Bootstrap Radio Style
Intro
In certain cases the compact features occur to be simply the very most basic given that the complete pic is in reality a all being composed of plenty of mini information enhanced and stacked to observe and present as a well-oiled shiny machine. These straight phrases might possibly look a little bit too much once it goes to form controls however assuming that you just think about it for a little bit there is just a single feature helping the site visitor to grab one out of a several obtainable possibilities.So in the event you're having some forms using this type of options controls over your different web sites does this suggest they will all look similar? And most essentially-- would you agree to that?
Happily for us the current version of ultimate famous mobile friendly system - Bootstrap 4 runs completely packed having a bright brand new solution to the responsive activity of the Bootstrap Radio Toggle regulations and just what is bright new for this version-- the so called custom-made form regulations-- a palette of predefined visual appeals you have the ability to simply just take and operate if you want to add in the so wanted these days range in the visional performances of more or less boring form parts. In this degree let's check it out how the radio buttons are planned to be defined and styled in Bootstrap 4. ( more info)
Ways to work with the Bootstrap radio button:
To develop a radio switch we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to define in the event that you want the radio control to first load as checked when the web page gets loaded. Supposing that this is actually what you are actually after-- instead of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Toggle some examples
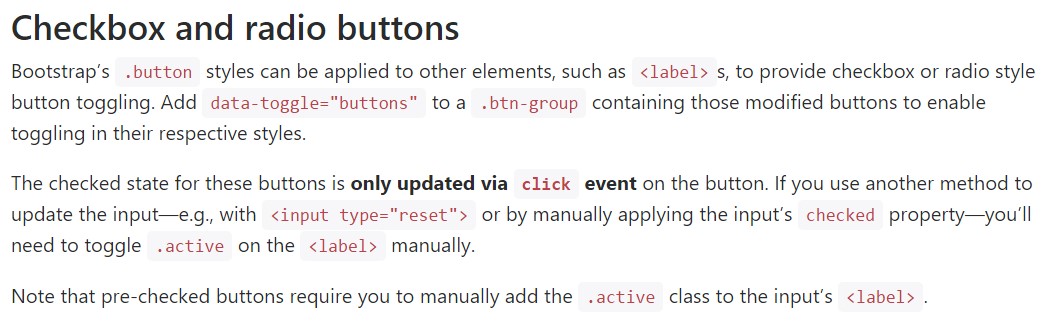
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons demand you to manually bring in the
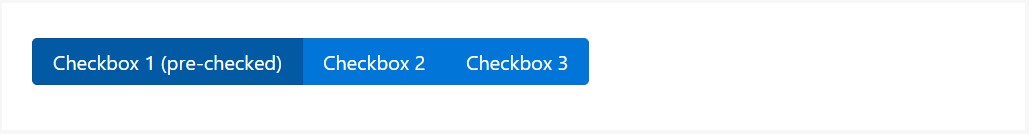
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
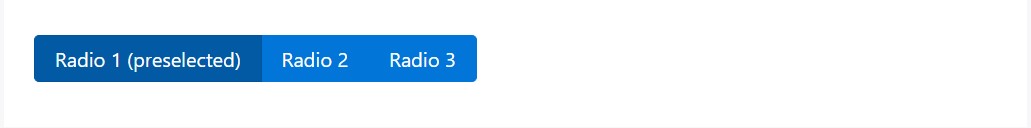
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
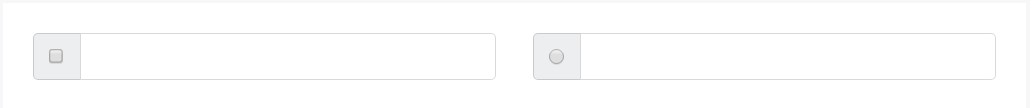
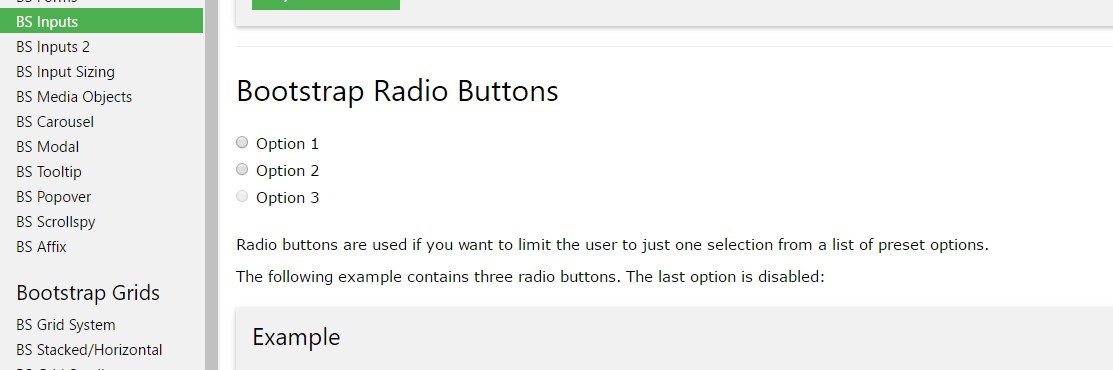
Whenever we wish the user to choose only one of a set of opportunities, we can probably use input elements of the radio style. ( click here)
Whenever there is much more than one component of this one form together with the exact same value with the name attribute, just one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the method the default radio tabs get identified and perform along in Bootstrap 4-- in a moment everything you really need are several possibilities for the visitors to choose from.
Review several online video tutorials relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling