Bootstrap Layout Responsive
Introduction
In the past few years the mobile gadgets developed into such notable element of our daily lives that the majority of us just cannot really visualize just how we got to get around without needing them and this is actually being stated not simply just for phoning some people by communicating just as if you remember was really the initial purpose of the mobiles however in fact connecting with the whole world by featuring it right in your arms. That's the key reason why it additionally became extremely essential for the most normal habitants of the World wide web-- the web pages must showcase just as great on the compact mobile screens as on the ordinary desktops which on the other hand got even bigger helping make the scale difference even greater. It is supposed someplace at the start of all this the responsive frameworks come down to appear supplying a helpful approach and a handful of brilliant tools for getting web pages act regardless the gadget viewing them.
However what's quite possibly crucial and lays in the bases of so called responsive website design is the approach in itself-- it is really totally various from the one we used to have certainly for the fixed width pages from the very last several years which consequently is very much identical to the one in the world of print. In print we do have a canvass-- we established it up once in the starting point of the project to improve it up possibly a number of times as the work goes however near the bottom line we finish up utilizing a media of size A and also artwork with size B arranged on it at the specified X, Y coordinates and that is really it-- if the project is handled and the dimensions have been aligned everything ends.
In responsive web site design however there is certainly no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so installing a fixed value for an offset or a dimension can possibly be wonderful on one display however quite annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically some of the most popular of them-- Bootstrap in its most current fourth edition present is certain creative ways the web-site pages are being actually generated so they systematically resize and also reorder their specific components adapting to the space the viewing display screen provides them and not flowing far away from its own size-- in this manner the website visitor reaches scroll only up/down and gets the content in a practical size for studying without needing to pinch zoom in or out in order to see this component or another. Let us observe how this basically works out. ( additional info)
Tips on how to put into action the Bootstrap Layout Grid:
Bootstrap incorporates numerous components and options for arranging your project, providing wrapping containers, a efficient flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the page's content. Assuming that you are simply just starting this the abbreviation makes it much simpler to bear in mind since you will possibly in certain cases ask yourself at first what element includes what. This come for Container-- Row-- Columns and that is the system Bootstrap framework incorporates for making the webpages responsive. Each responsive website page incorporates containers maintaining usually a single row with the needed amount of columns within it-- all of them together developing a special content block on webpage-- just like an article's heading or body , list of product's functions and so on.
Let us look at a single content block-- like some components of what ever being really listed out on a webpage. Initially we need wrapping the entire thing in to a
.container.container-fluidAfter that within our
.container.rowThese are applied for handling the arrangement of the content elements we place inside. Since the current alpha 6 edition of the Bootstrap 4 framework applies a styling approach termed flexbox along with the row element now all variety of placements ordination, distribution and sizing of the content can possibly be achieved with just adding in a basic class but this is a whole new story-- for right now do know this is the component it is actually done with.
And finally-- into the row we must place certain
.col-Simple layouts
Containers are certainly some of the most standard format element inside Bootstrap and are necessitated whenever operating default grid system. Choose a responsive, fixed-width container ( guaranteeing its
max-width100%Even though containers can be nested, a lot of Bootstrap Layouts configurations do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is built to be actually mobile first, we work with a variety of media queries to design sensible breakpoints for layouts and interfaces . Such breakpoints are mainly based on minimum viewport widths and make it possible for us to scale up features just as the viewport changes .
Bootstrap mostly employs the following media query ranges-- or breakpoints-- in Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS with Sass, all of the Bootstrap media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries which proceed in the other path (the provided display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are in addition readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single sector of display sizes employing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may extend several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap elements apply
z-indexWe don't suggest modification of these particular values; you change one, you most likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops which allow click-dismissing-- have the tendency to reside on a low
z-indexz-indexExtra suggestion
With the Bootstrap 4 framework you can easily install to 5 different column appeals inning accordance with the predefined in the framework breakpoints yet usually two to three are pretty sufficient for obtaining finest visual aspect on all of the display screens. ( read more here)
Conclusions
So right now hopefully you do possess a standard suggestion what responsive web design and frameworks are and exactly how one of the most famous of them the Bootstrap 4 system takes care of the page material in order to make it display best in any screen-- that is really just a fast glimpse however It's considerd the understanding precisely how the things do a job is the strongest base one needs to get on just before looking in to the details.
Look at a couple of on-line video information about Bootstrap layout:
Linked topics:
Bootstrap layout authoritative documents

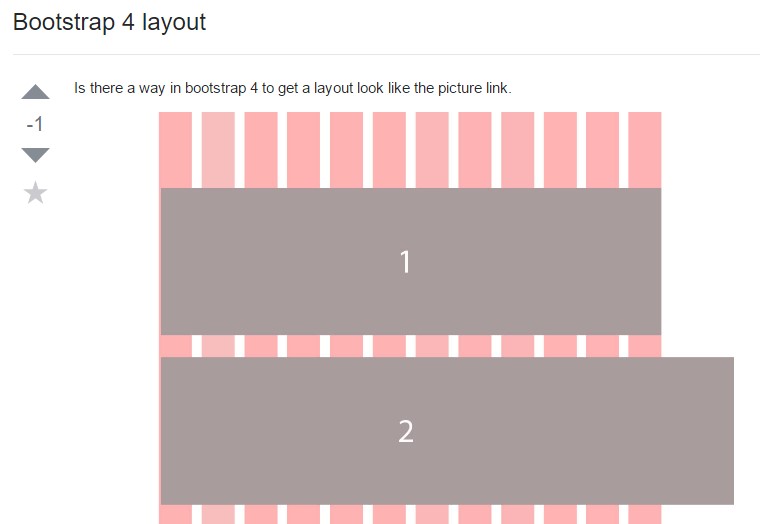
A technique within Bootstrap 4 to establish a wanted layout

Format examples within Bootstrap 4