Bootstrap Multiselect CDN
Introduction
Forms are a notable part of the webpages we design-- a incomparable way we have the ability to get the website visitors included in whatever we are feature and give them an easy and practical method sending back several words, information and even place an order in the event we are really using the webpage like an online store. With care designing the form's layout we're trying to visualize how the website visitor would locate it most convenient and fun getting an activity on it due to the fact that if it's too simple it might be tough to summarize the submissions and yet assuming that it's too challenging the visitor may be in fact get annoyed and driven away-- so the harmony truly matters. Let's visualize for instance a fundamental product which in turn can be on top of that set up with multiple attachments and the site visitors gets inquired to select which ones should really occur. Would not it be simply excellent if this could be finisheded in a single element not making them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and most preferred Bootstrap framework in its recent 4th version (currently up to alpha 6) has you covered maintaining all of the natural HTML5 form elements providing great styling and layout possibilities for a real layout freedom however since it is actually not a magic wand solution there are really some small and quite special things such as the
<select>Effective ways to employ the Bootstrap Multiselect Option:
Let's have a fast glance exactly how it operates:
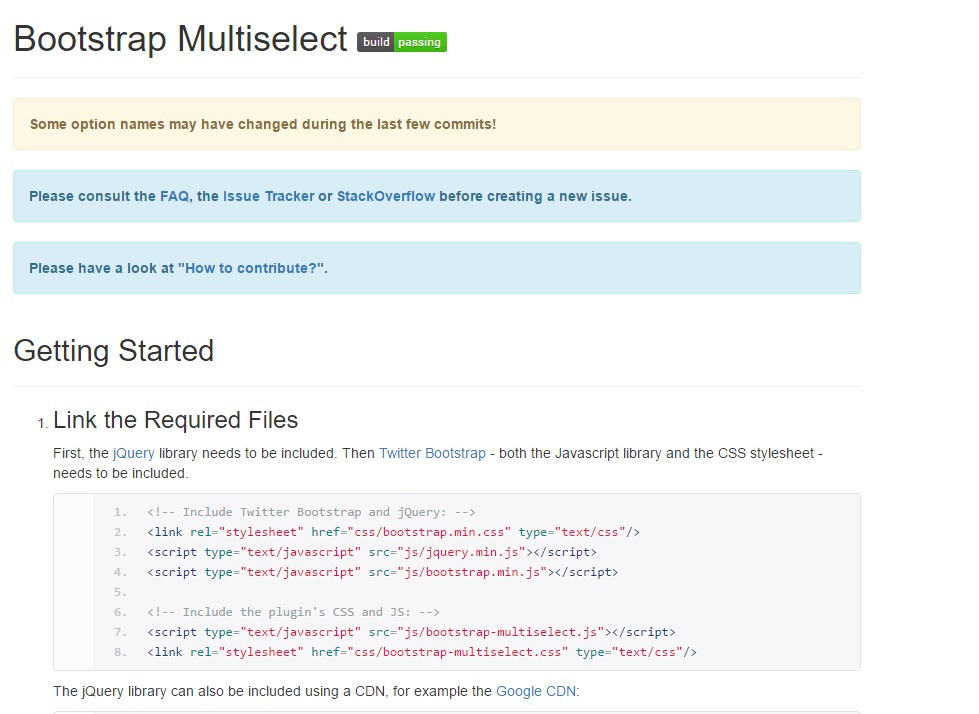
Adding in it: In order the plugin to perform you need to provide the jQuery Javascript library and accomplish it before featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must occur in your
<head>Utilizing it: Just as been said-- pretty straightforward-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must perform is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
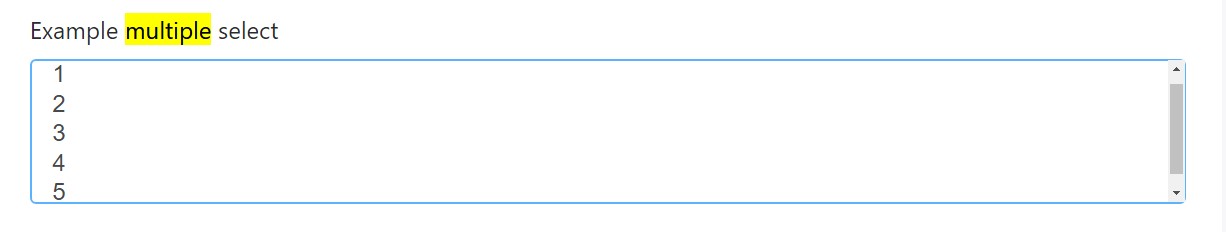
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
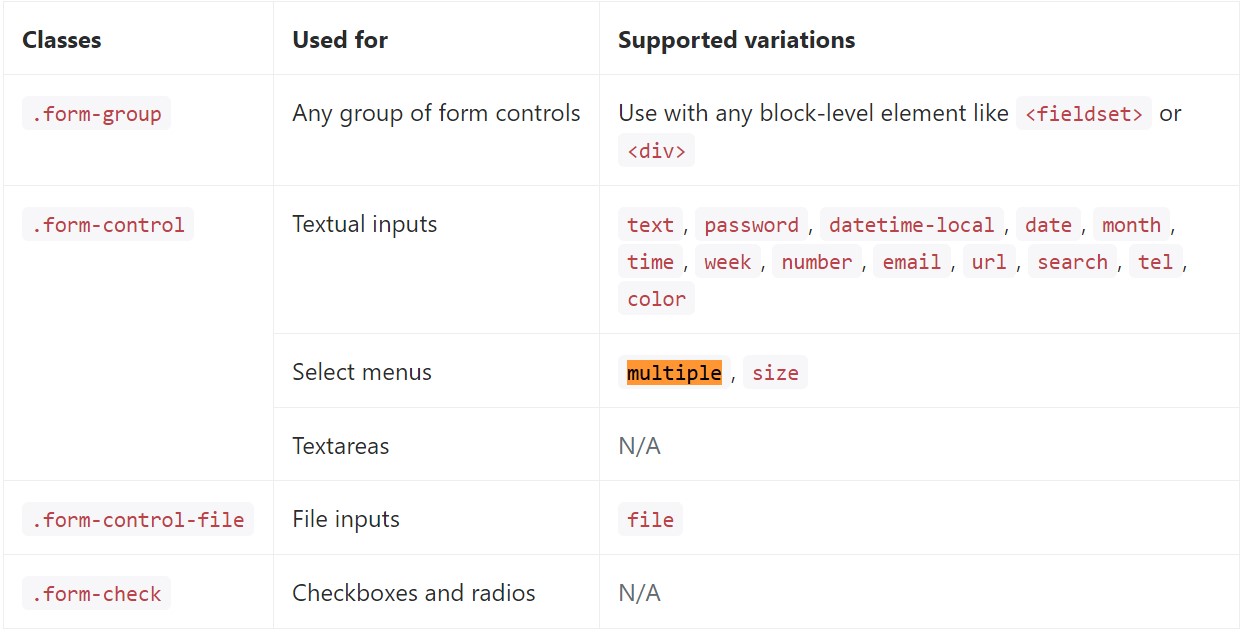
</div>Below is a whole listing of the certain form controls maintained through Bootstrap plus the classes that modify them. Supplementary information is readily available for each and every group.

Final thoughts
That's it-- you possess a operating and quite good looking dropdown along with a checkbox in front of every approach-- all the users need to do right now is clicking on the ones they need. Supposing that you prefer to ensure things a lot more fascinating-- have a look at the plugin's docs to see how adding several practical limitations can certainly spice items up even further.
Review a few video clip information about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really operate by using Bootstrap V4 alpha