Bootstrap Breakpoints Usage
Introduction
Taking in concern all of the available screen sizes where our web pages could ultimately show it is vital to make up them in a method offering universal sharp and impressive appearance-- normally using the support of a efficient responsive system such as one of the most well-known one-- the Bootstrap framework in which current edition is now 4 alpha 6. But what it truly performs to assist the web pages pop in fantastic on any type of display screen-- let us check out and discover.
The primary standard in Bootstrap normally is placing some ordination in the unlimited potential gadget screen sizes (or viewports) setting them into a number of varieties and styling/rearranging the content properly. These particular are also named grid tiers or display screen sizes and have advanced quite a bit via the different editions of the most prominent lately responsive framework around-- Bootstrap 4. ( more hints)
Exactly how to put into action the Bootstrap Breakpoints Responsive:
Generally the media queries become defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
In Bootstrap 4 in contrast to its own forerunner there are actually 5 display screen widths yet considering that the latest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Considering that you probably realize a
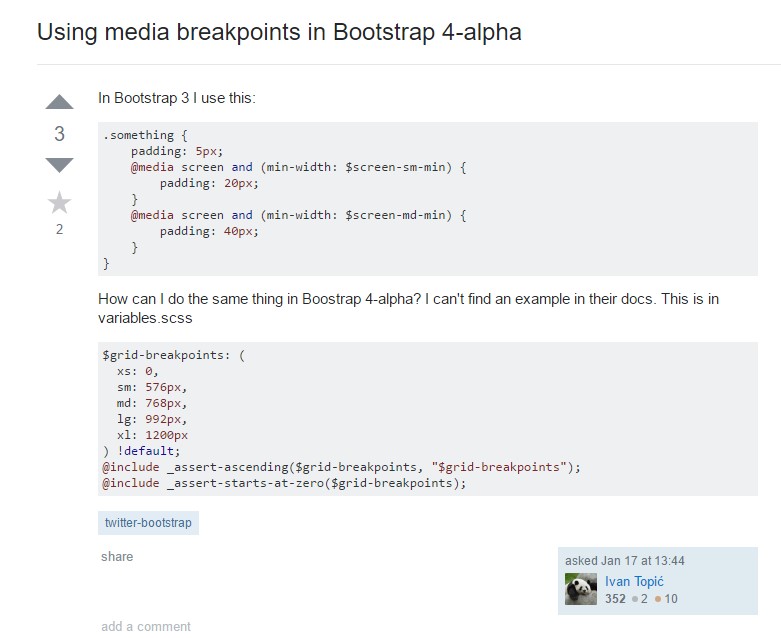
.row.col -Screen sizes
The display screen dimensions in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display certainly doesn't provide a media query however the designing for it instead gets applied as a basic regulations becoming overwritten by queries for the sizes above. What is really also fresh in Bootstrap 4 alpha 6 is it definitely doesn't use any type of dimension infix-- so the column format classes for this display screen size get identified such as
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is certainly established to get mobile first, we utilize a handful of media queries to design sensible breakpoints for designs and user interfaces . These kinds of Bootstrap Breakpoints Grid are primarily accordinged to minimal viewport sizes and also make it possible for us to scale up components while the viewport changes. ( additional reading)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass documents for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create resource CSS in Sass, every media queries are simply provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries that perform in the some other direction (the delivered screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific segment of display sizes employing the lowest and maximum Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with describing the width of the webpage's items the media queries arrive all around the Bootstrap framework commonly having determined simply by it
- ~screen size ~Take a look at a few on-line video short training regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints approved documentation

Bootstrap Breakpoints trouble

Change media query breakpoint units from 'em' to 'px'