30 Creative and Helpful JavaScript Slider Compilation 2016
Stunning CSS3 Image Carousel List
This slide show design template is actually well-maintained, present day as well as easy-- excellent for a site along with a smart theme, or even one that would like to exhibit a present day design values.
The slide show pictures are huge, which makes this design template suitable for image-focused sites, such as photography portfolios or even shopping internet sites.
Each slide show picture 'declines' in to spot vertically, with a little bounce in the end which makes the action think quite natural and organic. The amount of time each graphic stays on screen is short, but this can, naturally, be adjusted in cssSlider. The quick periods suggest that visitors may view all the pictures on promotion fairly rapidly. A 'pause' key in the top-left edge allows the customer and cease the slideshow coming from participating in and concentrate on a graphic that catches their attention.
Grafito Gallery Plug-in - Bootstrap Image Carousel
This gallery possesses a present day luxury and also an uncommon shade plan. The end result is actually really special and distinctive!
There is no frame impact to the slides, making it possible for the photos and use up the maximum quantity off area. However, the photos carry out possess a 'circular section' result, that makes all of them look like modern photographs off autos.
The font utilized is actually Averia Sans Libre, a distinct font that was actually produced coming from the average of many various other typefaces. This has an exciting and also somewhat hand-drawn seek to this, which complements the unusual modern sense from the picture properly.
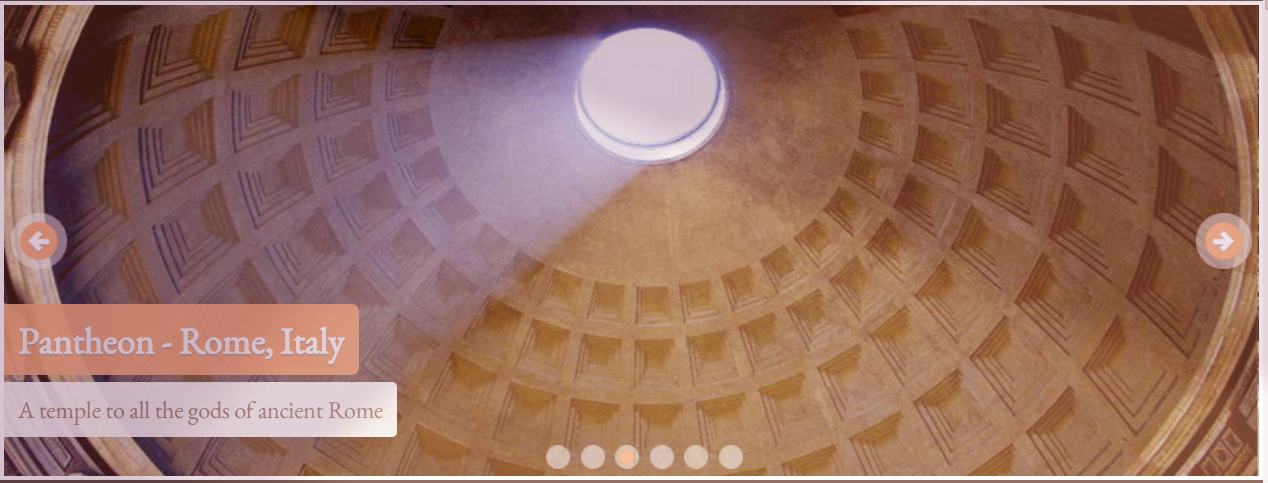
Gentle Simple Slider - Mobile Carousel
An imagine carousel is an optimal accessory for pretty much any webpage as well as might give it a sleek and specialist look. Also the best general web site layout will certainly appear fantastic along with combining a graphic slide program.
The graphics reveal the historic architecture, therefore this slide show could be utilized for any type of sort of discussion and display old properties.
The slider feels modern-day as well as enjoyable and implement. The treatment off bullets makes this clear the means the navigation unit works, so this slide carousel is actually simple to realize as well as apply.
Retina-friendly Chess Slideshow - Bootstrap Slider
This slider possesses an easy, tidy and very present day design that utilizes dark and also white.
Hovering over the slider permits two navigational arrows seem, one on each edge. The arrow is composed of a white arrow head along with a black semi-transparent cycle laid out along with a slim white perimeter. Hovering over the arrowhead creates the arrow stand apart more along with its own a lot less transparency. Clicking an arrowhead cycles you with the images. Due to the fact that off this sites well-maintained and present day concept, this slider would function well on technology websites, software companies as well as internet sites about modern-day style. It would certainly also be actually a great selection for science-fiction writers and any kind of internet site regarding exterior area or future thinking.
Turquoise Picture Slider - Bootstrap Image Slider
The blue-green theme will definitely impress your site guests with its own initial aspects. The arrows are plain circles with arrowhead indications inside that have darkness dropping apart. The summary typeface has a desirable shadow too. That's what produces this slide show spatial and interact the guests' attention. Given that graphics in the slide show possess various measurements, the transition result allows them fluently switch into one another.
If you float over the thumbnails, you'll see a circle along with a loophole in it on the grey semi-transparent background.
This slideshow would agree with in sites for restaurants, cooking celebrations and various other and inveigle aim at viewers.
Parallax Image Gallery - JavaScript Carousel
The current receptive photo bootstrap gallery could make everyone nicely hungry. Appearing at this slider, customers are going to relax as a result of this green-colored layout. On left and also appropriate slide sides 2 arrowhead switches are actually revealed. They consist from a rectangle tinted in green possessing a dual arrow inside. The key reveals a tiny examine image while hovering the computer mouse. The content description is actually located in the bottom-left slide corner. The font style 'Indie Flower' is composed in a green rectangle. You can effortlessly visit any type of slide through clicking thumbnails.
Zippy Photo Gallery - CSS Image Carousel
Active design template is not like the others. The arrows are located in the right best as well as lower corners, both in one edge. The arrow button is built from an orange circle as well as a thin dark arrow. The explanation is likewise impressive. This is developed with a Garamond font style. The explanation possesses no history so the creating appears modern.
On the lower component off the slider one can easily find trendy bullets - orange dots. The Turn result has a sturdy influence on customers acquiring their focus.
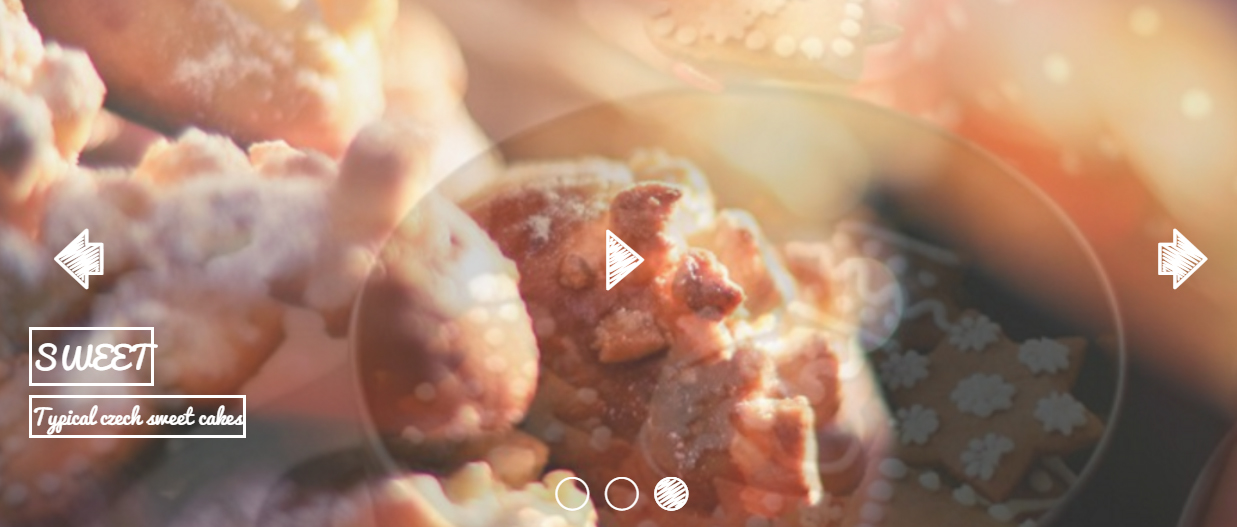
Cursive Image Slider - Free Image Slider
This css-only carousel theme is actually enjoyable and also spirited whilst keeping a contemporary simpleness. It is quickly to load, completely responsive, and performs certainly not need javascript or even JQuery to work.
The style uses cursive fonts as well as a 'questionable' layout artistic that assists the slideshow appearance handmade. Nevertheless, simply a single colour is actually utilized, making this design excellent for web sites striven at artistic miss, like cooking blogging sites, scrap-booking sites as well as other 'Mommy blog writers'.
Given that the slide show utilizes only css and create the user interface as well as switch effects the slider is extremely rapid and tons as well as is going to focus on any kind of device along with a contemporary web browser. Use this gorgeous slider to display your dishes, hand crafted arts-and-crafts, or even tricky items.
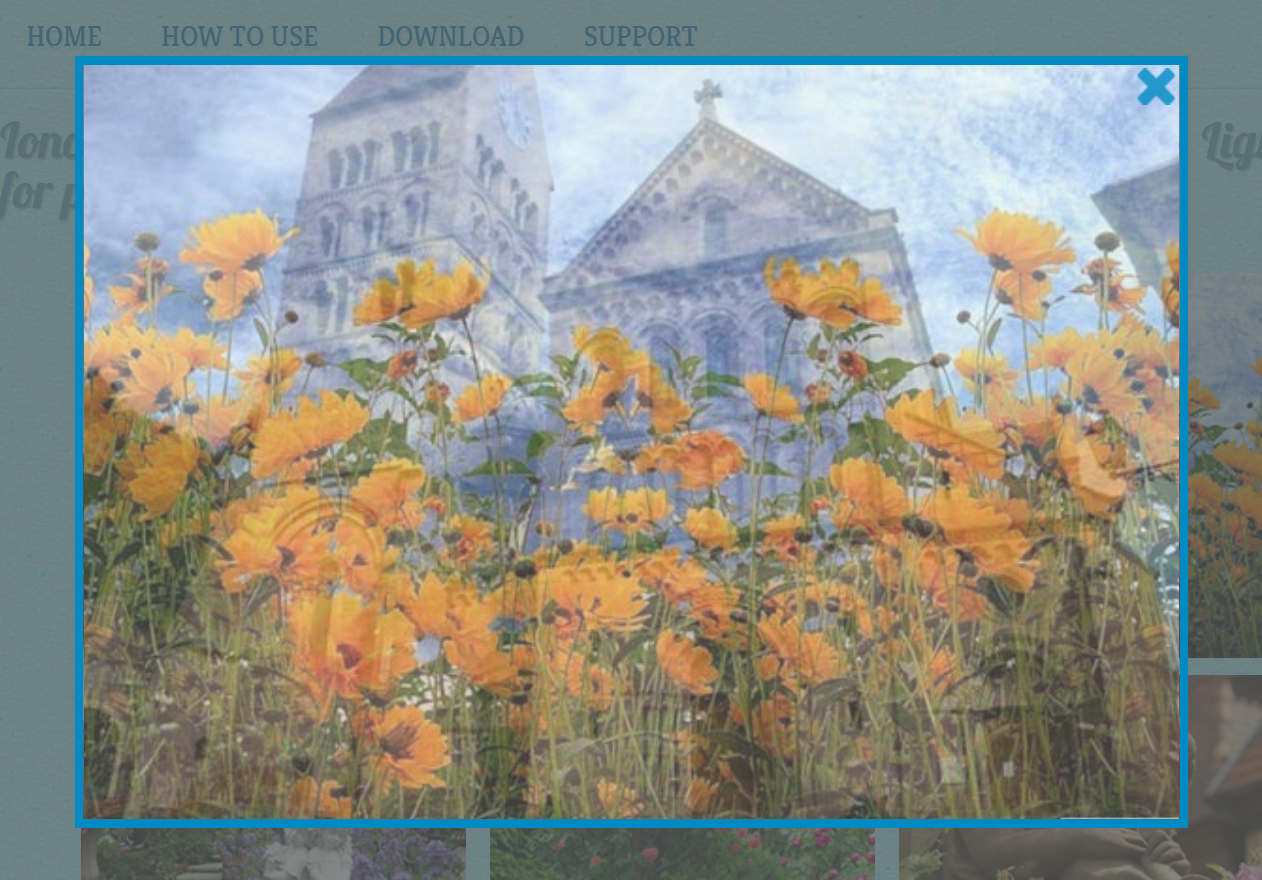
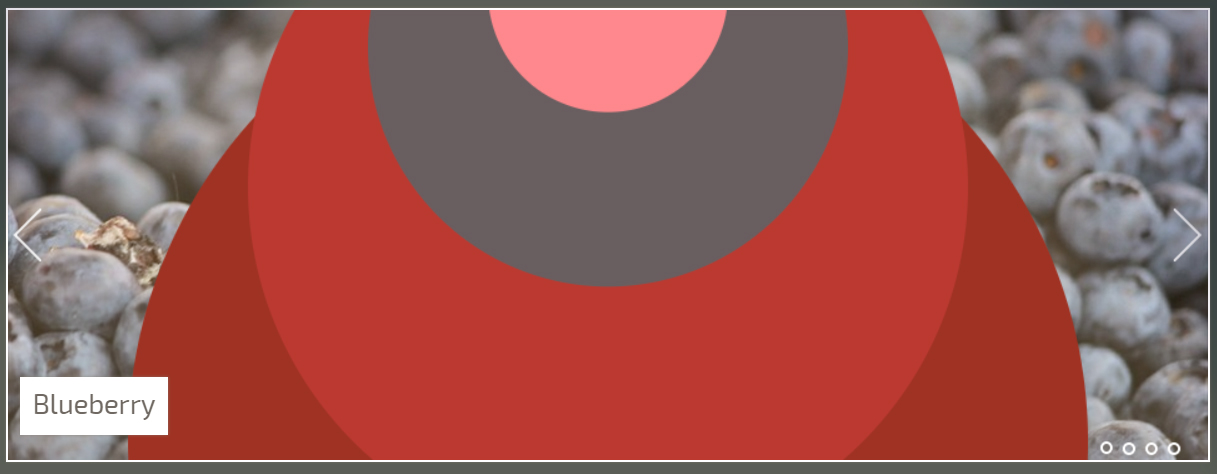
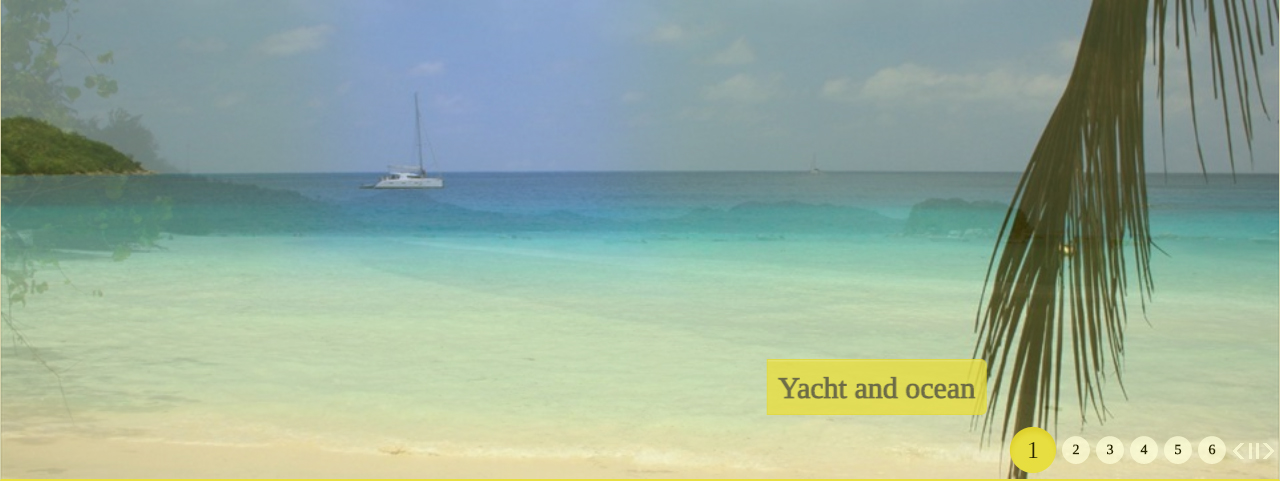
Ionosphere Style Gallery - Responsive Image Slider
Everyone would certainly feel position this grasp and also multicolored slideshow where our company can easily find french blooms and old-fashioned homes. Extraing this slider will certainly assure that viewers will not have the ability to keep their eyes off of your site.
The pleasurable lightbox has actually pivoted advantages giving your website the most romantic appeal. Hovering over the appeared photos let blue navigating arrows appear to choose and back through the slider.
At the image base you'll view the slide summary with black background that shows up coming from under. The entire style flawlessly suits the idea of this particular presentation, so this could be put on create your website look even more lovely.
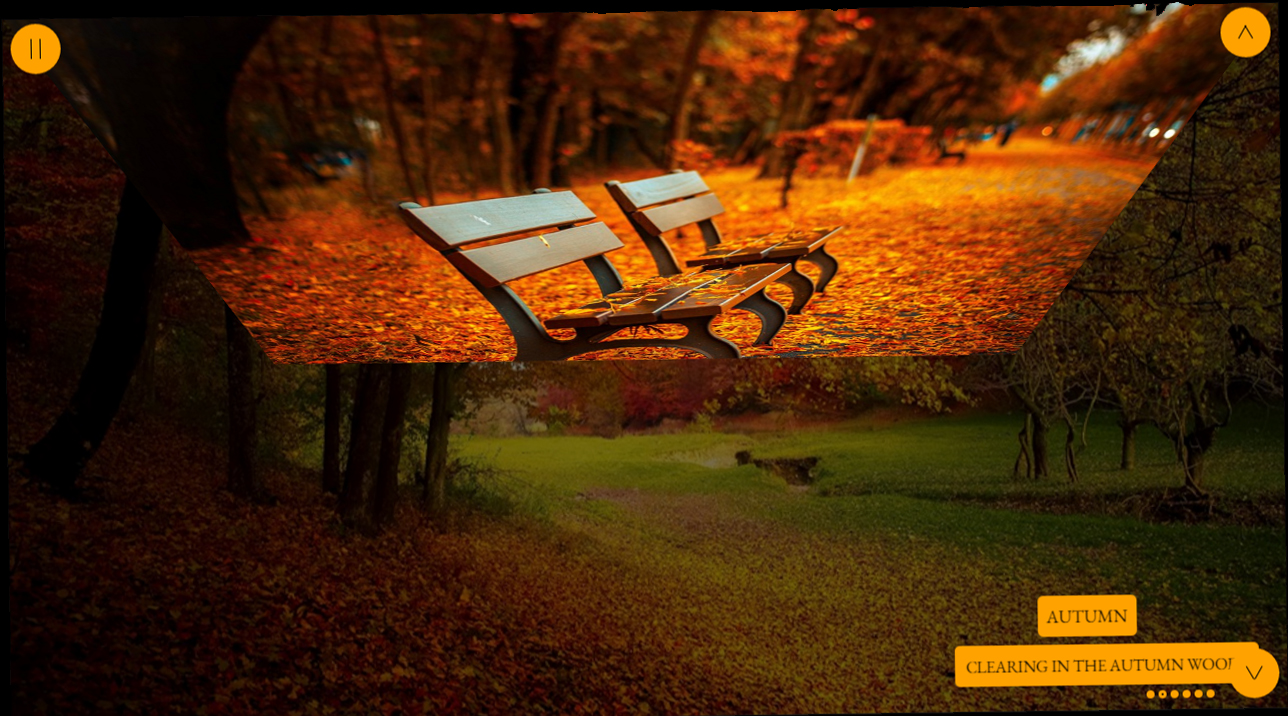
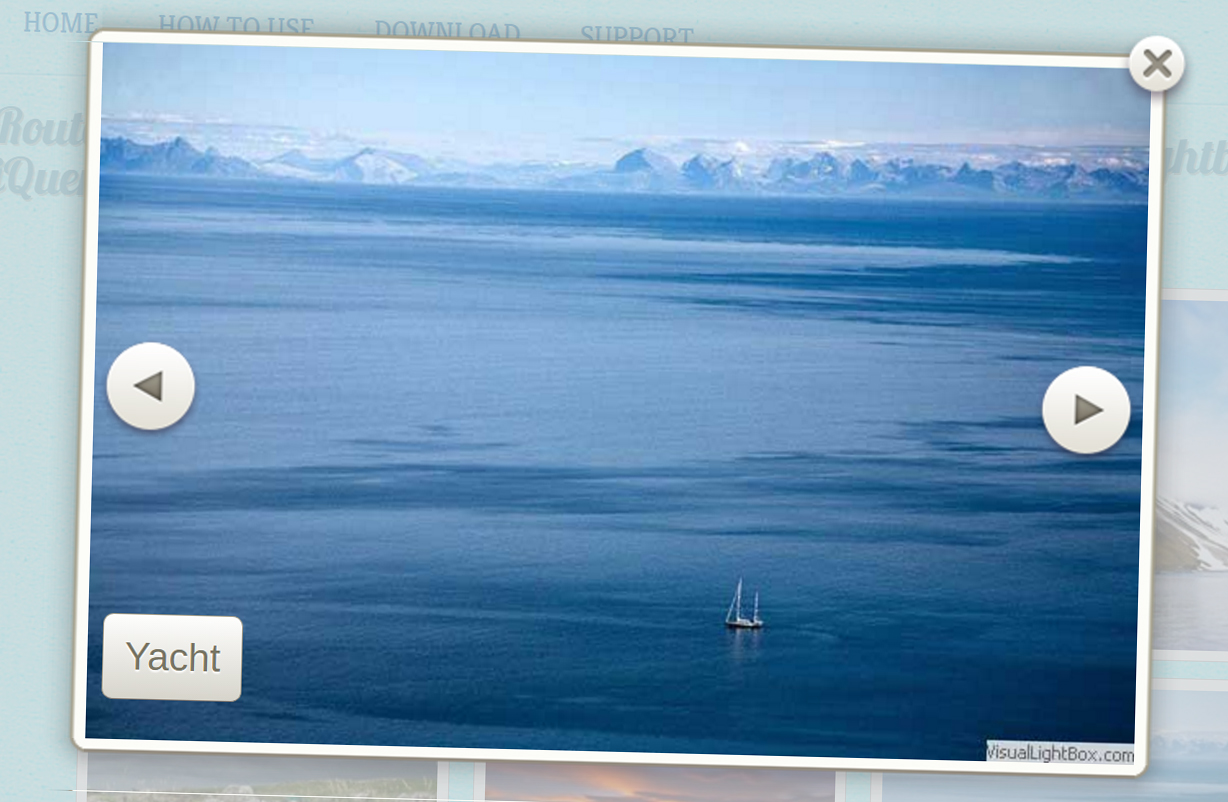
Route Content Slideshow - CSS3 Slideshow
This Route Slider includes outstanding nature yard photos. That will impeccably match the concept off a tour firm, environmental preservation association and various other companies. Floating over the thumbnails off the chic lightbox dims beautifully framed pictures a little to create all of them stick out. At the right and also left edges we may find navigating arrows resembling elegant gray circles along with triangulars inside of them. They disappear along with a discolor result as well as appear once again while switching over between slider images. Alongside all of them quick summaries act the very same blowing away customers along with its own establishment.
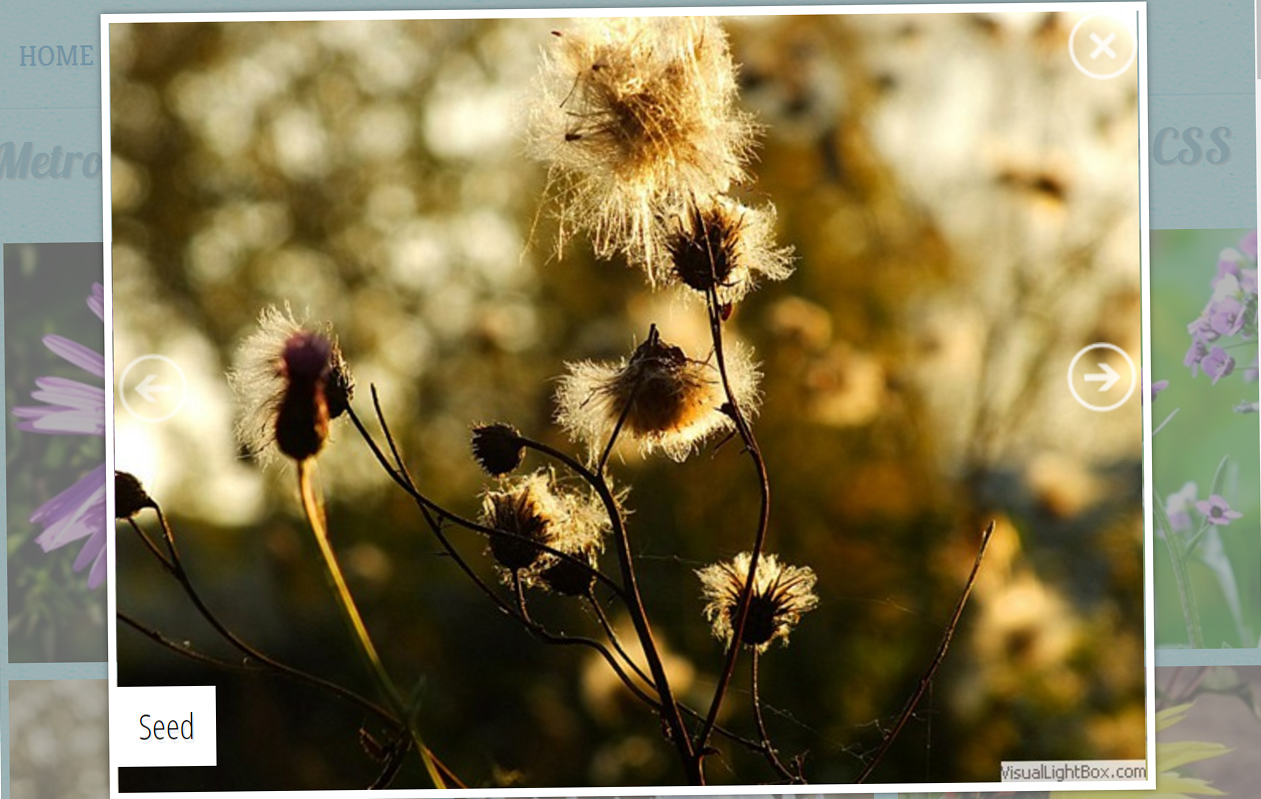
Metro Image Gallery - Angular Image Carousel
The appropriate slide show for a floral shop and also biologic areas is this Metro picture picture. If you point your mouse cursor on a lightbox thumbnail, you'll find a summary box seem off under. If you click that, the picture is going to start. Right here you locate encircled arrows and summary in white colored and also grey colors making it possible for users and shift pictures in a very easy means. The picture structure resizes properly depending on to the imagine dimension.
This glorious slide show is actually fully mobile-friendly, so that could be actually seen on units like tablet computers or phones and also desktop computers without any sort of problems.
Mobile-friendly Bubbles Slider - Angular Image Slideshow
This slider is really beneficial and also simple. That participates in continually, and also because that gets to the end that checks in reverse, comes in for the initial picture, as well as automatically repeats the complete correct out. Individuals may determine which photo they wish to view by just clicking on the thumbnail imagine porch positioned straight beneath the slide program whenever. Furthermore, floating within the thumbnail display screens the look header. The photos are actually big and possess the capacity and reveal details that could or else leaves the individual eye. As a result of this images should be actually hi-res as well as premium.
Kenburns Photo Gallery - Wordpress Image Slideshow
The non-jQuery image gallery is actually created making use of solely CSS and this gives a fantastic method to exhibit your photographes and to permit site visitors and your internet site view the greatest off exactly what you must offer. That possesses a beautiful transition result, along with a slow-moving and also stable pot toward the center from the pictures, therefore your viewers will have a chance to observe every particular that you want them and. Between its visual charm as well as its full enhance from controls for the audience, this jQuery-free gallery will be actually a guaranteed smash hit along with anybody which stumbles upon your web site.
With its rested pace as well as flexible appeal, this demo is actually the perfect CSS photo porch for an artist's site, an online garments outlet or a site dedicated to journey.
Dodgy Image Gallery - HTML Image Slider
A contemporary frameless layout, this slider keeps command keys to the sides to ensure that the audience's concentration performs the graphics. Straightforward, vibrant designing creates this slider best for contemporary web sites.
For navigating, the jquery picture porch possesses extra-large arrowhead managements at each side. Through hovering over these arrowheads, the consumer may view a thumbnail preview from the next or previous slide. The wanted slide is actually advanced through clicking the appropriate arrowhead. The double arrowhead layout on the navigation regulates adds and the modern look of this particular slider.
The general style of this slider is ideal for modern websites that market value intuitive layout and easy screens. Permit your images promote themselves.
Boundary Content Slider - CSS3 Slider
This a little unusual slider theme is actually incredibly modern and also eye-catching. This is actually an even more 'straight' shape than a lot of site sliders, which allows is actually and benefit pictures that typically aren't garden. Maybe a fantastic enhancement for a portfolio site, or to display portraitures of individuals as well as animals.
The slider makes use of a deep wine red color design, offset with white. This's an unusual as well as striking shade that recommends luxurious and complexity.
Each photo in the slider zooms in and out, slowly fading at the exact same time and disclose the next image.
Brick Content Slider - Angular Image Slideshow
The change effect is exactly what creates this carousel absolutely outstanding. Each slides participates in for as a lot as 3 secs before one more picture changes it.
This example shows the slideshow during a broad impressive breathtaking display screen that is actually sure and surprise everybody that finds that. This instance features little clutter as you probably may to promise the images are actually displayed without obstacle typically elements fading away when not being used. The conventional computer animation effect is actually Brick, which slides images in via the right. Once more, the shift is certainly not hard but modern. The general outcome is a slideshow that has actually been actually modern as well as sophisticated but easy.
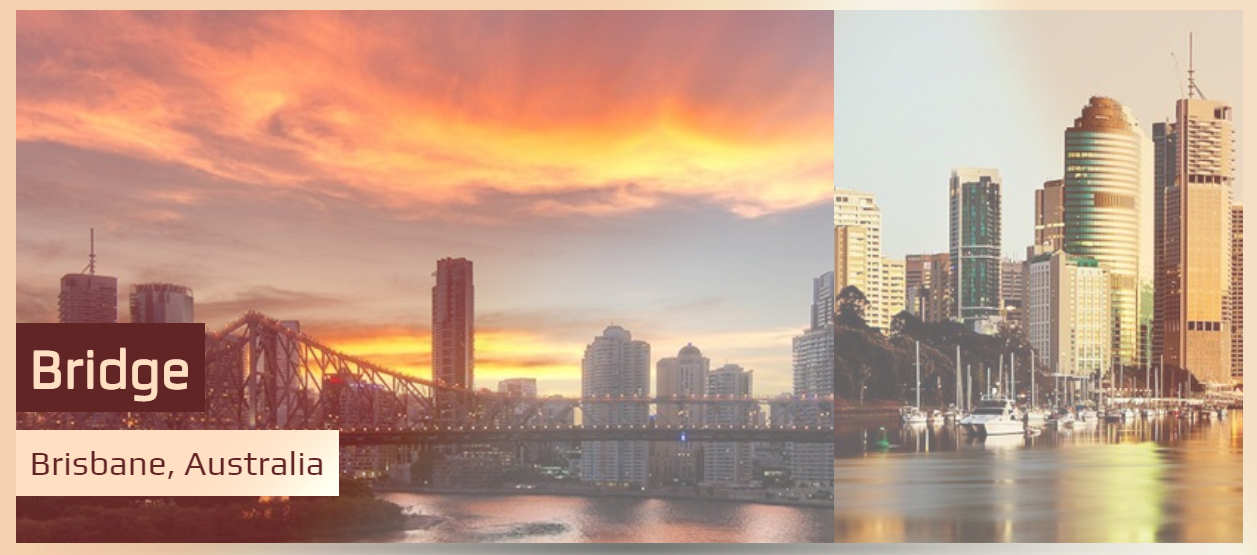
Mobile-optimized Showy Carousel - CSS3 Slideshow
The computer animation effect is just what makes this carousel actually spellbinding. Each slides bets about three seconds before an additional graphic substitutes that. In case the image is actually beginning to change, the upcoming photo's darkness shows up in the left, as well as on the surface the perimeter. As quickly as imagine has replaced today one, users can see the darkness in the leaving picture outwardly straight in the framework. This effect really highlights the look and brings in the individual's enthusiasm, which is actually the main reason that will certainly look great for digital photography or traveling website, mostly since entices people.
The consumption of bullets are going to make this very clear what kind of navigation unit works, which implies this slide show is actually understandable and employ.
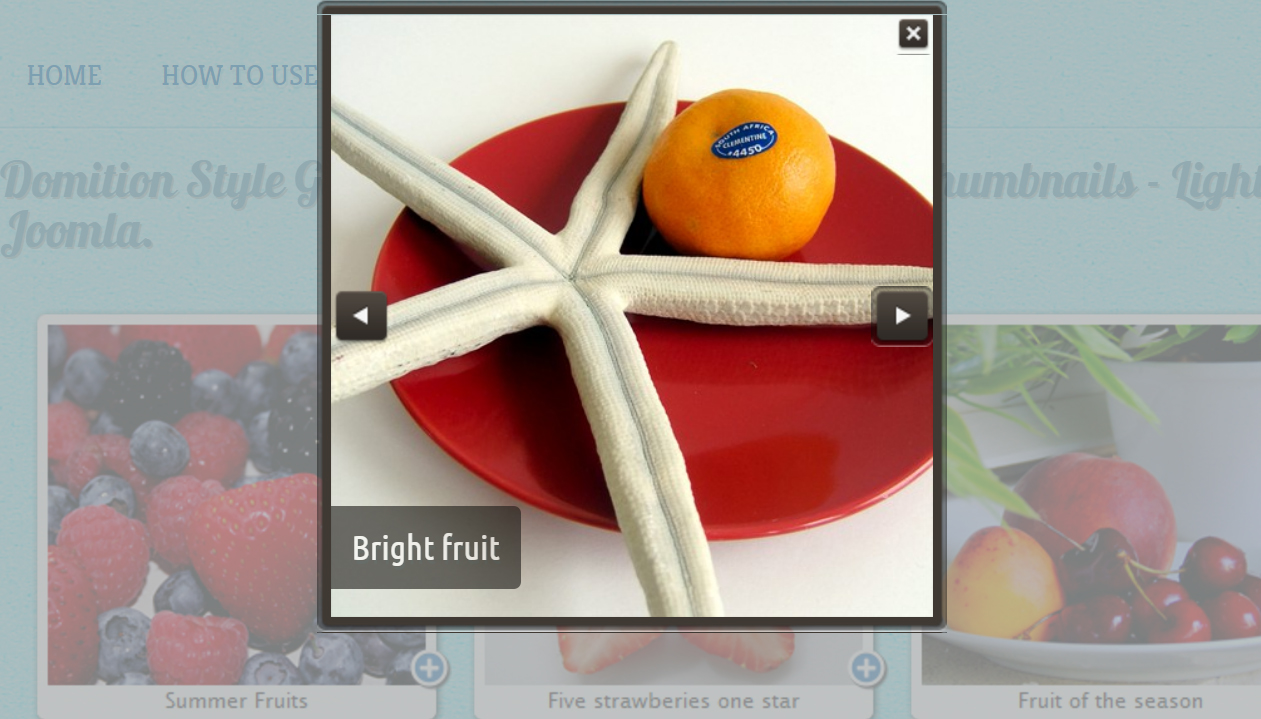
Dominion Slideshow - Free Carousel
In this particular porch each thumbnail has an easy structure with summary and also plus switches looking splendid on any kind of device. The theme of the slider may look like a Summer Breakfast. Opening the primary picture presents a darken framework instead which best distinguishes with the first one. And emphasize the image in the facility there is the grey semi-transparent history. The darker arrows show up the moment you hover over the picture. This slideshow will fit on the food selection page for a lunch counter or even dining establishment to show accessible puddings.
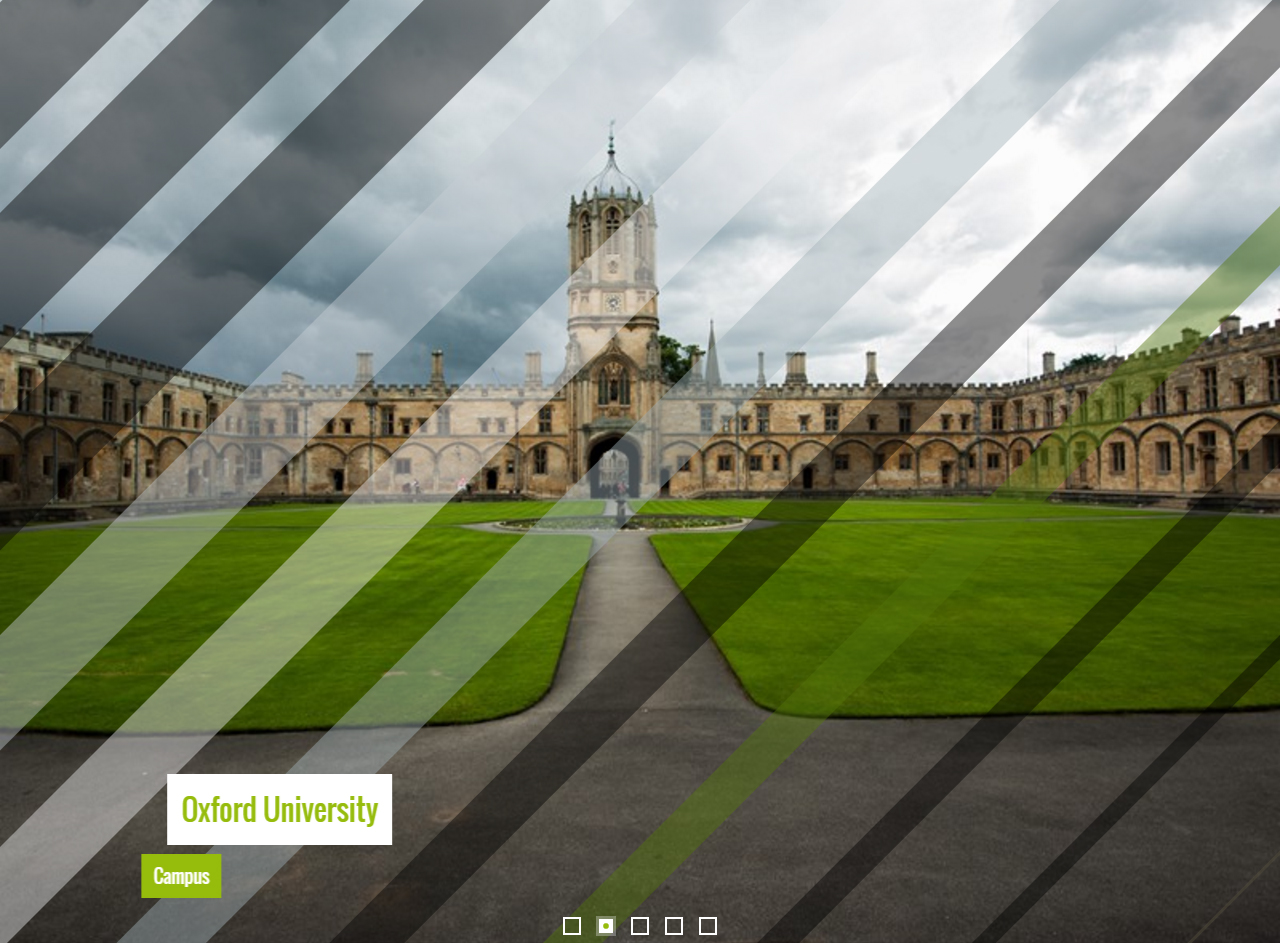
Showy Slideshow - Free Image Slider
A deceptively as well as attracting straightforward concept with captivating soft impacts, these are the highlights of this particular demonstration slideshow developed making use of the remarkable Wowslider. The photos spin efficiently details creating a striking as well as appealing impact.
Each picture of the remarkable Oxford University is featured for a pleasant timeframe. And in the event you wish to go with or even back a little bit, you could locate an arrowhead each on right and left slideshow sides.
Every arrow immediately highlights the moment you relocate the arrow over it and fades away effortlessly. The layout is simple environment-friendly on a semitransparent white history. The angled sides supply a sense off modernity to the arrows.
Fade Slideshow - Free Slider
This is actually an unwinded, attractive as well as playful slider style along with a slightly feminine appearance and also really feel. This will be best for sites along with an arts-and-crafts focus, for writers, or even for romance and chick-lit writers.
The layout uses a violet and also white color design, pivoted sections, and clearness and develop a smooth, slightly informal appeal. Obviously, every little thing can easily be actually tweaked and also customized in cssSlider to make sure that the outcoming slider blends flawlessly along with your website.
This slider is actually an excellent choice for anyone which desires a rested slider design that still has highly effective performance and also a dependable platform.
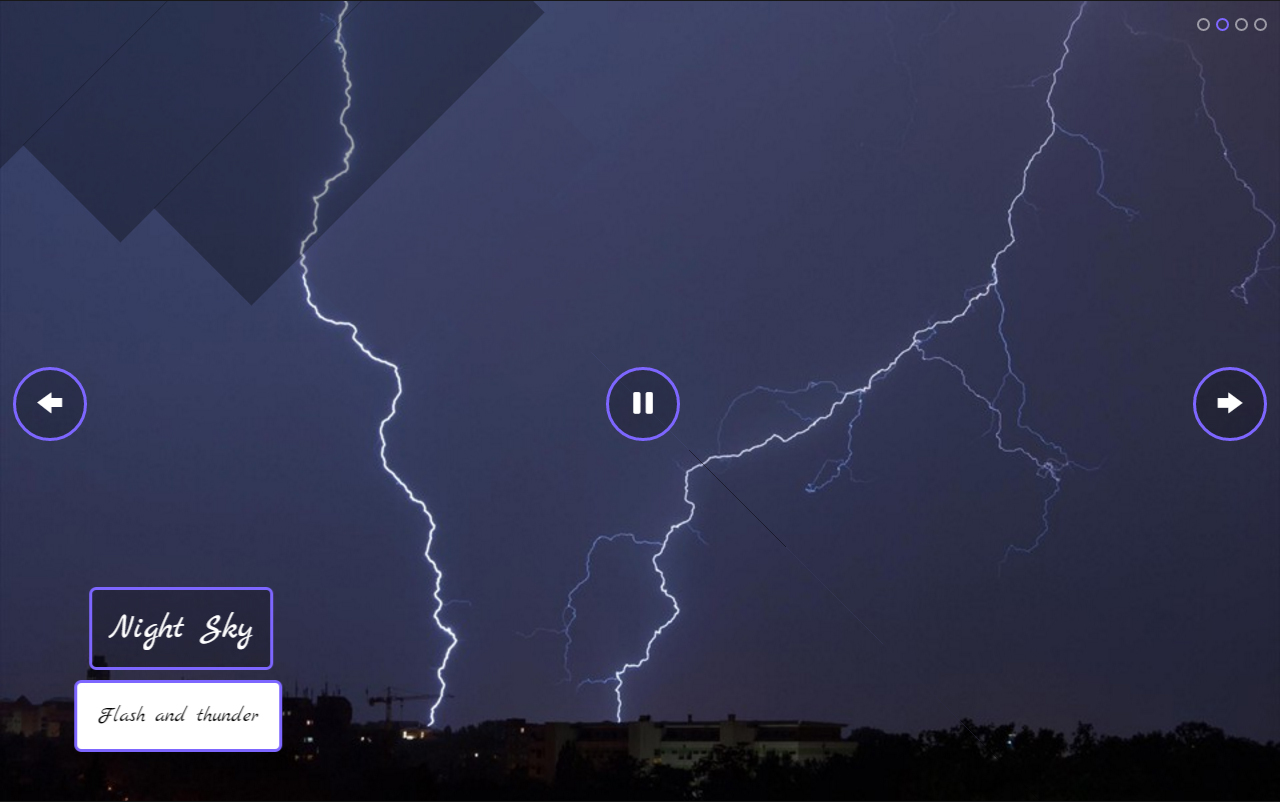
Ionosphere Slider - Bootstrap Image Carousel
This slider trial takes advantage of the widely known 'pile' result for slide shifts. In this impact, each new slide merely wipes in from the right side to the left. No fancy popping and distracting magic methods, a straightforward wipe. In this manner, the audience isn't really sidetracked as well as focuses straight on the imagine ahead.
The slider trial possesses sharp, angular rectangle-shaped packages for text message, set in the lesser left section. Each container is a semitransparent dark along with white colored cloudy creating.
The bullet points are set in the reduced center in the shape off plain gray cycles. Simple blue arrows for navigation exist in right and right edge.
Epsilon Slider - HTML Slider
The slideshow has really low features to keep its convenience as well as orderly look. This possesses a really thin white colored structure that would certainly operate great as a header slideshow for sleek and also present day websites that would like to portray an orderly and expert seek to its viewers, including wedding ceremony photography websites, or a studio item digital photography internet site.
Above the slide show, there are small boxes that feature small sneak peeks of the graphics that are in the slideshow. This makes for easy changing of the slides. Each container of preview is highlighted with a purple border. The previews are actually a little dulled to ensure that each examine on mouseover could fill in night contrast to the others.
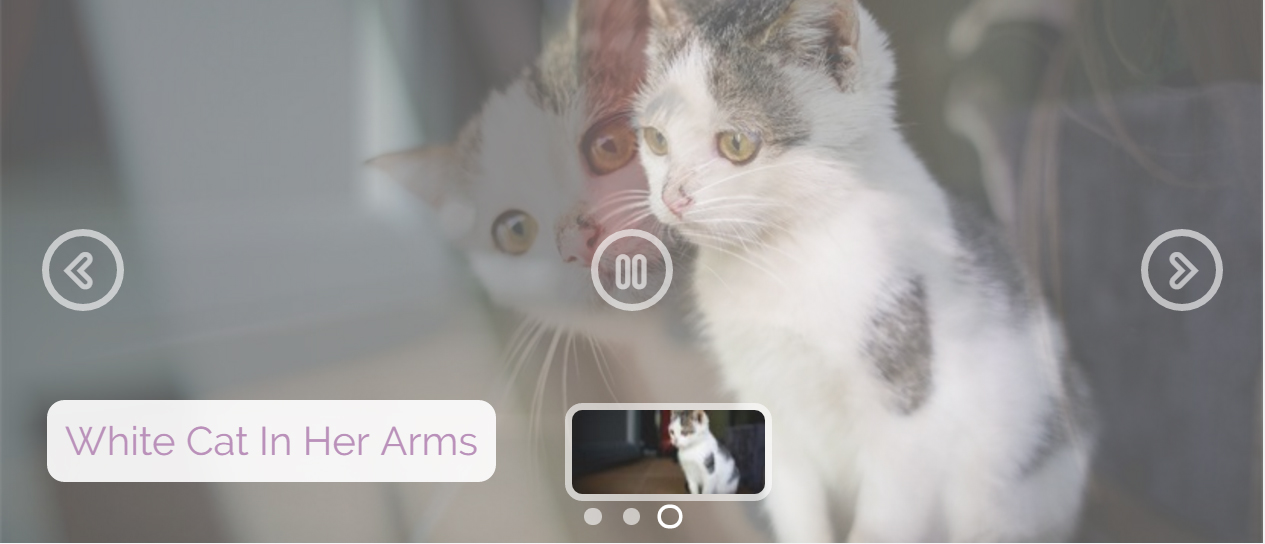
Mobile Sunny Slider - HTML Slideshow
This Sunny Fade slider theme gives a soft and also incredibly chill shift from slide and slide, enabling your site users and take pleasure in a relaxing slider from every one of your ideal pictures. With a built-in sneak peek board and an audio feature that they could control, both the eyes as well as ears off your visitors will certainly be actually received while they take a look at your photos at their personal rate. As constantly, you'll have the greatest slideshow innovation at your company, permitting glitch-free as well as uninterrupted shows that make sure to remain in the minds off your customers for days and come. WOW Slider's design templates work just as well whether your target market is actually using this on a personal computer or even cell phone, so it will definitely certainly never limit your ability to record the creativity from guests and your site, despite just how they are accessing that.
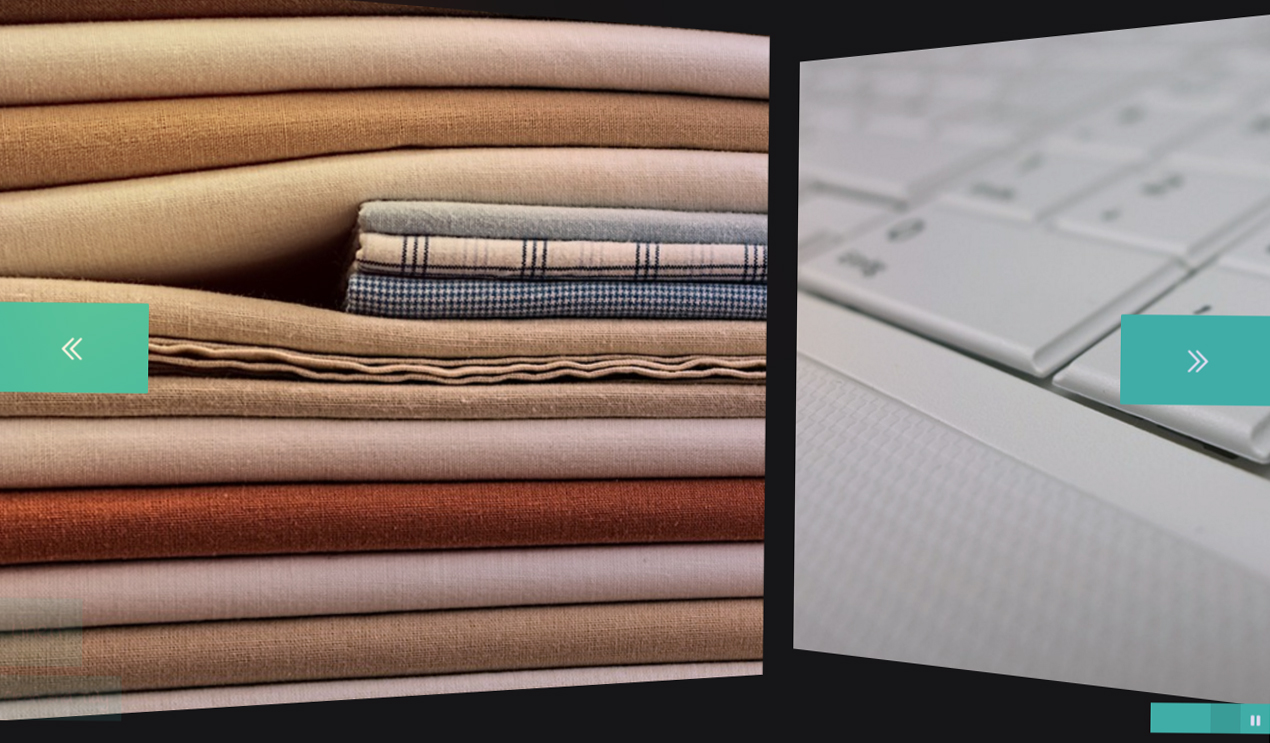
Slim Slider - Angular Image Slideshow
If you wish an exquisite slider design along with an antique complexity that this is actually the one for you.
The concept utilizes a smooth and also vanished brownish, evocative sun-bleached leather, as well as white. By making using of merely multiple different colors, the layout deals with and remain simple and also stylish yet added twists in the typography and also UI elements quit it coming from feeling also stark and tidy.
This concept is a best selection for various internet sites. It would function specifically properly for antiquarians, any person handling vintage goods, as well as outfits professionals that direct a vintage elegance as well as complexity. This would also function properly for historic love writers.
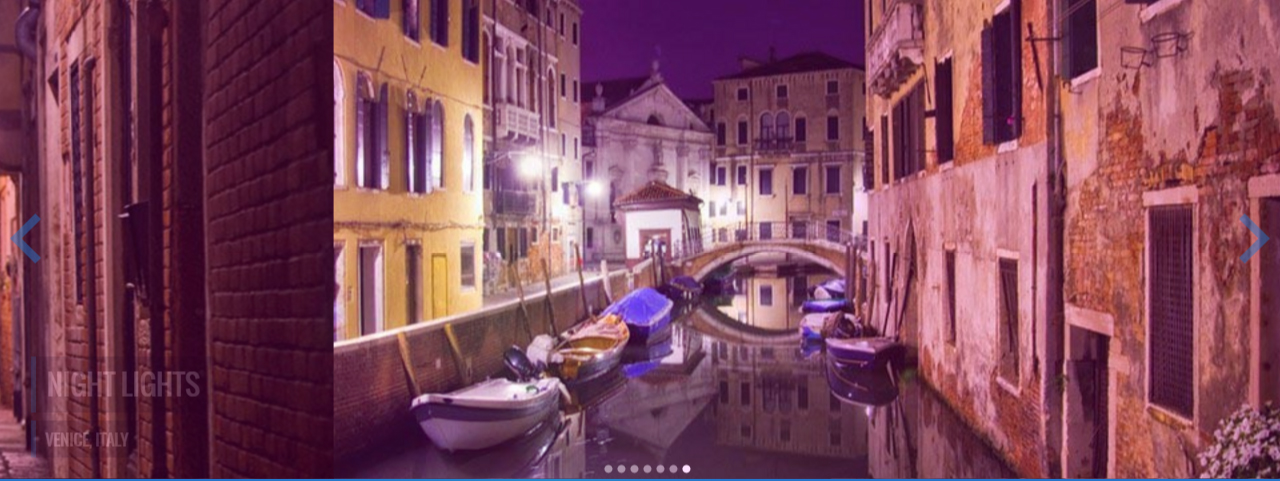
Non-Javascript Material Slider - CSS Image Carousel
This demo exhibits your pictures in a sensational slide show that is everything about discussion! Arrowheads and headlines are refused and the edges and also edges and avoid littering the display while regularly being readily offered for easy command as well as gain access to. You may progress and backwards through hitting on the aforementioned arrowheads at the left as well as right-hand man of the screen which are framed in basic blue circles that complement the graphic title's square background and the ones at the base of the demonstration that quickly permit you to skip to whichever picture you could wish and find at any sort of minute. You can easily additionally scroll with all of them by clicking as well as dragging the mouse over the photos if you want.
Bootstrap Gallery - HTML5 Image Carousel
Bootstrap supplies a succinct element that is created and display connected photos in a network along with thumbnails. Clicking the thumbnails of this wonderful gallery raises a complete screen slider window along with brand-new phone photos. This slider is actually reactive what means that resizes to suit the display this is actually being displayed on.
Site guest may come to any kind of graphic using white bullets at the slideshow bottom. The very easy yet hassle-free change impact provides an appropriate technique of presenting the website material.
Incorporating a css picture porch to your internet site carries out not have to be actually very difficult or lengthy. This's undoubtedly the ideal method and liven up your web site.
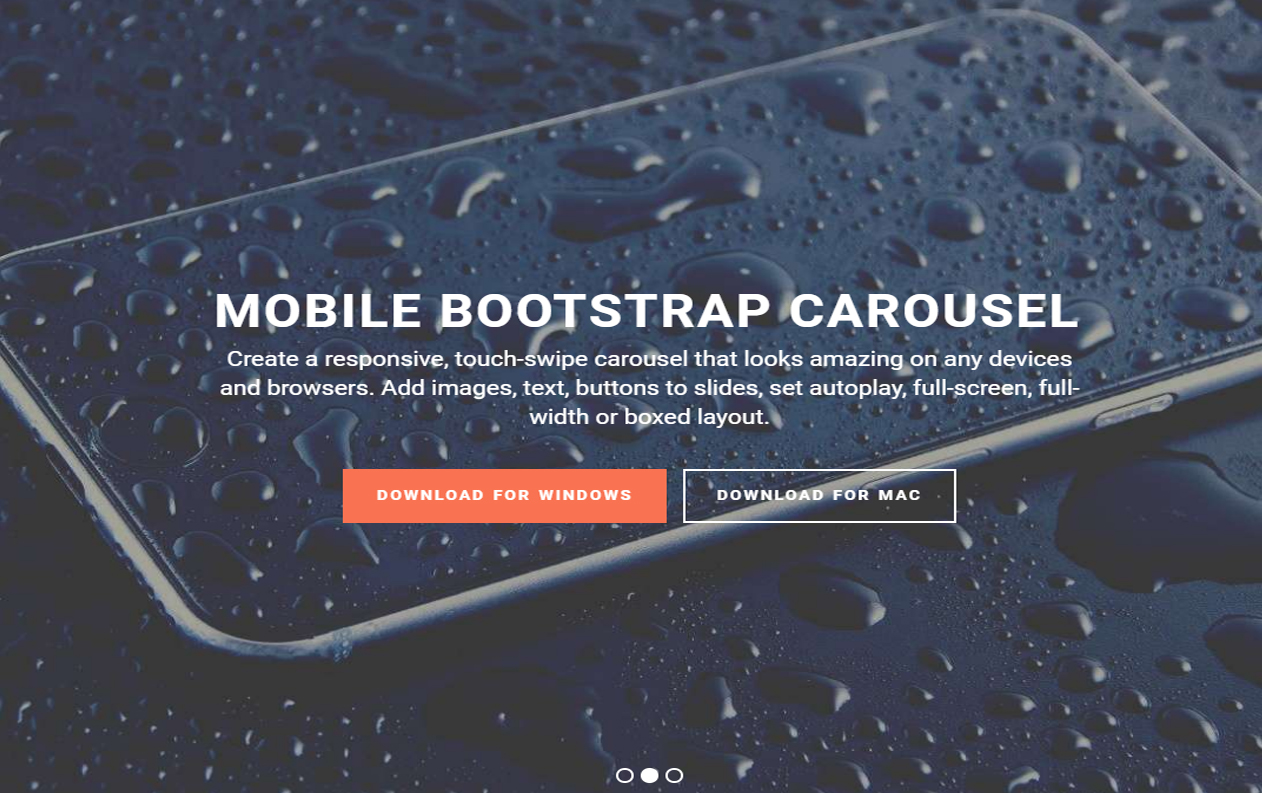
Bootstrap Carousel - Responsive Slider
To embed a breathtaking image slide carousel that is actually truly contemporary off its web nature, you can use this slideshow based on Bootstrap-- one of the most highly effective as well as reliable framework. It will definitely match the monitor of any type of gadget providing a polished feel and look lovely your site attendees and creating them keep on your webpage.
The Slider is actually full display screen sized offering an ambient emotion best for showing products and also solutions. The square white arrowheads are put on the right and left behind picture ends. The white modern-day bullets allow customer effortlessly navigate by means of the entire slider.
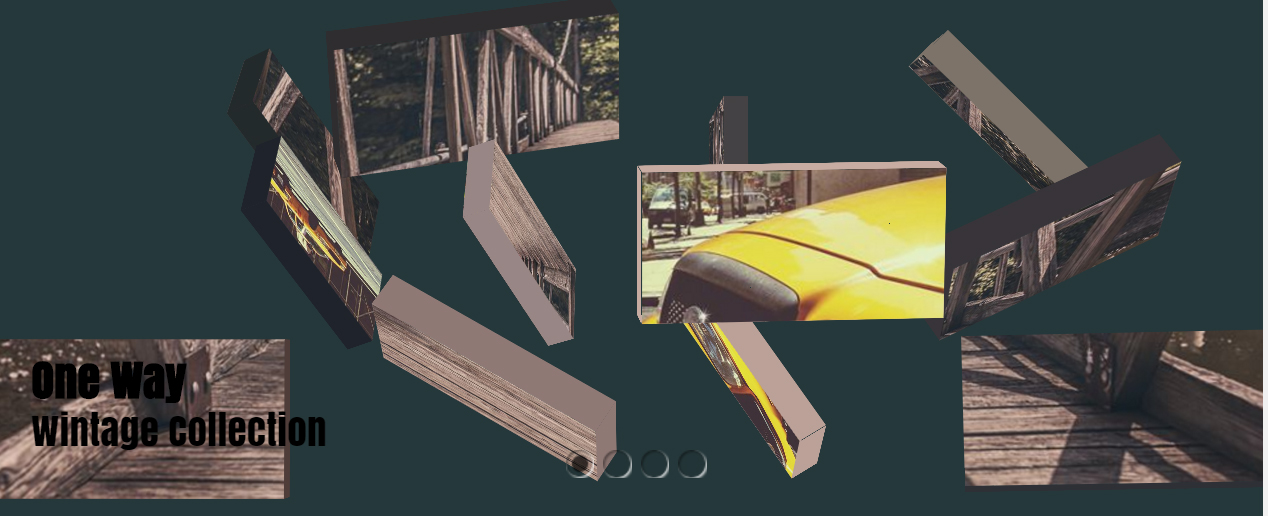
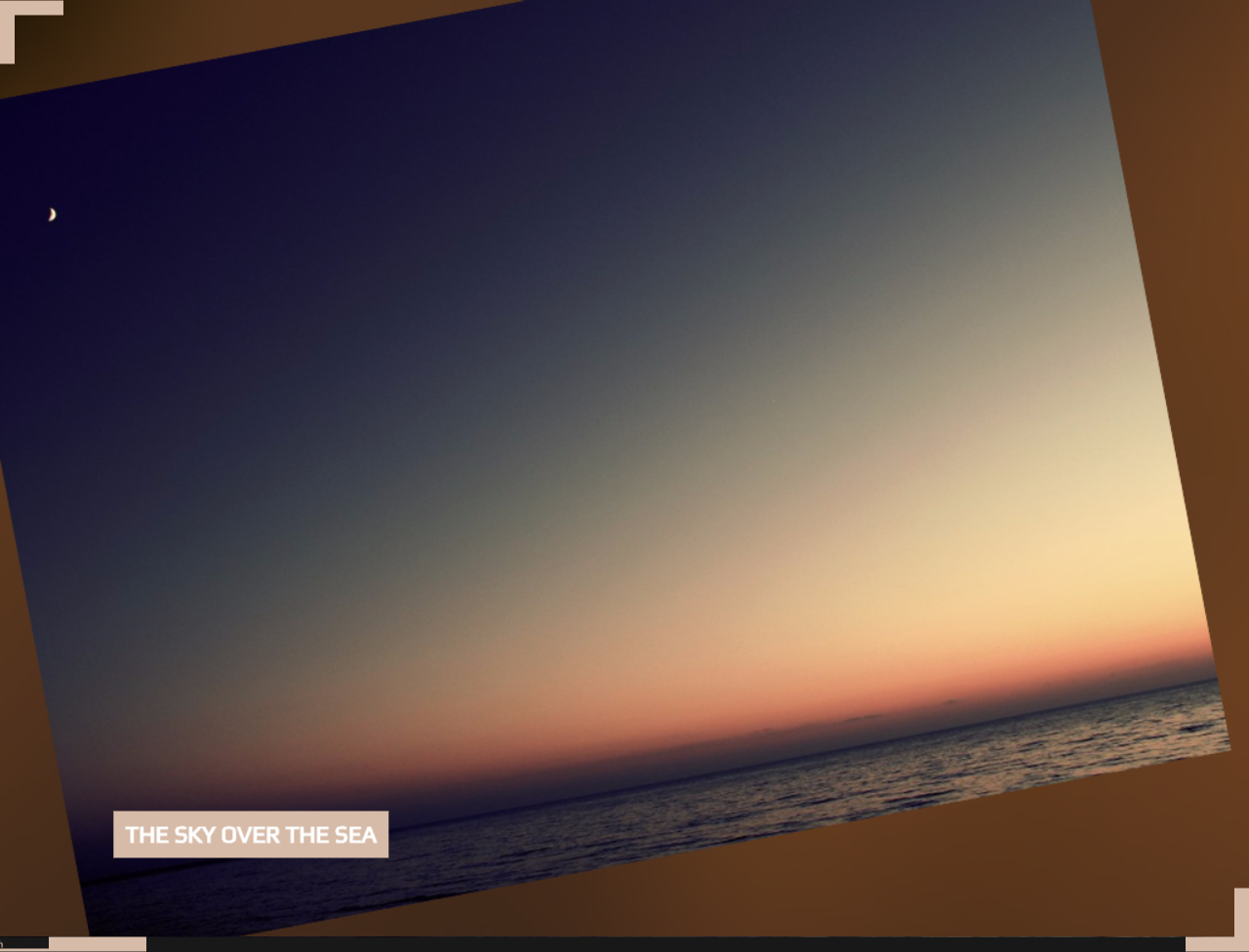
Responsive Angular Slider - Responsive Slider
This Demo Slideshow will captivate quite every person with its own user-centricity as well as responsive style. This presents a multicolored night attributes comforting anybody who considers its own sundown pictures. Consumer can easily move forward for or even backwards clicking on the bottom-right or top-left arrows like angles in addition to on preview buttons near the bottom. For that reason this slider template is actually called Angular. There you'll view tiny images for bypassing slides and also going to the slide consumer wish to look at. This Collage impact with its throwing pictures in to the history and also grabbing these coming from nowhere will enthuse your website target market offering remarkable user-experience.
Carousel Slider - CSS Image Slideshow
Numerous slider layouts seem exceptionally comparable, as well as that is actually hard to locate one that attracts attention as well as is actually momentous. This theme from cssSlider prevents that trouble by being very distinct in every component, whilst still seeming professional as well as present day.
This slider would certainly be best for web sites that would like to be actually unforgettable yet still look expert as well as reliable. Financial web sites would take advantage of its own tidy and also definitive look. On the whole this slider style is actually grown-up, trustworthy and memorable-- working with any type of internet site that possesses a grown-up target market as well as discusses significant issues.
Like all cssSlider designs, the theme is completely receptive, fast-loading as well as dependable. There are no pictures used in the user interface, which helps ensure the slider consistently works completely.
Utter Image Gallery - HTML Image Slideshow
The Push Stack slide show design template provides a pointy discussion for your photos, along with a significant shift coming from one slide and the following and loads of practical commands for audiences. Site visitors and your web site will certainly be paralyzed by soft shift off graphic and photo as well as they'll no question enjoy the ability and quit on images that catch their focus, in addition to preview the remainder of the slides as well as go directly and any kind of among all of them with nothing more in comparison to a hit from the mouse.
You could anticipate the very same piece de resistance off this Utter layout that you would certainly from all WOWSlider slideshows. They are all created to work effectively on any type of device and also they've been actually consistently examined to make certain that they are complimentary off glitches, offering internet professionals with a fantastic option of effective champions for their internet sites.
HTML Bootstrap Image Slider Example
HTML Bootstrap 4 Slider with Autoplay
HTML Bootstrap Image Slider Template