Bootstrap Select Value
Intro
Bootstrap is one of the most popular framework for generating entirely responsive websites for the numerous handful of years now and it gets increasingly more efficient, user-friendly and well thought with each brand new version attempting to stay in touch with the web design tendencies and web-site designer's needs. The brand-new Bootstrap 4 version is in fact, speedier and simpler to work with compared to its forerunner which in turn developed into the absolute favorite every time it relates to mobile friendly. It is of course still just a fantastic thought set of designating rules and classes and not a magic stick efficient in supplying almost anything a website creator might really visualise or a client could potentially need to have-- no framework could ever execute that. ( additional resources)
That is certainly the reason that in time different plugins become built to complete the mini spaces completing the need of specific look and behavior in this particular uncommon cases when the primary system can't do the job. This actually is a great method given that normally we only provide the major framework information for finest appeal and performance and the plugins come in and get loaded via internet browser only when required providing the ideal server load and speed for our webpages.
Over here we're will have a look at some of those plugins-- the Bootstrap Select Style. It presents a important growth to the default
<select>The way to use the Bootstrap Select Tab Plugin:
The web page you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply a bot you are able to spot the CDN urls just in case you make a choice not to self-host. Right after you have actually linked it within your webpage you are able to conveniently obtain usage of it designating the class
.selectpicker<select>You are able to sort the achievable options inside of the dropdown menu in a couple of groups-- simply just cover the
<option><optgroup>label= “ “A few opportunities might be chosen simultaneously-- a thick shows up alongside the ones you need within the web page-- in the event that you want this kind of behaviour simply just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous function is adding in a practical search box on the very top of the dropdown-- this way in cases of a really large listing of selections the user can efficiently narrow the list down by just inputting a couple of letters of the name of the needed one-- the selection quickly becomes filtered. To acquire his features you have to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually just a handful of easy examples to present you the whole thought exactly how you can surely get things performed-- usually, simply by just adding in a handful of words for custom attributes to the
.selectpickerInspect a number of youtube video training regarding Bootstrap Select Placeholder plugin:
Related topics:
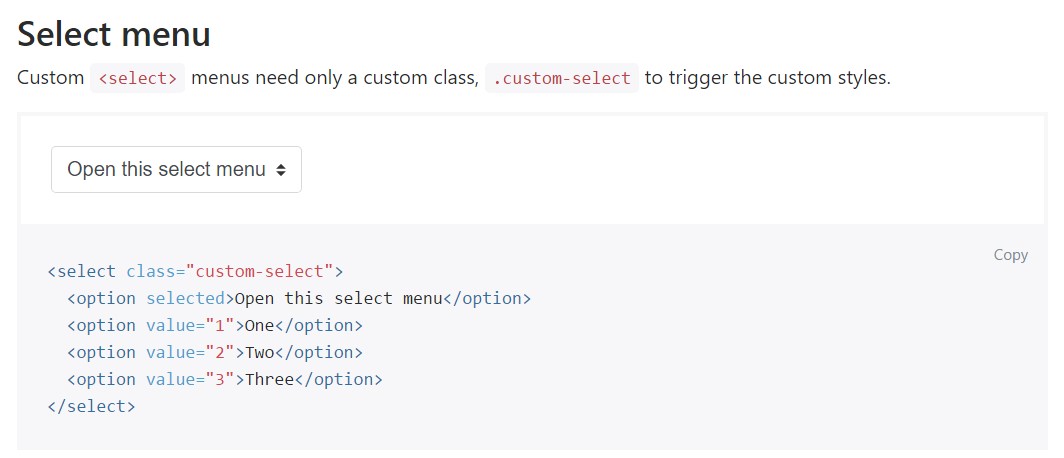
For example of the select menu

Select plugin problem

Standard treatment of the select plugin