Bootstrap Row Set
Intro
What exactly do responsive frameworks do-- they deliver us with a useful and working grid environment to place out the material, ensuring that if we define it right and so it will operate and showcase correctly on any type of gadget despite the proportions of its display. And the same as in the building every framework featuring the most prominent one in its most recent edition-- the Bootstrap 4 framework-- incorporate simply a few major features which set and merged correctly can assist you make almost any appealing appearance to match your style and vision.
In Bootstrap, typically, the grid system gets designed by three fundamental features which you have most probably already seen around reviewing the code of certain pages-- these are the
.container.container-fluid.row.col-When you're rather new to this whole entire thing and at times get to wonder which was the appropriate manner these 3 must be positioned within your markup here is a useful tip-- all you require to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And due to the fact that you'll quickly get used to spotting the columns as the innermost feature it is certainly not vary probable you would certainly misstep what the very first and the last C means. ( read here)
Handful of words relating to the grid system in Bootstrap 4:
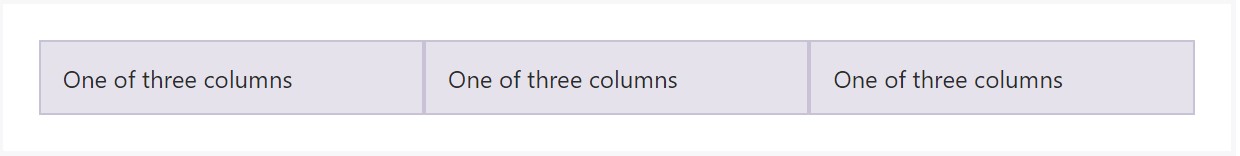
Bootstrap's grid system utilizes a series of rows, containers, and columns to structure and also adjust material. It's constructed through flexbox and is totally responsive. Listed here is an example and an in-depth check out exactly how the grid integrates.
The aforementioned situation creates three equal-width columns on small, medium, large size, and also extra big devices working with our predefined grid classes. All those columns are centralized in the web page with the parent
.containerHere is likely the particular way it does the job:
- Containers present a way to center your website's elements. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are actually lined up correctly. We utilize the negative margin method regarding
.row- Content should really be positioned inside of columns, and also just columns may possibly be immediate children of Bootstrap Row Table.
- Thanks to flexbox, grid columns without any a specified width will automatically design having equal widths. As an example, four instances of
.col-sm- Column classes signify the variety of columns you need to employ removed from the possible 12 per row. { In such manner, on the occasion that you desire three equal-width columns, you can absolutely work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, big, and extra big.
- Grid tiers are based on minimum widths, meaning they concern that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or Sass mixins for extra semantic markup.
Understand the restrictions along with bugs about flexbox, like the failure to apply certain HTML elements such as flex containers.
Whilst the Containers provide us fixed in max width or expanding from edge to edge straight space on display screen with small useful paddings around and the columns give the means to delivering the screen area horizontally-- again with certain paddings about the factual web content granting it a space to breathe we are simply planning to direct our interest to the Bootstrap Row component and all the amazing techniques we have the ability to use it for designating, aligning and delivering its contents applying the brilliant brand-new to alpha 6 flexbox utilities that are truly several classes to include to the
.row-sm--md-How you can apply the Bootstrap Row Table:
Flexbox utilities may possibly be utilized for putting together the order of the elements put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is exactly how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical placing that in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother alternatives are coordinating the things by their baselines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities mentioned so far maintain separate grid tiers infixes-- add them right before the very last word of the equivalent classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is how this essential yet at first look not so customizable component-- the
.rowInspect some youtube video training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal documents

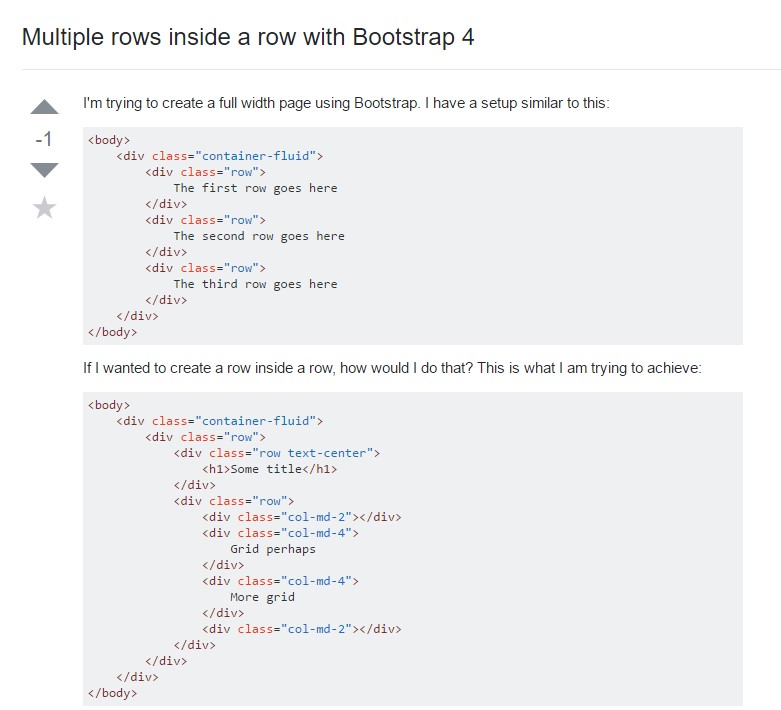
Multiple rows inside a row with Bootstrap 4

Another concern: .row
causes horizontal overflow
.row