Bootstrap Button groups responsive
Intro
Within the web pages we create we frequently have a handful of achievable solutions to expose or a several actions that may be eventually taken concerning a specific item or a topic so it would undoubtedly be quite practical supposing that they got an practical and uncomplicated way designating the controls causing the visitor taking one path or yet another inside a compact group with universal appearance and styling.
To take care of this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole support to the so knowned as Bootstrap Button groups grid which in turn generally are just exactly what the name explain-- sets of buttons wrapped just as a individual component together with all of the elements in looking practically the same and so it is definitely simple for the site visitor to pick out the right one and it's much less troubling for the eye given that there is no free space around the certain elements in the group-- it seems like a individual button bar with various selections.
Efficient ways to work with the Bootstrap Button groups grid:
Developing a button group is really incomplex-- everything you require is simply an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons in a group may possibly be universally handled so using designating a single class to the whole group you can easily obtain both large or small buttons inside it-- simply provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
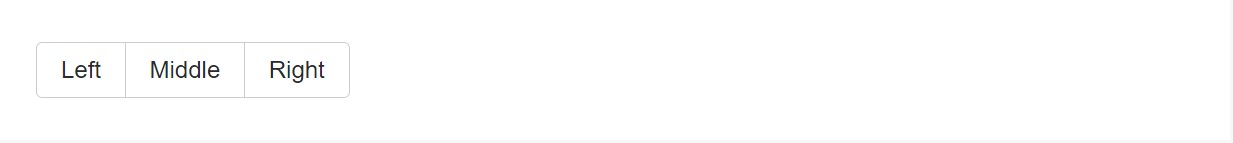
Cover a variety of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
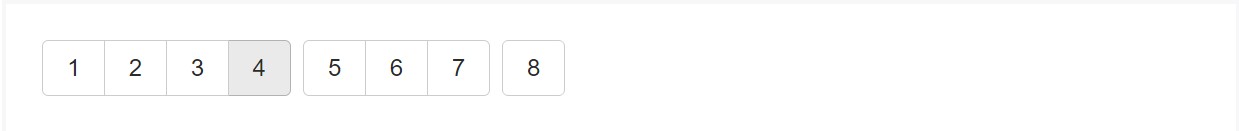
Incorporate packages of Bootstrap Button groups set in to button toolbars for more complicated elements. Utilize utility classes as required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
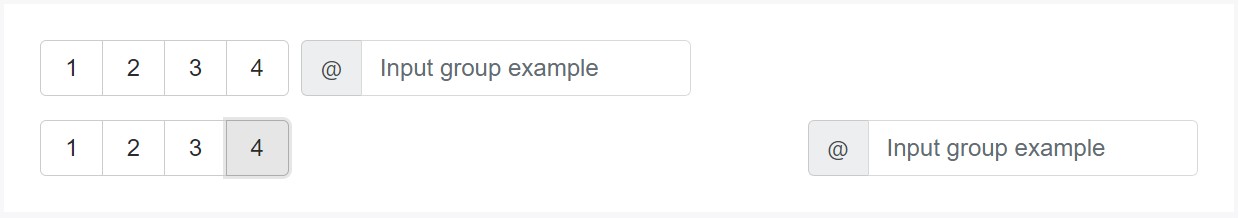
</div>Feel free to merge input groups along with button groups within your toolbars. The same as the example aforementioned, you'll probably require special utilities though to place things correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to employing button scale classes to every button in a group, simply bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
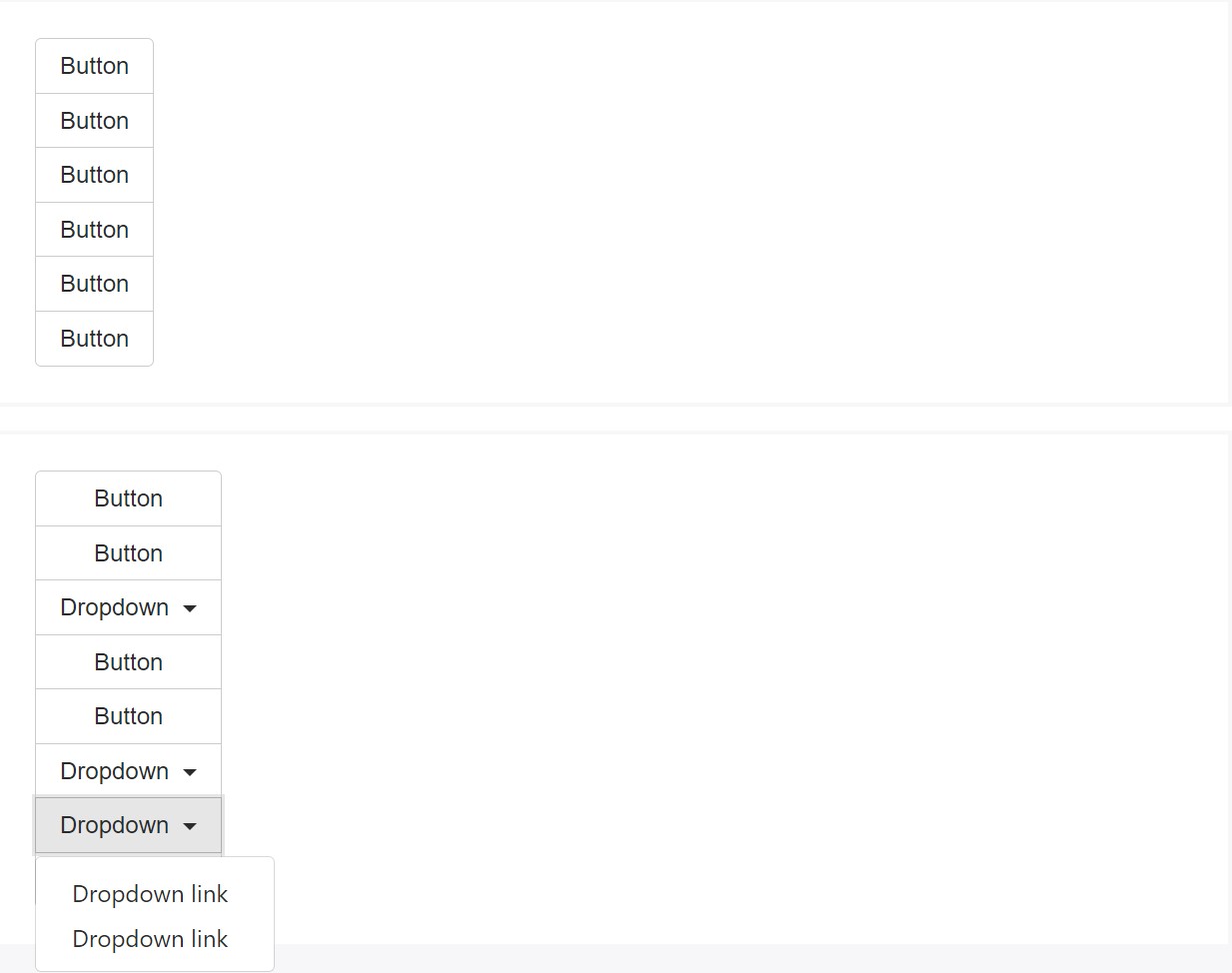
</div>Upright type
Produce a group of buttons appear up and down stacked rather than horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the certain application ( plus some other elements), a little bit of specific casing is demanded for tooltips and also popovers inside of button groups. You'll ought to define the option
container: 'body'Other point to take note
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is simply the approach the buttons groups get developed through probably the most prominent mobile friendly framework in its most recent version-- Bootstrap 4. These may possibly be pretty handy not only showcasing a number of possible alternatives or a paths to take but also just as a secondary navigation items occurring at certain locations of your page coming with constant look and easing up the navigation and overall user appeal.
Review a couple of online video training regarding Bootstrap button groups:
Linked topics:
Bootstrap button group approved documentation

Bootstrap button group article

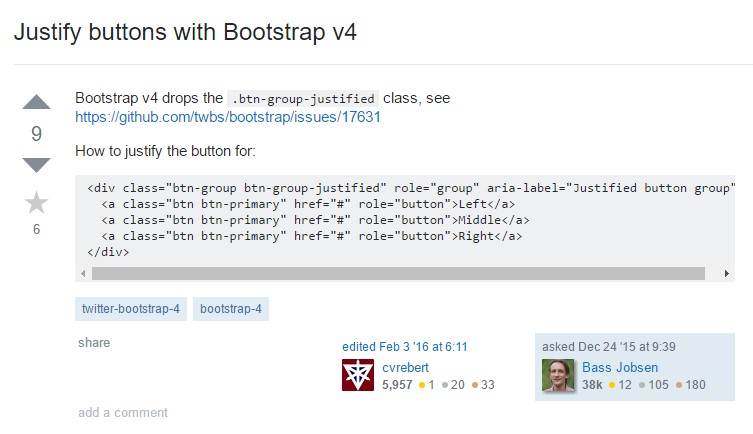
Justify buttons with Bootstrap v4