Bootstrap Progress bar Modal
Intro
We understand quite well this empty straight component being shown void in the beginning and having full of a dynamic color tone little by little while an operation, a download of a file or typically any type of activity is being accomplished bit by bit-- we watch it regularly on our machines so the message it delivers grew into quite natural to get-- something becomes completed and by now it's finished at this quantity of percent or else assuming that you desire considering the empty side of the glass-- there is this much left before finishing . One more bonus is that the message it gives does not meet any foreign language barrier since it pure visual so when comes time for display the level of our various capabilities, or the progression or even various components of a project or normally anything having a complete and not so much parts it is really great we have the ability to have this sort of visual aspect inserted straight into our pages in a easy and quick way.
( click here)
What's improved?
Within current fourth version of the most popular mobile friendly system this grows even much faster and simpler with just a single tag element and also there are actually a lot of modifications readily available that are performed with simply designating the appropriate classes. What is really brand-new here is since the Bootstrap 4 dismisses the IE9 support we can right now require full benefit of the capabilities of HTML5 and as opposed to creating the outer so called empty container along with a
<div><div><progress>Basic features
To set up simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we understand the way it performs let's notice the best way to get it look much better specifying several effects and colors . First-- we can surely utilize the contextual classes blended with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point supposing that you ought to acquire older browser compatibility you can certainly apply two
<div>.progressstyle = " width:23%; "Examples and ideas
The way to use the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value items are set up with two HTML elements, some CSS to set the width, and a several attributes.
We utilize the
.progressWe employ the internal
.progress-barThe
.progress-barThe
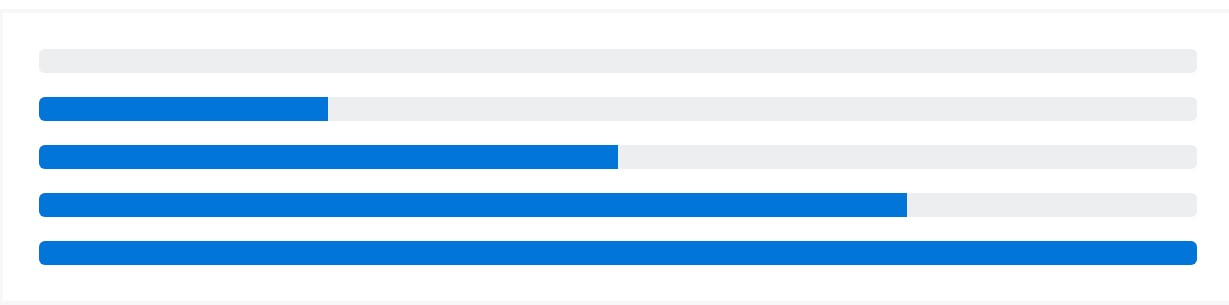
.progress-barroleariaSet that all together, and you have the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for preparing width. According to your demands, these may possibly assist with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the visual appeal of your progress bars using customized CSS, background utilities, stripes, and more.
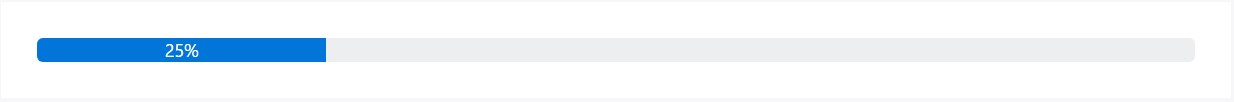
Labels
Bring in labels to your progress bars with placing text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to evolve the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you want, provide numerous progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
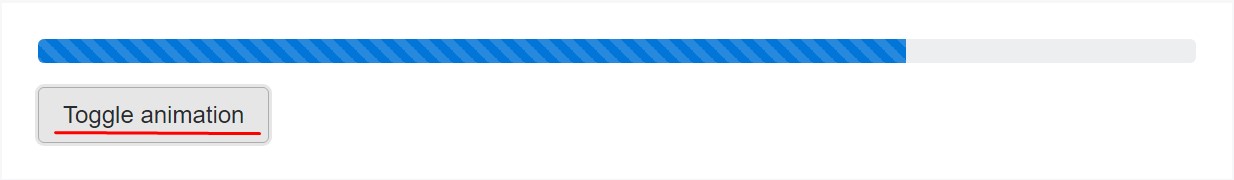
</div>Animated stripes
The striped gradient can in addition be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- considering that they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is simply the method you are able to present your growth in beautiful and nearly fast progress bar elements with Bootstrap 4-- right now all you need is certain works in progress to get them present.
Look at a couple of online video information relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documentation

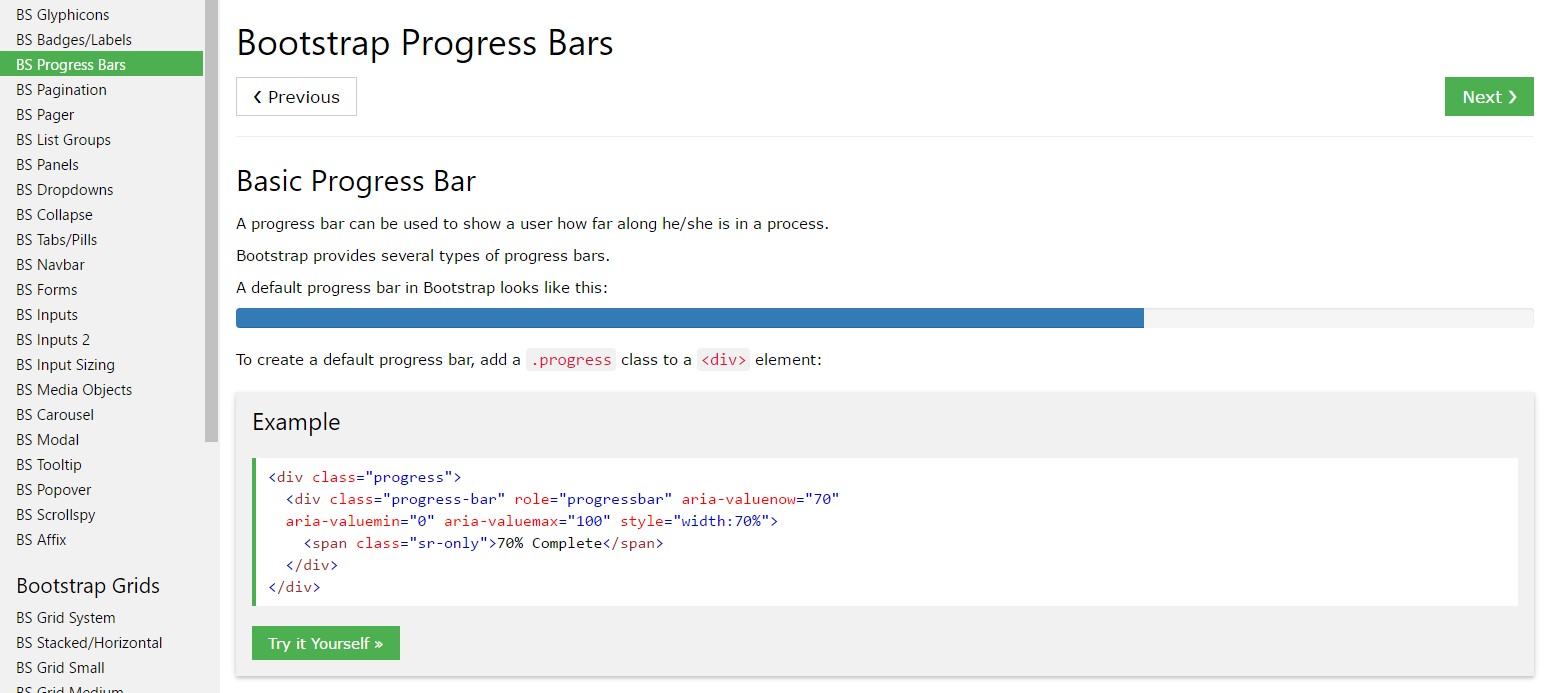
Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?