Bootstrap Glyphicons Using
Intro
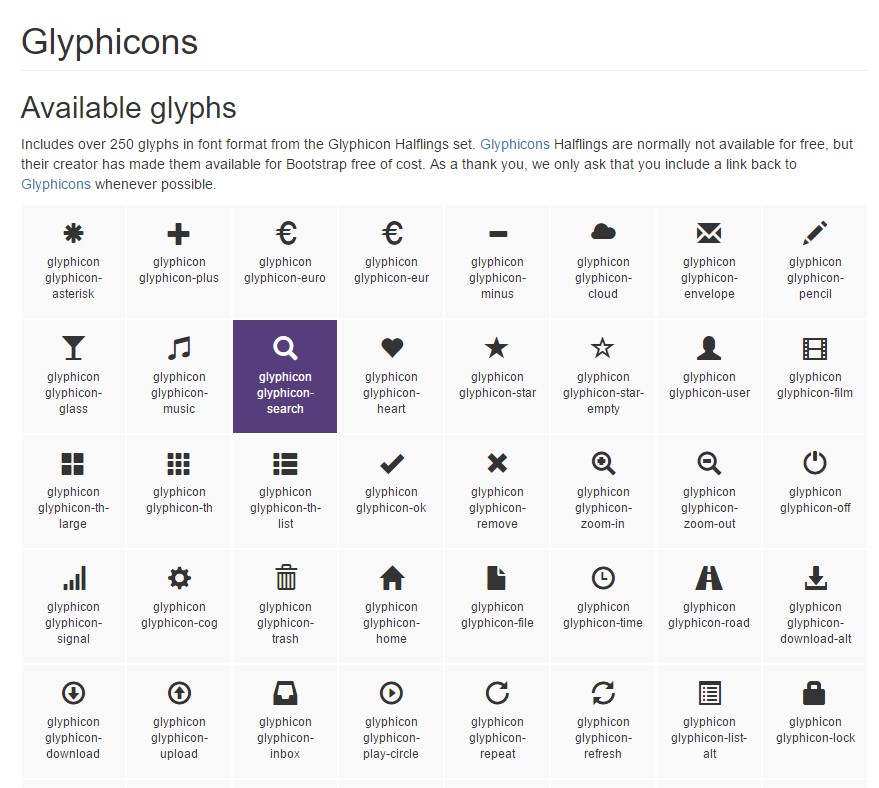
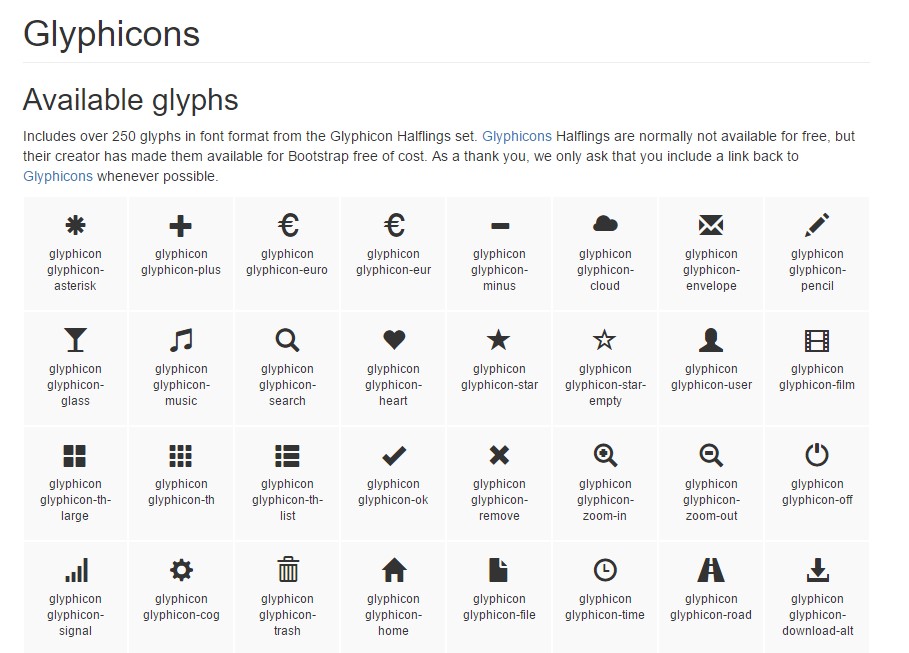
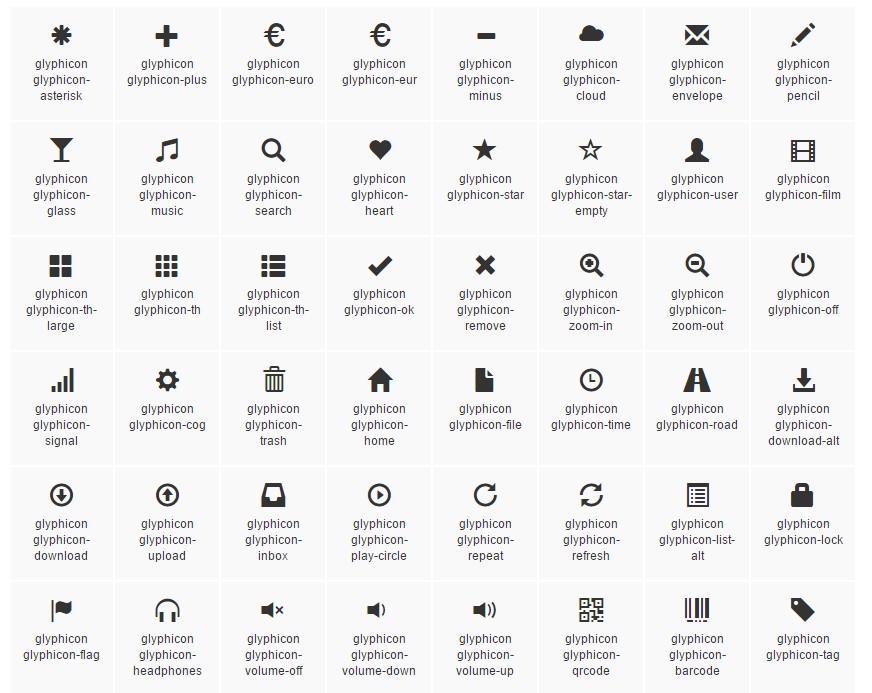
In the last couple of years the icons received a major aspect of the website page we got used to equally observing and crafting. By using the symbolic and clean instinctual definitions they pretty much instantly communicate it came to be much less troublesome to prepare a fix area, showcase, support as well as clarify a certain element without loading wasting lots of time looking for or designing appropriate pictures and including them to the load the browser must take each time the web page gets presented on site visitor's screen. That is certainly why in time the so favorite and comfortably featured in some of the most well-known mobile friendly system Bootstrap Glyphicons Font got a long-term location in our manner of thinking when even portraying up the really following webpage we will develop.
Extra capabilities
Although some things do progress and not really back and with the latest Bootstrap 4 the Glyphicons got thrown off because already there are certainly plenty of worthy substitutions for them featuring a lot improved selection in styles and appearances and the similar convenience of use. And so why narrow down your visualization to merely 250 marks if you are able to have thousands? And so the developer stepped back to appreciate the growing of a huge varieties of totally free iconic fonts it has evoked.
In this degree in order to get use various good looking icons together with Bootstrap 4 all you require is getting the catalogue applicable best for you and feature it in your pages as well by its own CDN link or even via saving and having it locally. The latest Bootstrap version has being actually thought completely do a job together with them.
Ways to use
For productivity explanations, all icons require a base class and individual icon class. To put to work, place the following code practically anywhere. Ensure to keep a space in between the icon as well as text message for correct padding.
Never put together along with various elements
Icon classes can not actually be directly integrated with other types of elements. They should not be operated together with some other classes on the exact same component. As an alternative, bring in a nested
<span><span>Only possible for usage on empty elements
Icon classes must only be employed on the elements that include no message content and feature no child elements. ( additional resources)
Improving the icon font place
Bootstrap assumes icon font information will most likely be situated in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Make use of the related Links solution presented with Less compiler.
- Update the
url()Work with whatever alternative best satisfies your particular development setup.
Reachable icons
The latest editions of assistive technologies will certainly announce CSS generated web content, as well as certain Unicode characters. To avoid tricky and unexpected output in display readers ( especially anytime icons are used only for decoration ), we conceal all of them with the
aria-hidden="true"In case you are actually working with an icon to show explanation ( instead just as a aesthetic feature), be sure that this specific explanation is likewise conveyed to assistive technological innovations-- for example, include added material, visually hidden by using the
. sr-onlyIn the case that you're generating controls with no additional content (such as a
<button>aria-labelSome preferred icons
Below is a list of the super popular completely free and valuable iconic fonts that may be effectively employed as Glyphicons substitutions:
Font Awesome-- incorporating more than 675 icons and even more are up to come. These also come in 5 additional to the default size and also the internet-site delivers you with the options of purchasing your own personal flexible embed link. The utilization is very easy-- simply insert an
<i><span>A different assortment
Material Design Icons-- a collection having more than 900 icons using the Google Fonts CDN. In order to provide it you'll require just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact library
Typicons-- a bit small sized library by having nearly 336 objects which main web page is also the Cheet Sheet http://www.typicons.com/ the place you have the ability to get the singular icons classes from. The application is essentially the same-- a
<span>Final thoughts:
So these are a couple of the another options to the Bootstrap Glyphicons Class out of the old Bootstrap 3 edition which may possibly be employed with Bootstrap 4. Applying them is quite easy, the documents-- often extensive and at the bottom line only these three options provide almost 2k well-kept appealing iconic pictures which compared to the 250 Glyphicons is just about 10 times more. And so now all that's left for us is taking a peek at each one of them and picking up the appropriate ones-- thankfully the web catalogs do have a convenient search element too.

The best way to utilize the Bootstrap Glyphicons Button:
Linked topics:
Bootstrap Icons main documentation