Bootstrap Clearfix Class
Overview
Strength in our look implies and more ideal flexibility-- that's what's certainly never sufficient the moment we are actually sketching the very next layout for our new project given that there usually is a stunning appearance idea and even couple of them we leave to try applying next time. However the feeling something isn't pretty finished still keeps as far as we try to find a method actually employing this fantastic thought we had although the project was still being certainly designed on a piece of paper.That is simply the way in which some smart workarounds such as the Bootstrap Clearfix Example get to life to generate probably not the best at all times yet still functioning strategies and really help us implement the things we at first were had in mind. ( read more)
Effective ways to apply the Bootstrap Clearfix Form:
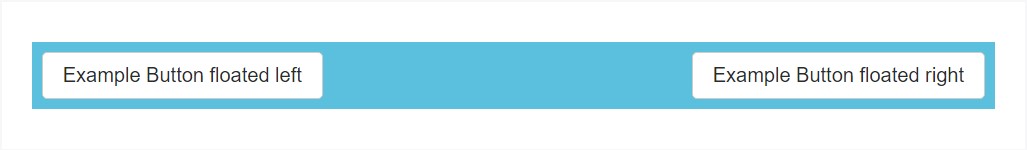
Commonly precisely what Clearfix handles is struggling the zero height container trouble when it goes to containing floated components-- as an example-- in the case that you have just two elements within a container one floated left and the other one - right and you want to format the component containing them with a special background colour without having the assistance of the clearfix plugin the entire workaround will finish with a thin line in the wanted background color transpiring over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin provided so to obtain the required end result directly from the above example everything you really need is just utilizing the class
.clearfixExamples
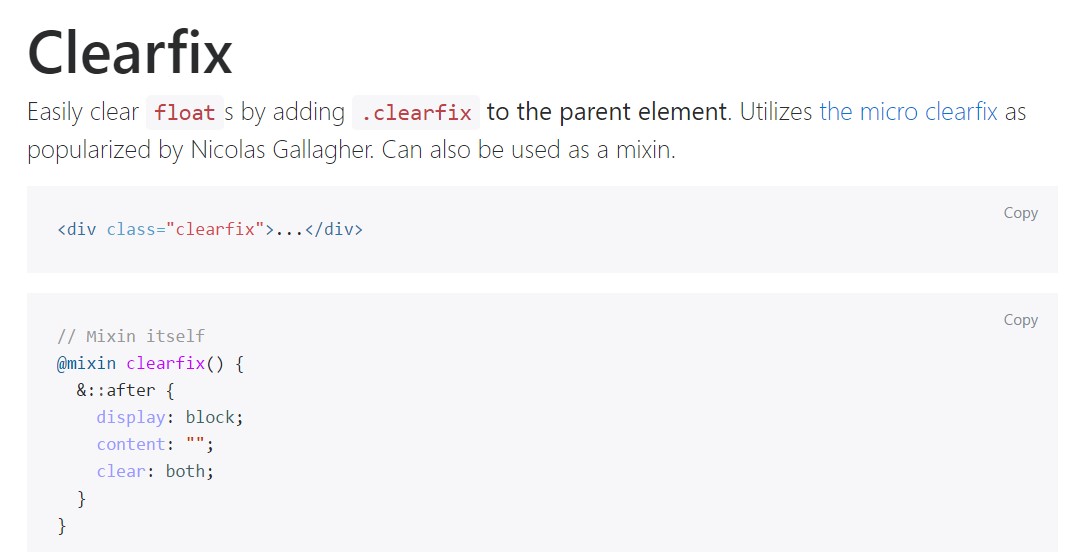
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following good example reveals how the clearfix can be applied. Without the clearfix the wrapping div would not really span around the buttons which in turn would lead to a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In the most recent edition of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained however in time will probably acquire less and less applied and most probably -- even left since the dev team has made a decision embodying the flexbox layout for a number of the basic page details-- it is certainly a way more effective and contemporary approach for sizing, applying and distributing a specific element's children free from the need of floats and therefore-- the
.clearfixThis solution is bright new for recent alpha 6 of Bootstrap 4 and could be looked at rather a bold step given that it likewise suggests dropping the IE9 help for and finest presentation of the webpages generated on present day internet browsers only but as the modern technology transformation goes this does not appear like a potential problem in any way. Naturally there still be various cases when we will also need the very good classic float methods so when we accomplish that-- we in addition have the
.clearfixConclusions
So now you know what exactly the # in Bootstrap 4 mean-- do have it in head every time you experience unpredicted look of several wrappers containing floated elements yet the most suitable thing to execute is truly spending com time checking out at the way the new star in town-- flexbox helps make the things executed since it offers a handful of pretty neat and very easy style sollutions to make our pages to the very next level.
Inspect a few video clip training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix formal information

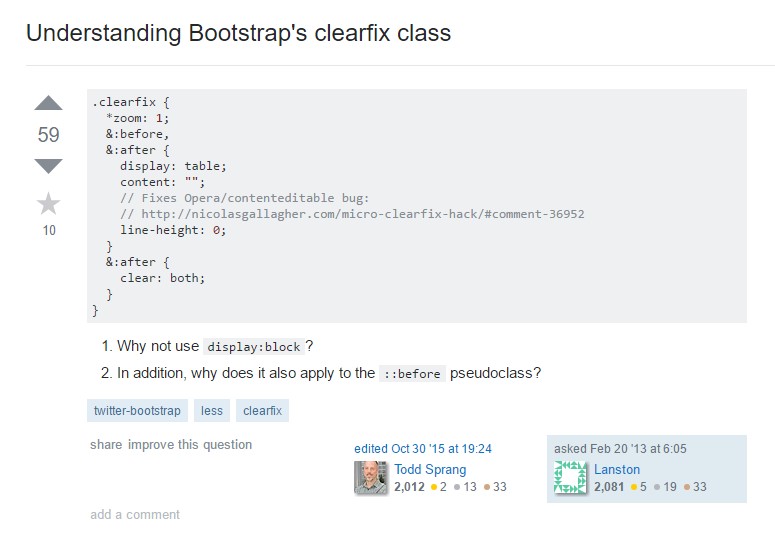
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes