Bootstrap Modal Popup Jquery
Overview
Oftentimes, when we build our webpages there is this sort of web content we don't want to happen on them until it is actually really desired by the website visitors and when that moment comes they should have the capacity to just take a basic and intuitive activity and get the needed info in a matter of moments-- fast, handy and on any type of display screen dimension. Whenever this is the instance the HTML5 has simply the right feature-- the modal. ( additional info)
Necessary things to take into account:
Right before starting by using Bootstrap's modal component, make sure to read through the following since Bootstrap menu decisions have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are actually located over anything else inside of the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap simply just provides just one modal pane at a time. Nested modals aren't assisted as we think them to remain poor user experiences.
- Modals application
position:fixeda.modal- One once more , because of
position: fixed- In conclusion, the
autofocusContinue viewing for demos and usage suggestions.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Set. To get the similar effect, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to make use of the Bootstrap Modal Popup Set:
Modals are entirely supported in the latest 4th edition of some of the most well-known responsive framework-- Bootstrap and can certainly as well be designated to reveal in a variety of dimensions according to designer's requirements and vision however we'll get to this in just a moment. Primary let us discover tips on how to make one-- step by step.
To start with we desire a container to handily wrap our concealed material-- to create one build a
<div>.modal.fadeYou desire to include certain attributes additionally-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the real modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it is simply time for generating a wrapper for the modal web content -- it needs to occur together with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been designed it is really time for setting up the element or elements which we are willing to work with to fire it up or in other words-- produce the modal show up ahead of the audiences as soon as they make the decision that they need the information held within it. This typically gets completed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Activates your material as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller just before the modal has in fact been displayed or hidden (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller just before the modal has really been hidden (i.e. just before the
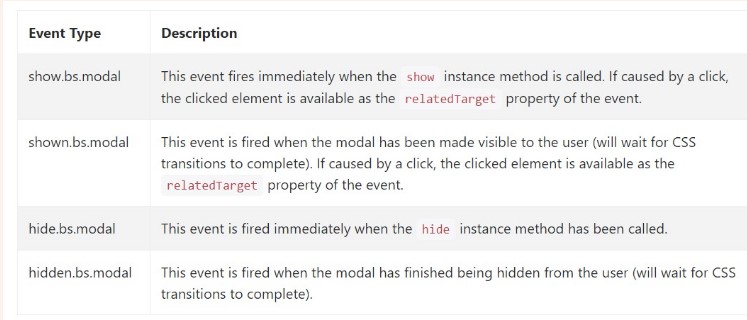
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for fixing in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that's all the vital factors you ought to take care about if setting up your pop-up modal element with current fourth version of the Bootstrap responsive framework-- right now go look for an item to cover up in it.
Look at several on-line video short training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: official records

Bootstrap Modal Popup: guide tutorial

Yet another beneficial information concerning Bootstrap Modal Popup