Bootstrap Textarea Table
Introduction
Within the webpages we create we operate the form features in order to collect several details directly from the website visitors and return it back to the site founder completing numerous goals. To perform it effectively-- meaning obtaining the appropriate responses, the correct questions have to be questioned so we architect out forms system very carefully, considering of all the feasible instances and kinds of information required and possibly provided.
However, despite exactly how precise we operate in this, there certainly regularly are some situations when the information we require from the site visitor is rather blurred right before it gets actually presented and has to expand over even more than just the normal a single or a few words commonly completed the input fields. That is really where the # element arrives in-- it's the irreplaceable and only element through which the visitors can freely write back a few terms giving a responses, providing a purpose for their activities or just a handful of thoughts to ideally assist us making the services or product the page is about even better. ( additional resources)
Effective ways to work with the Bootstrap textarea:
Inside of newest version of some of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is completely assisted instantly regulating to the width of the display web page gets shown on.
Creating it is quite straightforward - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive component by default it extends the whole size of its parent element.
Extra recommendations
On the other side-- there are some situations you would certainly intend to limit the feedback provided inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
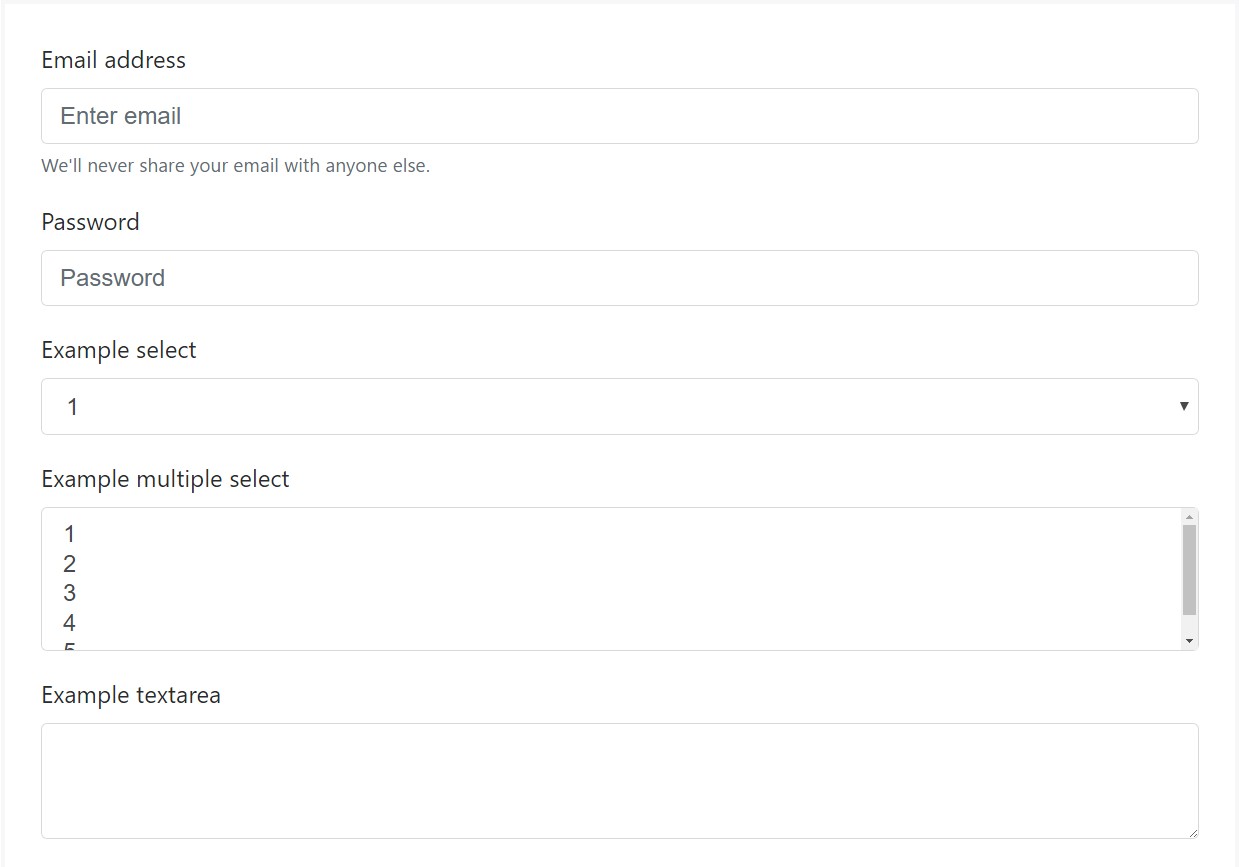
Bootstrap's form manages increase on Rebooted form styles with classes. Work with these classes to opt right into their modified displays for a more regular rendering across devices and browsers . The example form shown below indicates standard HTML form elements that get up-dated formats from Bootstrap with additional classes.
Remember, given that Bootstrap applies the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
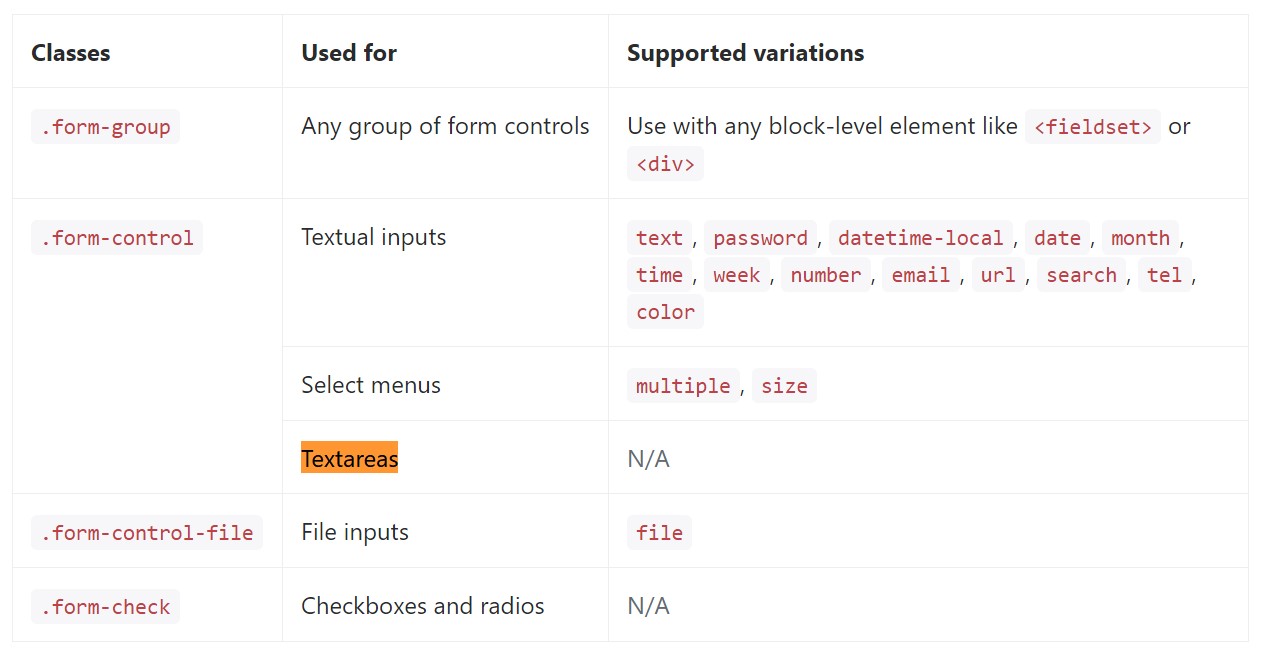
</form>Shown below is simply a complete listing of the particular form controls maintained via Bootstrap plus the classes that customise them. Additional documentation is provided for each and every group.

Final thoughts
And so now you learn tips on how to set up a
<textarea>Check some youtube video information relating to Bootstrap Textarea Group:
Linked topics:
Essentials of the textarea

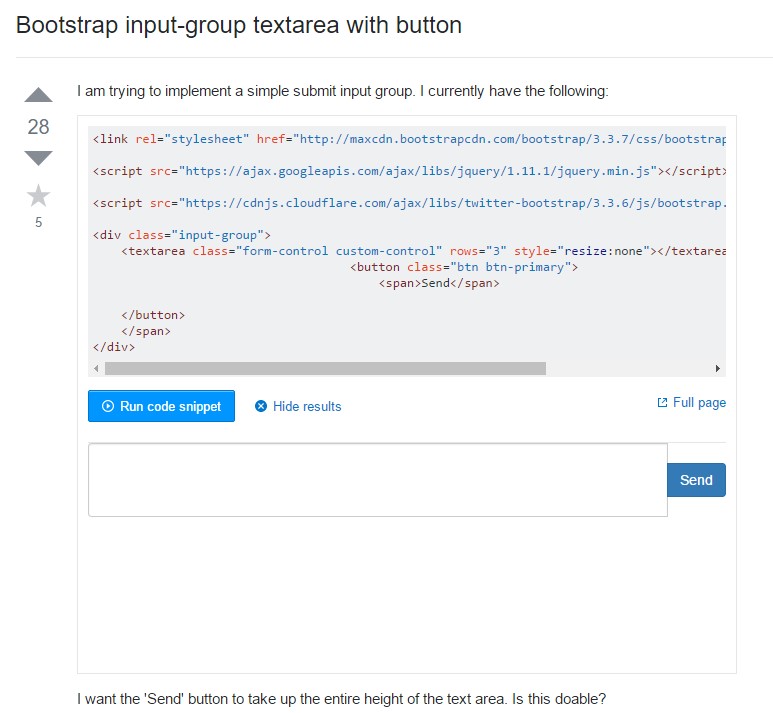
Bootstrap input-group Textarea button along with

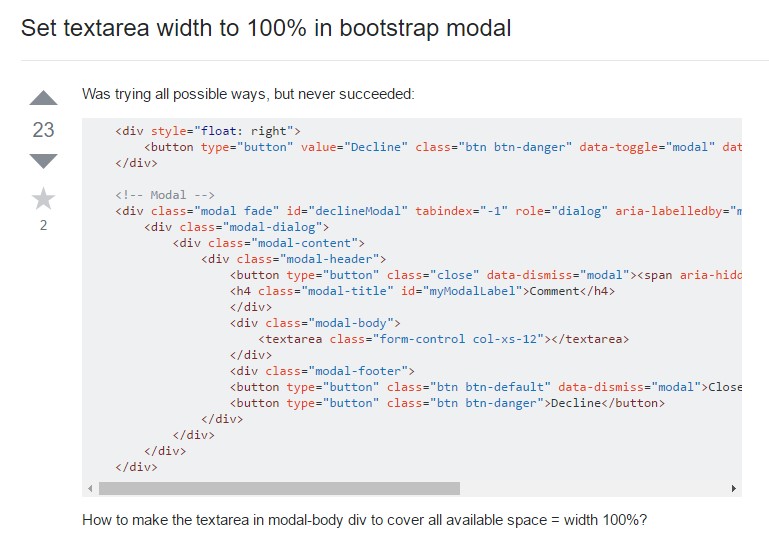
Set Textarea width to 100% in Bootstrap modal