Bootstrap Jumbotron Css
Introduction
In some cases we require display a statement loud and obvious from the very start of the webpage-- like a advertising relevant information, upcoming event notification or whatever. To generate this specific statement deafening and certain it is actually likewise probably a good idea setting them even above the navbar like sort of a general caption and sentence.
Incorporating these kinds of elements in an appealing and most significantly-- responsive method has been actually thought of in Bootstrap 4. What the latest edition of one of the most popular responsive framework in its own recent fourth edition must face the requirement of specifying something along with no doubt fight across the webpage is the Bootstrap Jumbotron Style feature. It becomes styled with large size text message and some heavy paddings to obtain well-maintained and pleasing visual aspect. ( additional resources)
How you can use the Bootstrap Jumbotron Form:
To include such component in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually produced your Jumbotron element-- still empty so far. By default it becomes designated by having slightly rounded corners for friendlier appeal and a pale grey background colour - currently all you require to do is covering some content like an attractive
<h1><p>Situations
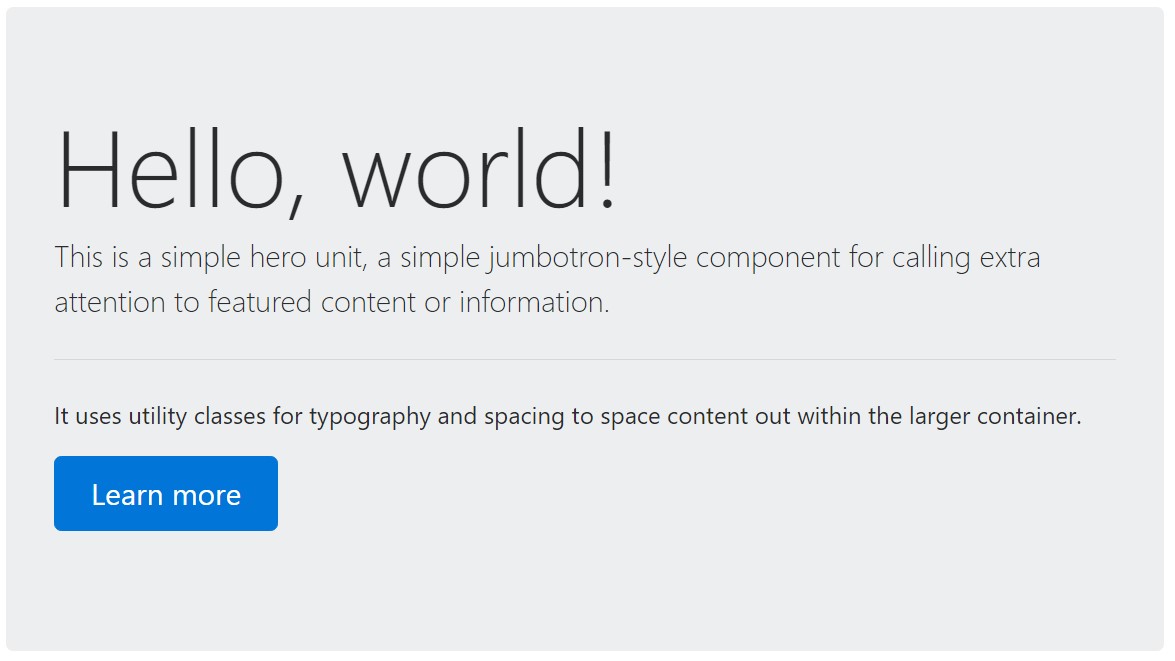
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
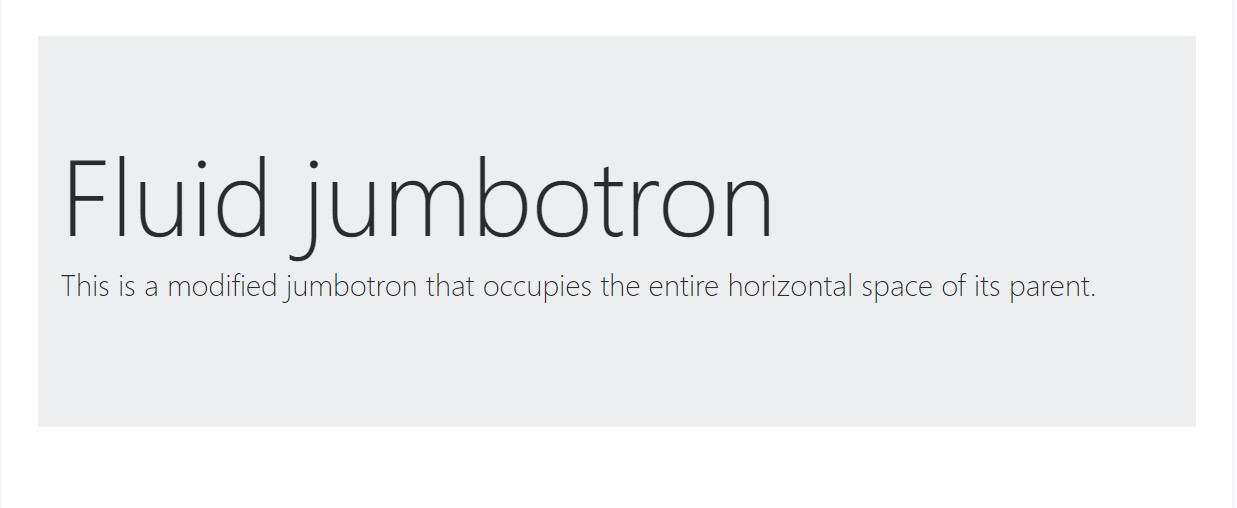
</div>To establish the jumbotron full size, and also without rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to consider
This is certainly the most convenient way delivering your website visitor a very clear and loud notification utilizing Bootstrap 4's Jumbotron element. It needs to be properly taken again thinking about all the possible widths the page might perform on and specifically-- the smallest ones. Here is exactly why-- like we discussed above basically some
<h1><p>This combined with the a little bit bigger paddings and a few more lined of text content might actually trigger the components completing a mobile phone's whole display screen highness and eve stretch below it which in turn might just at some point puzzle or maybe irritate the site visitor-- primarily in a rush one. So once more we get back to the unwritten condition - the Jumbotron information must be clear and short so they capture the site visitors as opposed to pressing them elsewhere by being really too shouting and aggressive.
Final thoughts
So right now you have an idea exactly how to set up a Jumbotron with Bootstrap 4 and all the available ways it have the ability to have an effect on your viewers -- right now everything that's left for you is properly considering its content.
Examine a couple of video clip tutorials relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron article

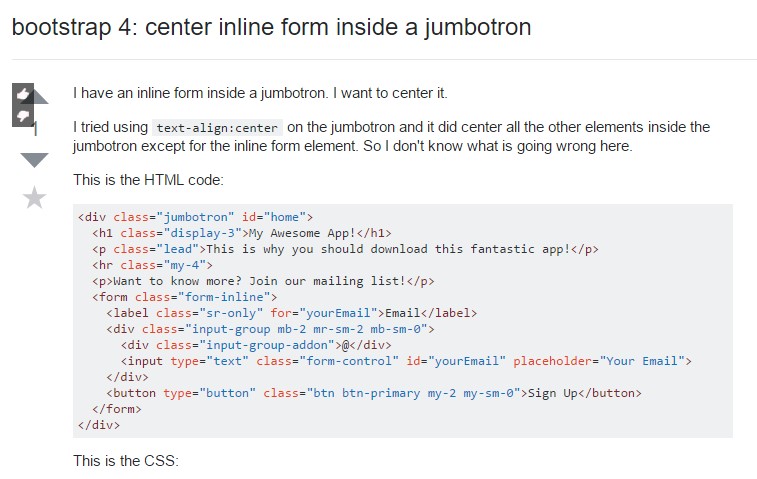
Bootstrap 4: centralize inline form inside a jumbotron