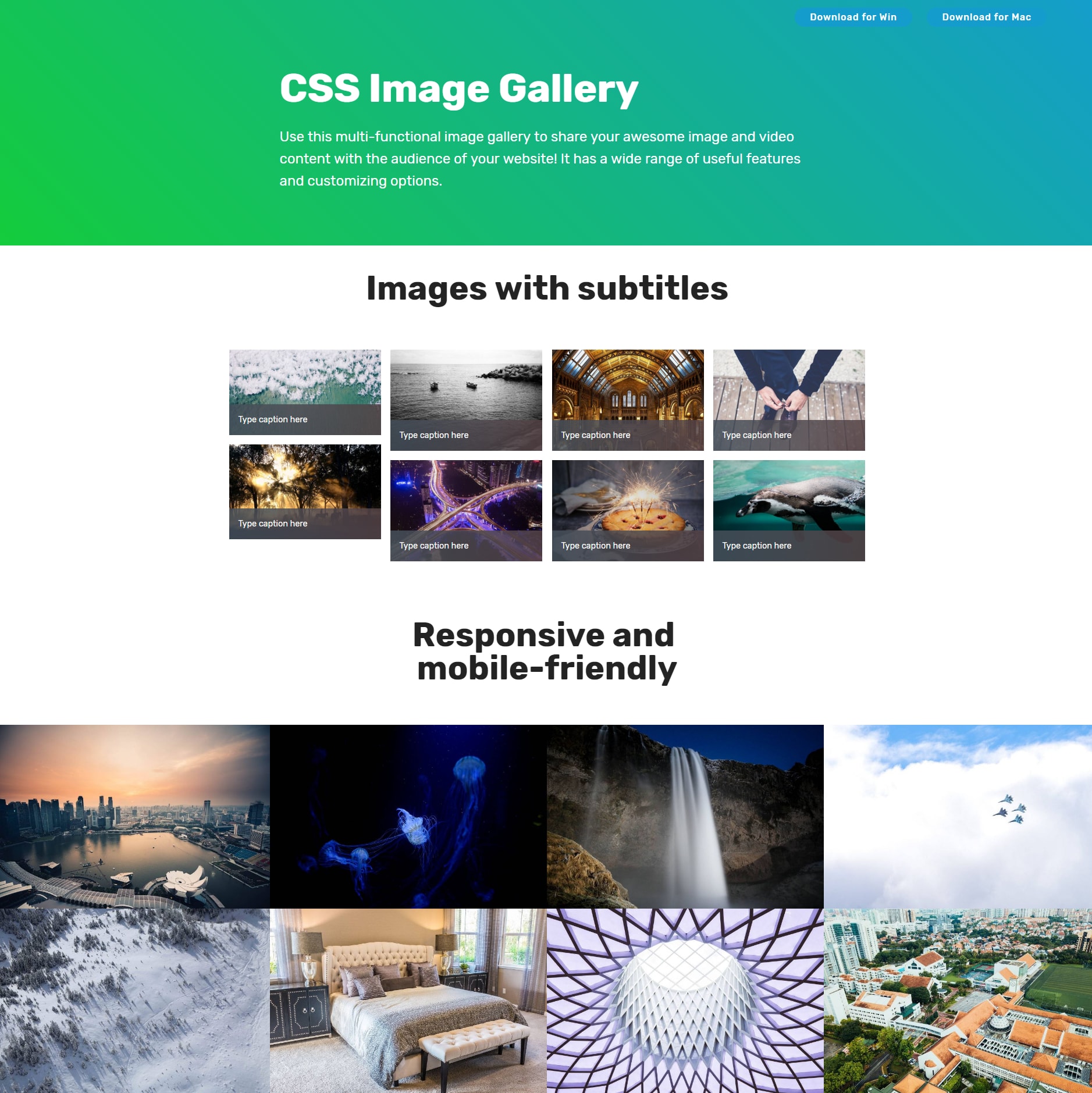
Mobile Bootstrap Illustration Gallery
Use this multi-functional photo gallery to share your remarkable pic and web video material with the target audience of your website! It has a wide variety of helpful elements and customising options.
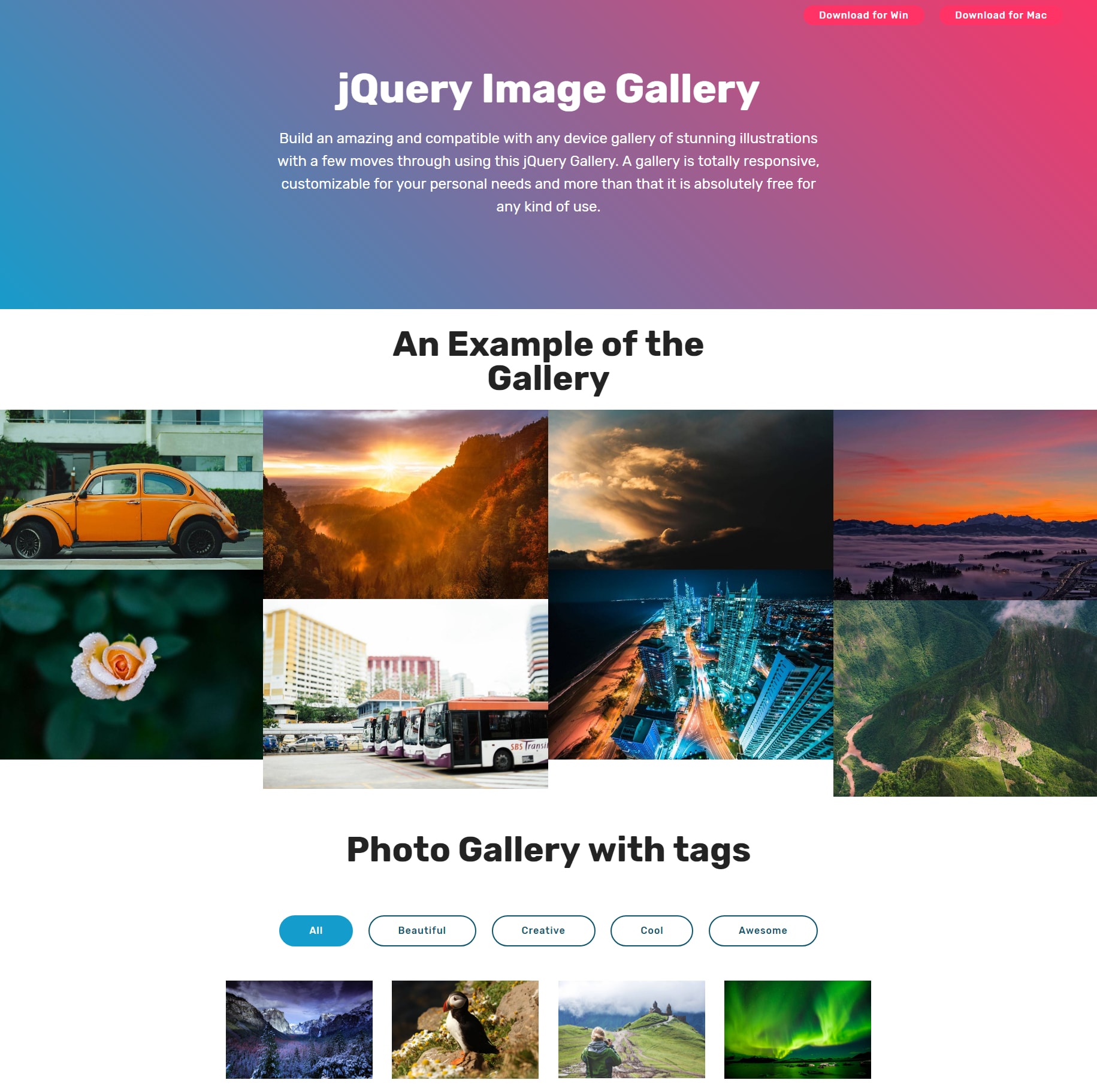
HTML Bootstrap Picture Gallery
Create an impressive and adaptable with any kind of gadget gallery of marvelous pictures with a handful of moves via employing this specific jQuery Gallery. A gallery is fully responsive, adjustable for your personal demands and moreover it is without a doubt free for any sort of use.