Bootstrap Carousel Using
Intro
Who exactly doesn't love slipping photos having various interesting captions and content making clear the things they mean, more effective relaying the message or else why not actually indeed preferable-- as well featuring a few buttons along talking to the visitor to have some activity at the very beginning of the web page ever since these are normally positioned in the starting point. This stuff has been truly cared for in the Bootstrap framework with the constructed in carousel component which is completely supported and pretty convenient to obtain together with a clean and plain construction.
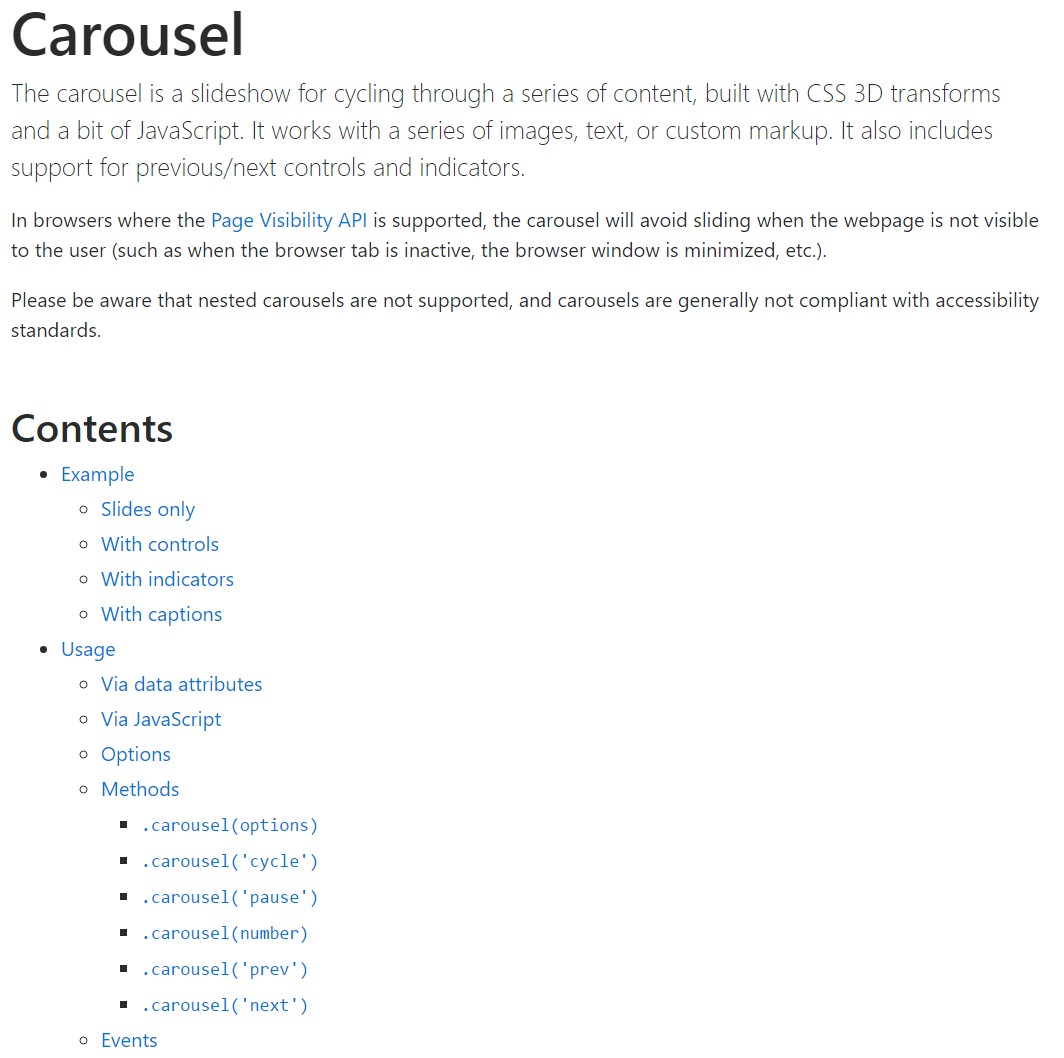
The Bootstrap Carousel Slide is a slide show for cycling through a series of web content, constructed with CSS 3D transforms and a bit of JavaScript. It collaborates with a set of images, text, or custom markup. It as well features service for previous/next regulations and signs.
The best way to employ the Bootstrap Carousel Responsive:
All you need is a wrapper element with an ID to have the entire carousel feature possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels don't instantly stabilize slide proportions. As such, you may will need to apply special utilities or maybe custom-made styles to appropriately shape content. While slide carousels uphold previous/next commands and indicators, they are really not explicitly needed. Provide and custom considering that you see fit.
Don't forget to make a unique id on the
.carouselNothing but slides
Here's a Bootstrap Carousel Image with slides only . Keep in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can certainly additionally set up the time each slide becomes featured on webpage through adding a
data-interval=" ~ number in milliseconds ~". carouselSlide show with manipulations
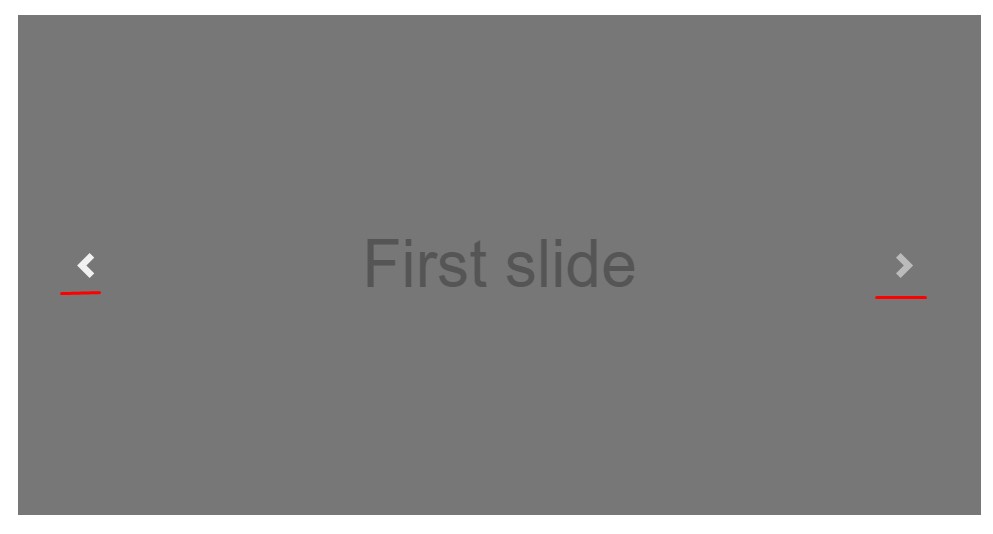
The navigating between the slides becomes performed via determining two link features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the regulations will operate appropriately but to additionally ensure the website visitor realises these are there and realises precisely what they are performing. It also is a great idea to place certain
<span>.icon-prev.icon-next.sr-onlyNow for the main factor-- positioning the certain pics that should go on in the slider. Each image component should be wrapped in a
.carousel-item.item classProviding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
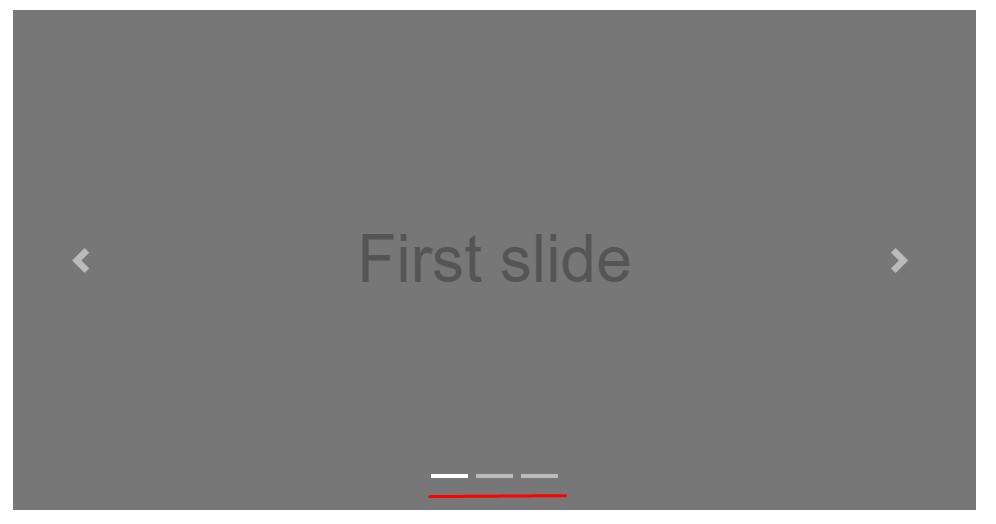
</div>Putting to use hints
You may in addition include the signs to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Include some underlines additionally.
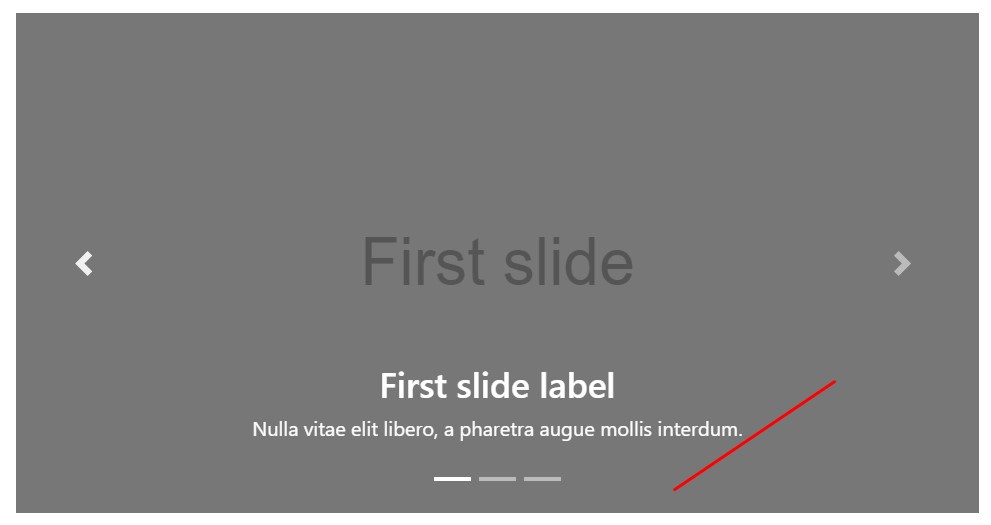
Add in titles to your slides simply with the .carousel-caption element in any .carousel-item.
To add in certain captions, information plus keys to the slide include an added
.carousel-captionThey can certainly be easily covered on compact viewports, as shown below, together with alternative display functions. We hide all of them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tips
A cute trick is anytime you would like a hyperlink or else a switch on your page to lead to the carousel on the other hand as well a certain slide in it as being visible at the moment. You are able to definitely doing so simply by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Handling
Via data attributes
Employ data attributes in order to quickly control the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel manually by using:
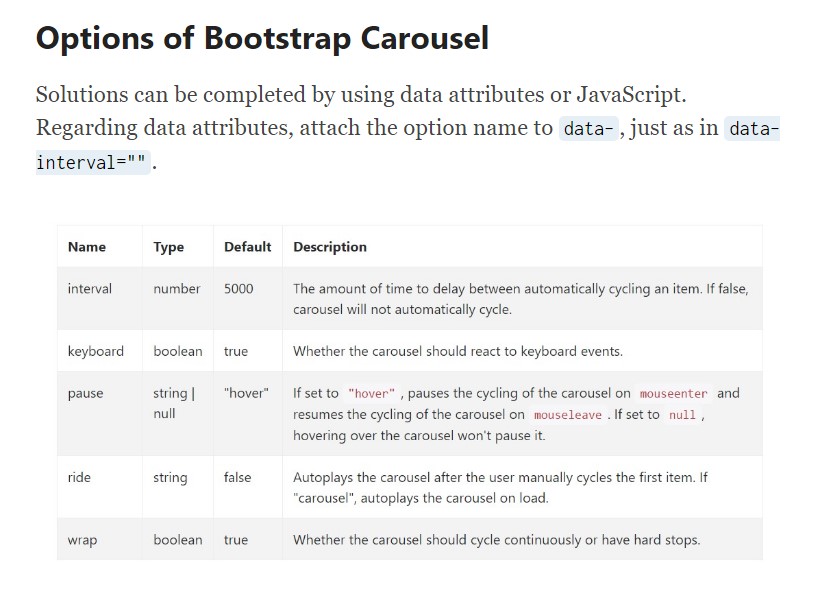
$('.carousel').carousel()Possibilities
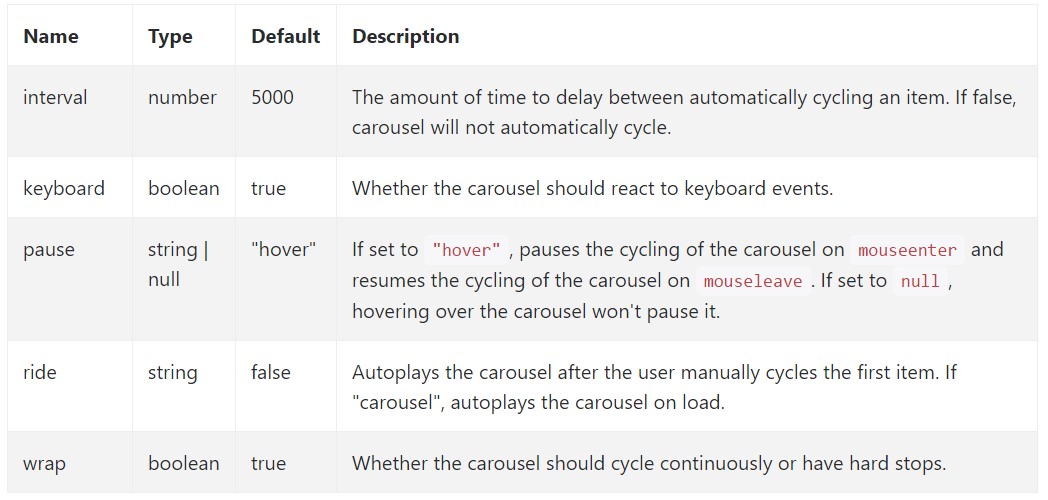
Selections may be completed by means of data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
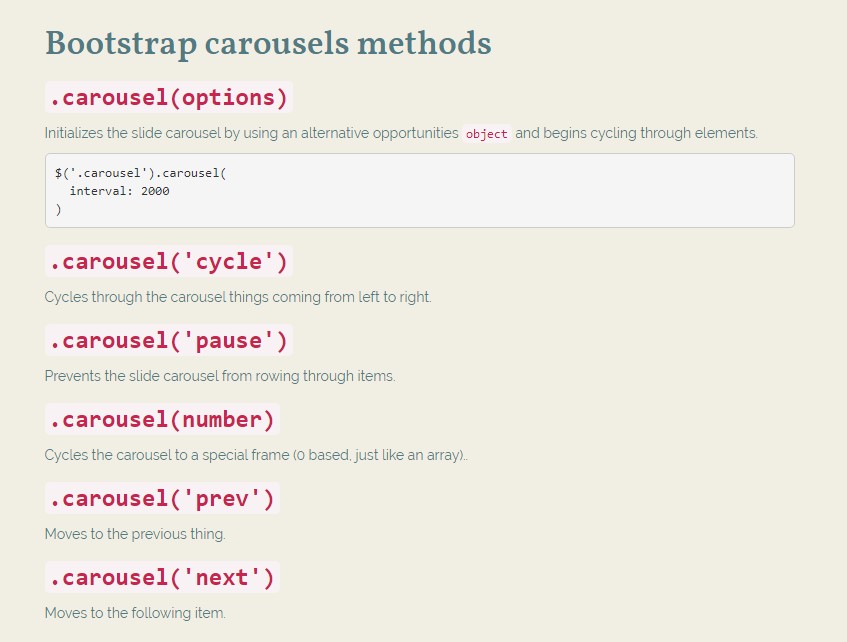
Practices
.carousel(options)
.carousel(options)Initializes the slide carousel with an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the following object.
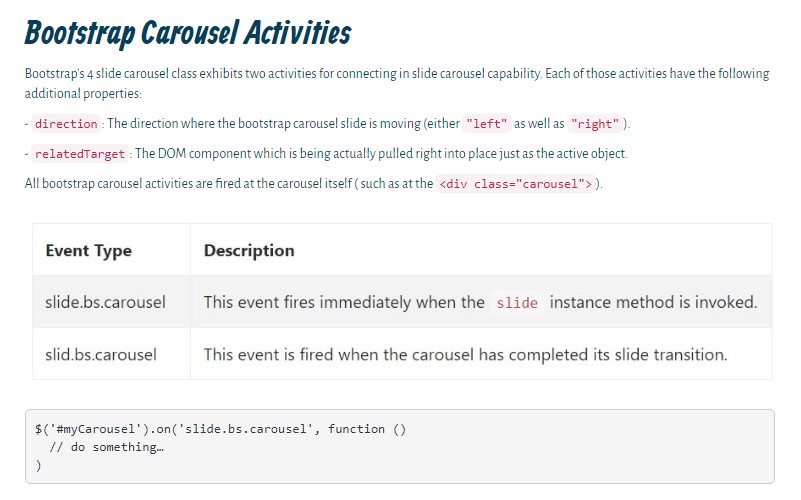
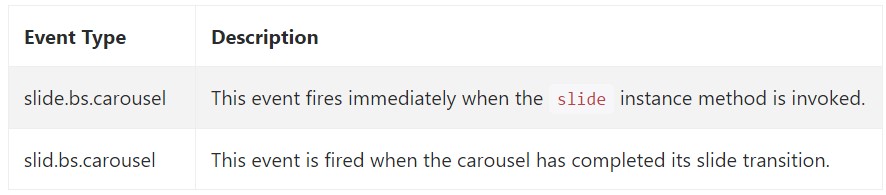
Activities
Bootstrap's carousel class presents two activities for connecteding into carousel capability. Both events have the following additional properties:
direction"left""right"relatedTargetAll slide carousel events are set off at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the approach the carousel component is structured in the Bootstrap 4 framework. It's direct as well as really simple . Nevertheless it is fairly an appealing and handy manner of showcasing a a lot of web content in much less space the slide carousel element really should however be worked with very carefully considering the readability of { the text message and the site visitor's satisfaction.
Excessive pics might be missed being observed by scrolling down the web page and in case they slide way too speedily it could end up being very hard actually viewing them as well as review the text messages that could in time confuse as well as anger the page visitors or maybe an significant call to behaviour could be missed out-- we absolutely really don't want this specific to happen.
Check a number of on-line video tutorials regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved records

Mobirise Bootstrap Carousel & Slider

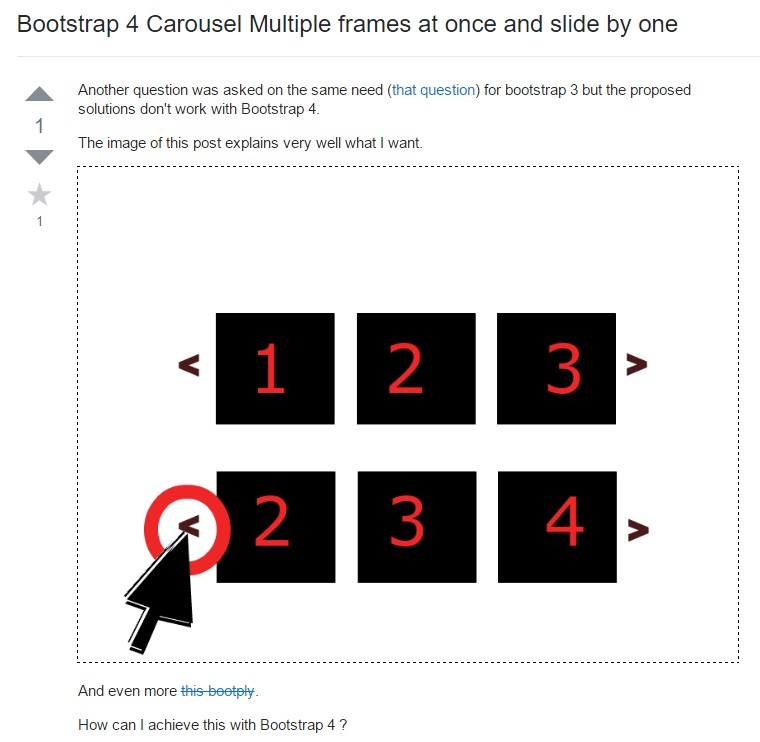
Bootstrap 4 Сarousel issue

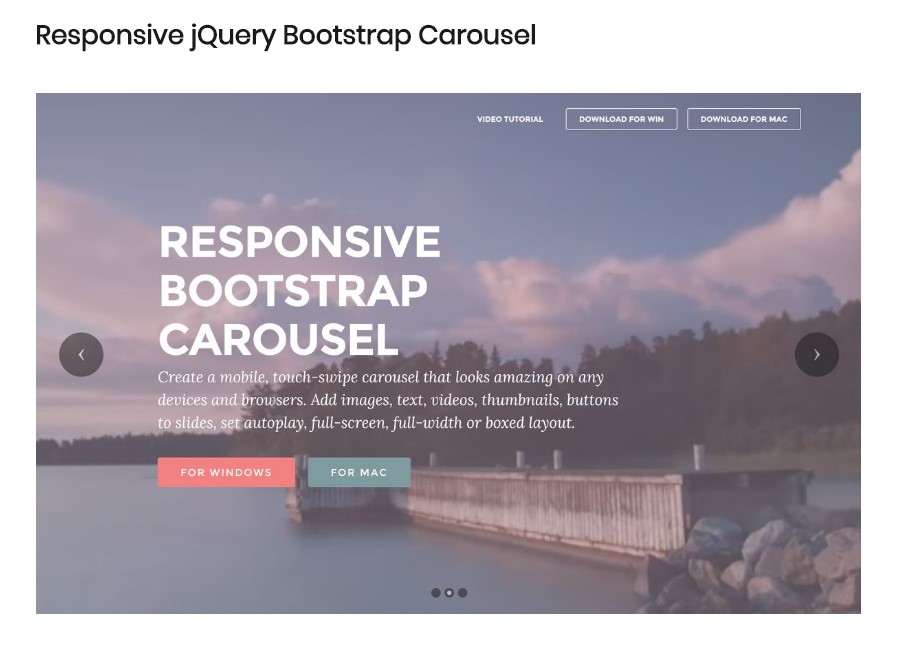
Responsive Bootstrap Carousel Template
HTML Bootstrap Carousel Slider
HTML Bootstrap Image Carousel with Video
CSS Bootstrap Image Carousel with Thumbnails