Bootstrap Button Style
Intro
The button components together with the urls wrapped within them are maybe one of the most significant features allowing the users to interact with the web pages and move and take various actions from one page to some other. Most especially now in the mobile first industry when about half of the pages are being observed from small-sized touch screen machines the large comfortable rectangle-shaped areas on display screen simple to locate with your eyes and contact with your finger are even more important than ever before. That's reasons why the updated Bootstrap 4 framework advanced presenting extra pleasant experience canceling the extra small button sizing and adding in some more free space around the button's subtitles making them a lot more easy and legible to use. A small touch providing a lot to the friendlier looks of the new Bootstrap Button Radio are also just a bit more rounded corners that along with the more free space around helping make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Change
Here in this version that have the identical amount of awesome and easy to use semantic styles giving us the ability to relay explanation to the buttons we use with simply providing a specific class.
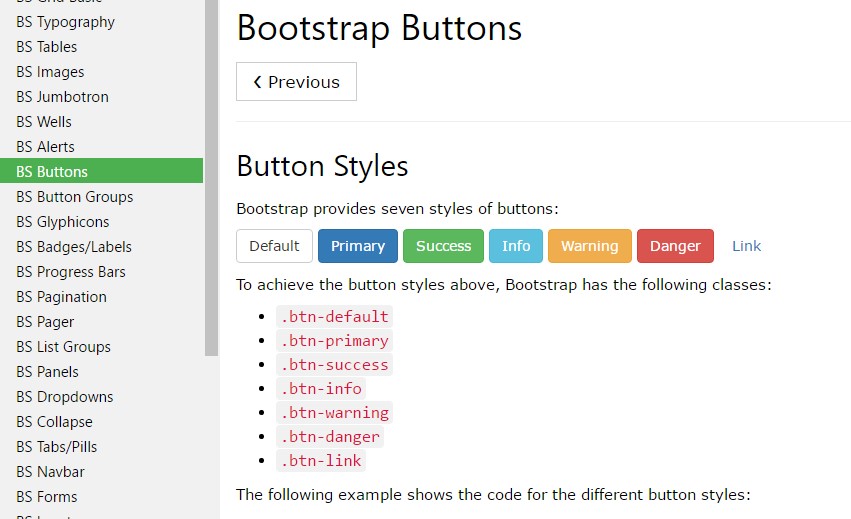
The semantic classes are the same in number as in the last version still, with several improvements-- the hardly used default Bootstrap Button usually coming with no meaning has been cancelled in order to get substituted by more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
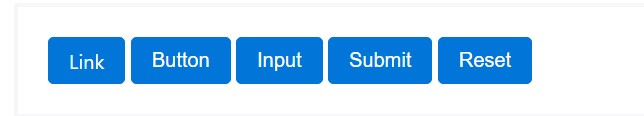
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical visual aspects you are able to enhance your buttons in Bootstrap 4 since the brand-new version of the framework additionally gives us a new suggestive and desirable manner to design our buttons keeping the semantic we right now have-- the outline approach ( helpful hints).
The outline mechanism
The solid background with no border gets substituted by an outline using some text message with the affiliated coloring. Refining the classes is actually quick and easy-- simply just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary factor to note here is there really is no such thing as outlined hyperlink button in this way the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
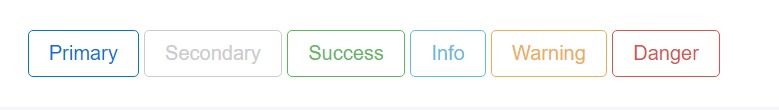
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can seem pressed ( using a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons seem out of service through adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A few future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In internet browsers that assist that property, you will not find the disabled arrow whatsoever.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caveat
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
The reviewed state for all of these buttons is only upgraded by using click event on the button. If you use another approach to upgrade the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons require you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out a number of youtube video guide about Bootstrap buttons
Linked topics:
Bootstrap buttons main records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button