Bootstrap Tooltip Example
Overview
In certain situations, especially on the desktop it is a smart idea to have a refined callout with a couple of pointers arising when the visitor positions the mouse arrow over an element. This way we make sure the proper info has been certainly offered at the correct time and ideally improved the site visitor practical experience and convenience when utilizing our pages. This behavior is managed by the tooltip element which has a consistent and trendy to the entire framework design visual appeal in newest Bootstrap 4 edition and it's actually convenient to add and configure them-- let's see just how this gets accomplished . ( more helpful hints)
Things to know while applying the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the Third party library Tether for setting up . You ought to feature tether.min.js just before bootstrap.js in turn for tooltips to operate !
- Tooltips are actually opt-in for performance reasons, in this way you have to initialize them yourself.
- Bootstrap Tooltip Button along with zero-length titles are never shown.
- Indicate
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on hidden features will certainly not do the job.
- Tooltips for
.disableddisabled- When triggered from links that span numerous lines, tooltips are going to be focused. Employ
white-space: nowrap<a>Learnt all of that? Excellent, why don't we see the way they work with some instances.
The ways to make use of the Bootstrap Tooltips:
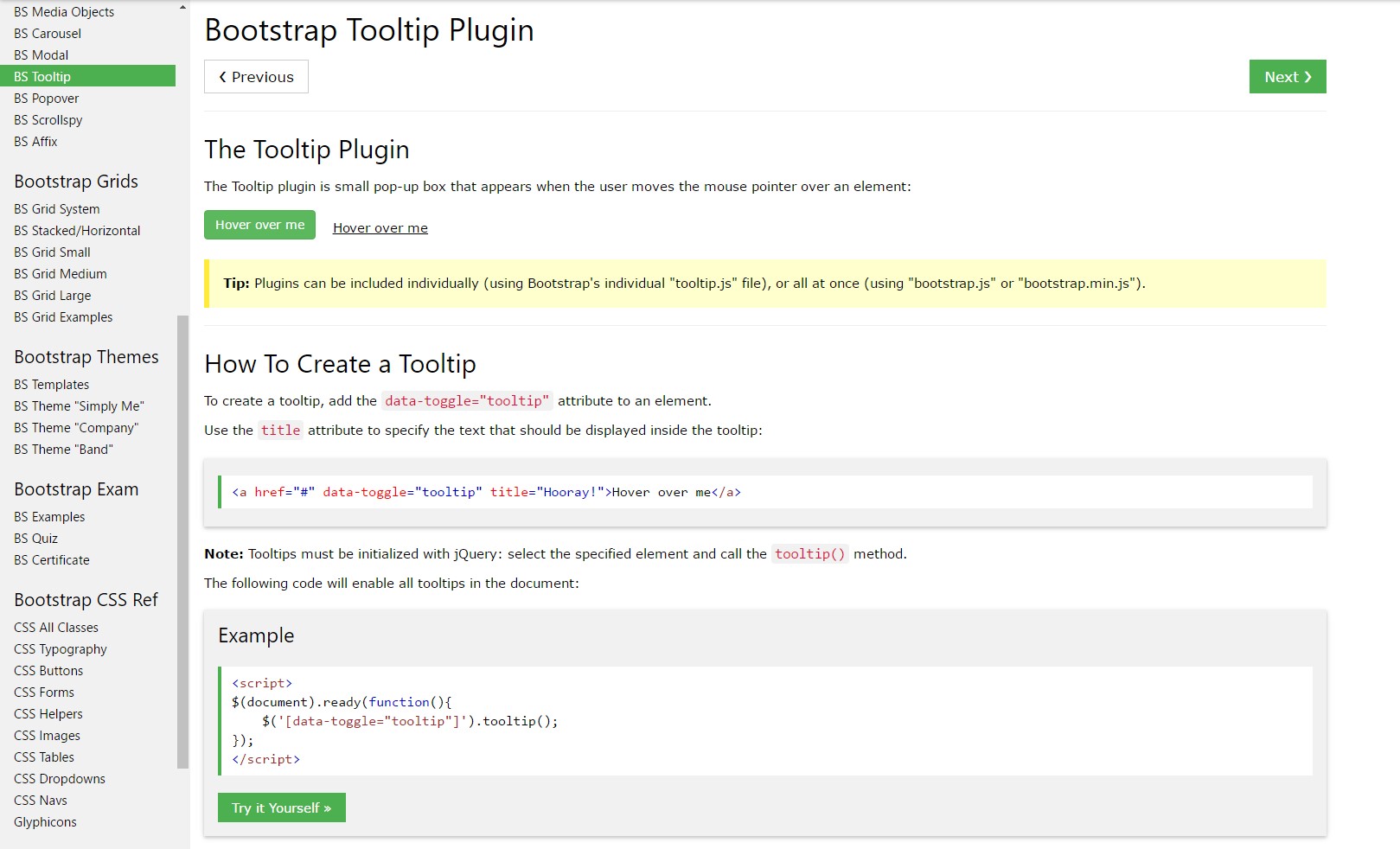
First off to get use of the tooltips features we need to enable it due to the fact that in Bootstrap these particular components are not allowed by default and call for an initialization. To work on this add in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really handle is obtaining what is certainly within an element's
title = ””<a><button>When you have turned on the tooltips capability just to delegate a tooltip to an element you must include two vital and a single one optionally available attributes to it. A "tool-tipped" elements need to feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behaviour has continued to be essentially the very same in each the Bootstrap 3 and 4 versions given that these truly do work pretty efficiently-- nothing much more to be called for from them.
For examples
One method to boot up all of the tooltips on a web page would undoubtedly be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
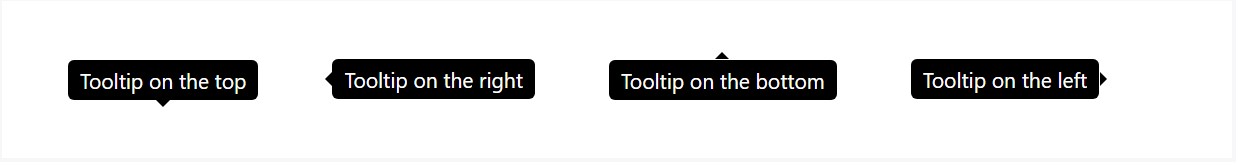
)Inactive Demo
4 selections are attainable: top, right, bottom, and left aligned.
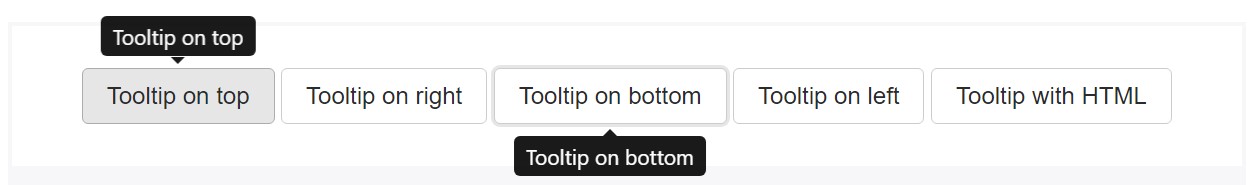
Interactive
Hover over the switches beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates web content and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopMaking tooltips work with keyboard as well as assistive technology users.
You ought to simply add tooltips to HTML components that are interactive and traditionally keyboard-focusable ( just like links or form controls). Though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
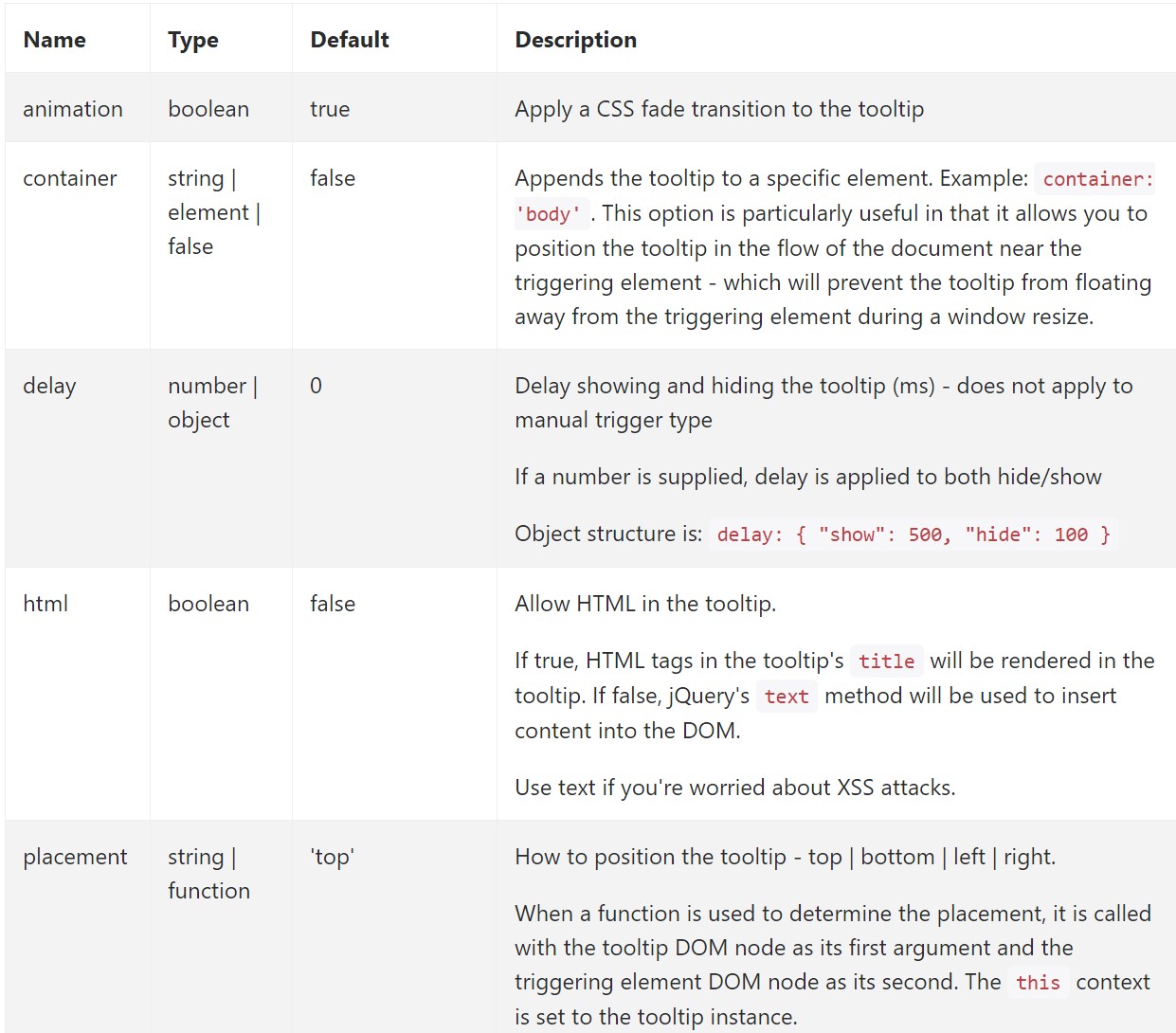
</div>Features
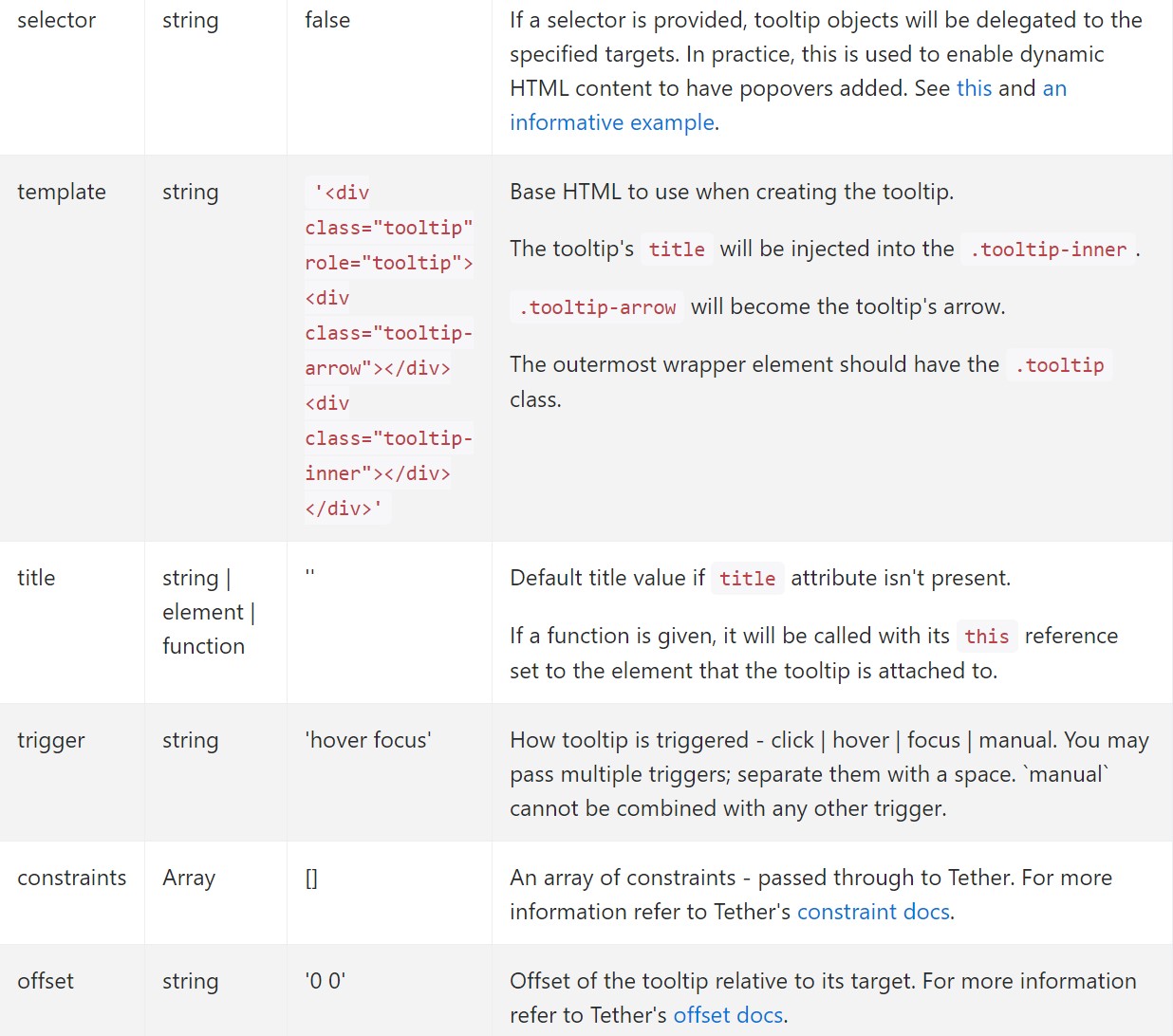
Alternatives can possibly be pass by by using data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Alternatives for specific tooltips can alternatively be specified through making use of data attributes, just as described mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Goes back to the caller prior to the tooltip has literally been shown ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the caller right before the tooltip has in fact been covered (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been displayed or stored ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that employ delegation ( that are developed working with the selector possibility) can not be individually destroyed on descendant trigger components.
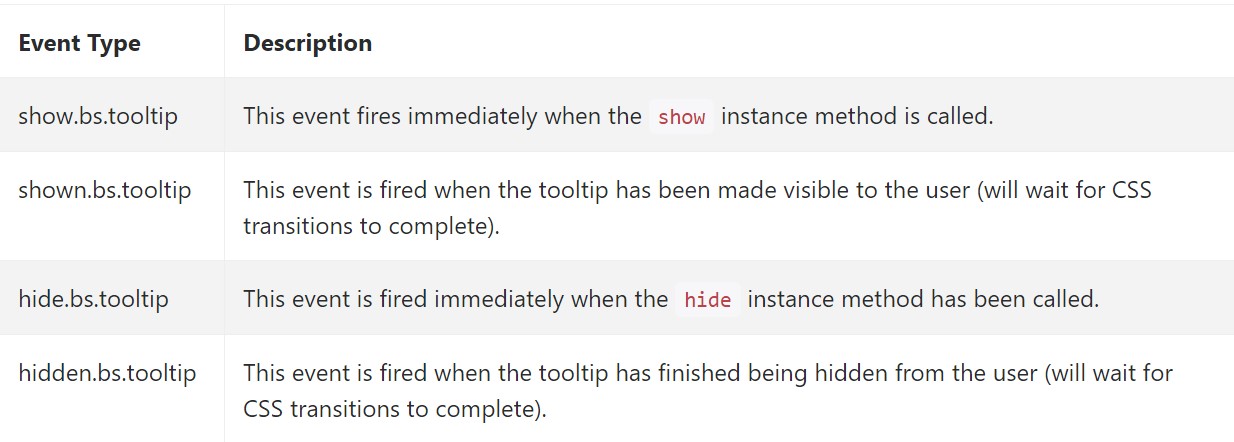
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think about here is the quantity of information that appears to be positioned in the # attribute and ultimately-- the positioning of the tooltip depending on the place of the primary element on a display screen. The tooltips should be exactly this-- quick useful guidelines-- mading too much info might possibly even confuse the visitor as opposed to really help getting around.
Also in case the main feature is extremely near to an edge of the viewport putting the tooltip beside this very edge might actually cause the pop-up content to flow out of the viewport and the info within it to end up being almost pointless. So when it involves tooltips the balance in operation them is necessary.
Look at several video information regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh