Bootstrap Pagination Example
Intro
An upward flow in the front-end world is the use of the CSS frameworks with basic looks for our website. As an alternative to starting off each project from scratch, developing each style in the hand , currently there are frameworks that already bring a whole designed base whence we are going to set up our application. There are different options, but Bootstrap is perhaps one of the most recognized. It was released as open source and the project has progressed in maturity and importance in the market.
Bootstrap gives a variety of capabilities:
● Totally reset CSS
● Basis graphic appearance for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a way to set up the project quickly with a basic form and capabilities without eating away design time in the starting point.
Practical pagination concepts.
Paging becomes necessary Whenever we have a page with many items to display. We realize that when it comes to listings, like presenting goods in online stores or even search results in systems, the goal is not to show all objects at the same time, but in preference to organize them properly, helping to make them a lot easier to gain access to, much faster and more standard web pages.
Listed here are some effective practices in the use of Bootstrap Pagination, no matter the technology used ( useful content)
Pagination: an additional headline.
When properly designed, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Example to use, there is one thing incorrect: think about redesigning it!
Better visualness and placing.
Paging is a completing navigation and really should offer really good positioning and very good visibility. Work with fonts with sizings and color tones that follow the style of page usage, offering good exposure and placing it right after the item listing ends.
Be simple as abc.
A number of paging tools use enhanced navigating capabilities just like going straightaway to a targeted web page or even developing a specific number of web pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Bring categorizing methods.
A great and strongly recommended function is to bring grouping possibilities to optimise their use.
Do not use subscript styles on hyperlinks.
In paging instruments, all these features are unnecessary, due to the fact that the links are clear and the subscript look will simply just leave the visional filled. ( additional hints)
Provide good place for clickable fields.
The bigger the clickable place the more available the tabs become and due to this fact easier to put into action.
Give spaces between urls
Territory from one tab to another will make paging a lot more convenient and user-friendly , keeping away from undesirable access.
Detect the current page and bring the fundamental navigation links.
The paging purpose is to improve user navigation, so the device should make it understandable where the user is, where he has been and the place he can go.
Bring basic navigation links just like "Previous Page" as well as "Next Page", always locating them at the beginning and finish.
Deliver useful shortcuts and supplemental relevant information
Links to the "first page" and "last page" are often valuable, consider them assuming that it is needed!
Apply a wrapping
<nav>In addition, as webpages probably have more than one such navigating part, it's a good idea to deliver a detailed
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
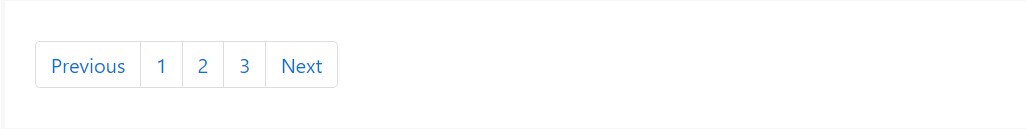
</nav>Bootstrap Pagination
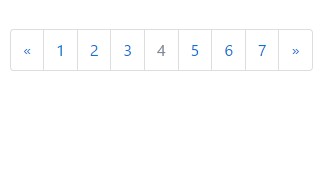
Standard Bootstrap Pagination Demo
You may want to add some kind of pagination to each page if you have a site with many pages.
To generate a standard pagination, add in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only requires the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Using icons
Looking to make use of an icon or symbol in place of content for certain pagination urls? Make sure to produce correct screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
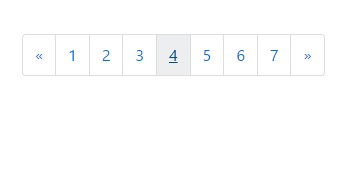
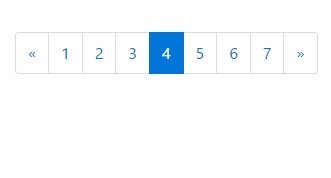
</nav>Active status
The active state shows precisely what the present page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled web link can not be clicked on:
If a link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
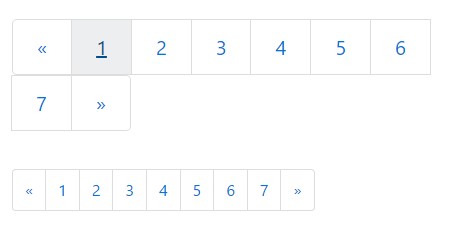
</nav>Pagination Sizing
Paging blocks can also be proportioned to a larger or smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
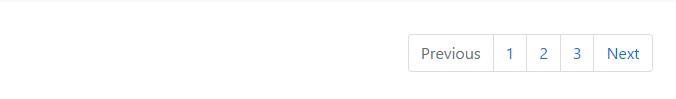
</nav>Change the alignment of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at a number of video tutorials about Bootstrap Pagination
Connected topics:
Bootstrap pagination main records

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap