Bootstrap Panel Tabs
Intro
Sometimes we need to split up multiple little (or not so much) sections of information to force them stand up and get the client's focus-- like noting several helpful features showing a selection of articles along with a brief abstract and a solitary powerful image and so on and on.
So we require a beneficial resource to perfectly wrap our information in a flexible and elegant manner to have it pleasant and tidy shown on our sites. In the latest version of the most well-known flexible framework-- Bootstrap 3 we employed mainly the Bootstrap Panel Default, thumbnail and well elements giving us box containers along with a slight border, quite rounded edges and eventually-- a light 3d effect. In the latest Bootstrap 4 framework, these disappear. They get got replaced collectively by the card section claiming to be capable of about whatever the previous features can do but only improved. It's time to get to learn it better.
Ways to employ the Bootstrap Panel Body:
The cards are delicately styled containers capable of carrying practically any HTML content inside as well featuring a many predefined styling option for appropriately showing its content. It in addition optionally can have a footer and a header.
To produce a card we initially need a
.card.card-header.card-block.card-footer.card-blockIn the
.card-block.card-titleh1-- h6<div>.card-text.card-linkAs mentioned above the
.card-blockTo have this look simply place the
<div class="img"><img></div>.card-blockstyle=" width:100%;"A few words regarding the layout-- cards will occupy the complete horizontal spot available by default thus it's a great idea restricting this by placing them in some grid elements. This way you can get their expected behavior. ( learn more)
Some case
Cards are designed with as little markup and styles as possible, but still manage to present a lot of control and modification. Built with flexbox, they deliver easy placement and mix properly with other Bootstrap elements.
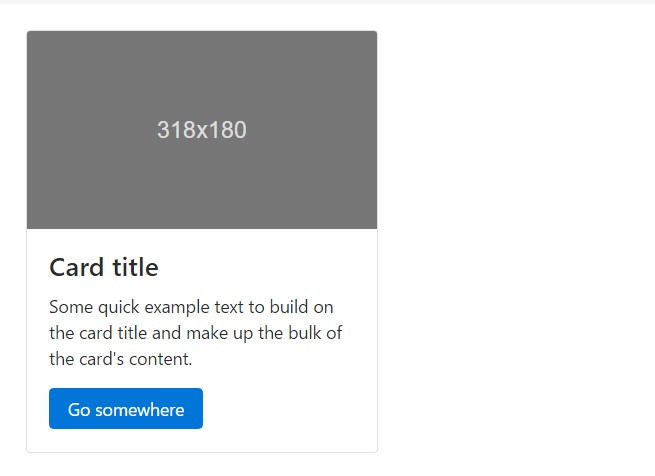
Beneath is an example of a standard card with combined content and a set width. Cards have no predetermined width to start, so they'll naturally fill the entire width of its parent element. This is conveniently customized with various sizing alternatives.
<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card picture caption"></div>
<div class="card-block">
<h4 class="card-title">Card caption</h4>
<p class="card-text">Some fast sample message to build on the card title as well as compose the bulk of the card's material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Web site material types
Cards support a large range of content, involving pics, text, list collections, urls, and more. Here are samples of what's supported.
Blocks
The building block of a card is the
.card-block
<div class="card">
<div class="card-block">
This is some message in a card block.
</div>
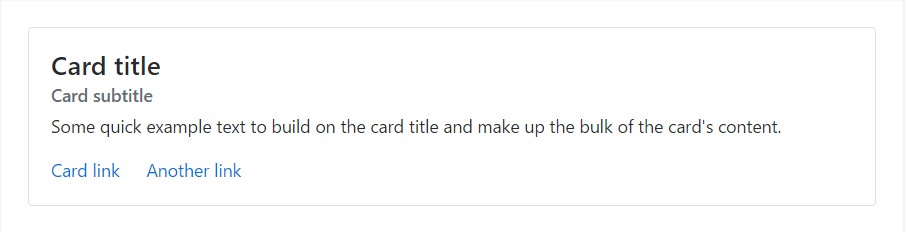
</div>Titles, text message, and hyperlinks
Card titles are used by adding
.card-title<h*>.card-link<a>.card-subtitle<h*>.card-title.card-subtitle.card-block
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some fast example message to improve the card title and compose the mass of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Illustrations
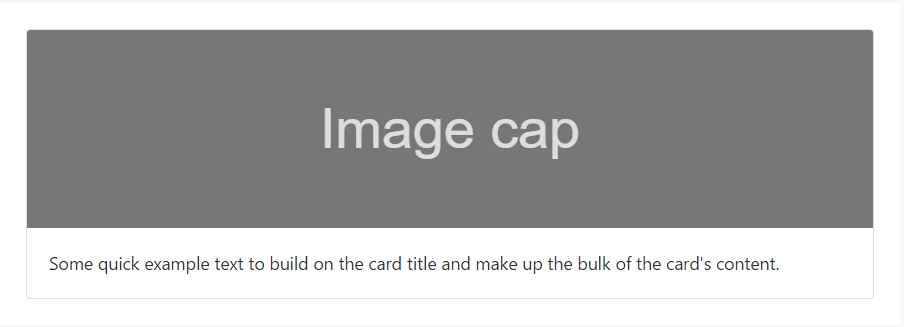
.card-img-top.card-text.card-text
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card picture cap"></div>
<div class="card-block">
<p class="card-text">Some fast example message to build on the card title and also compose the bulk of the card's web content.</p>
</div>
</div>Listing groups
Create lists of content in a card with a flush list group.

<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
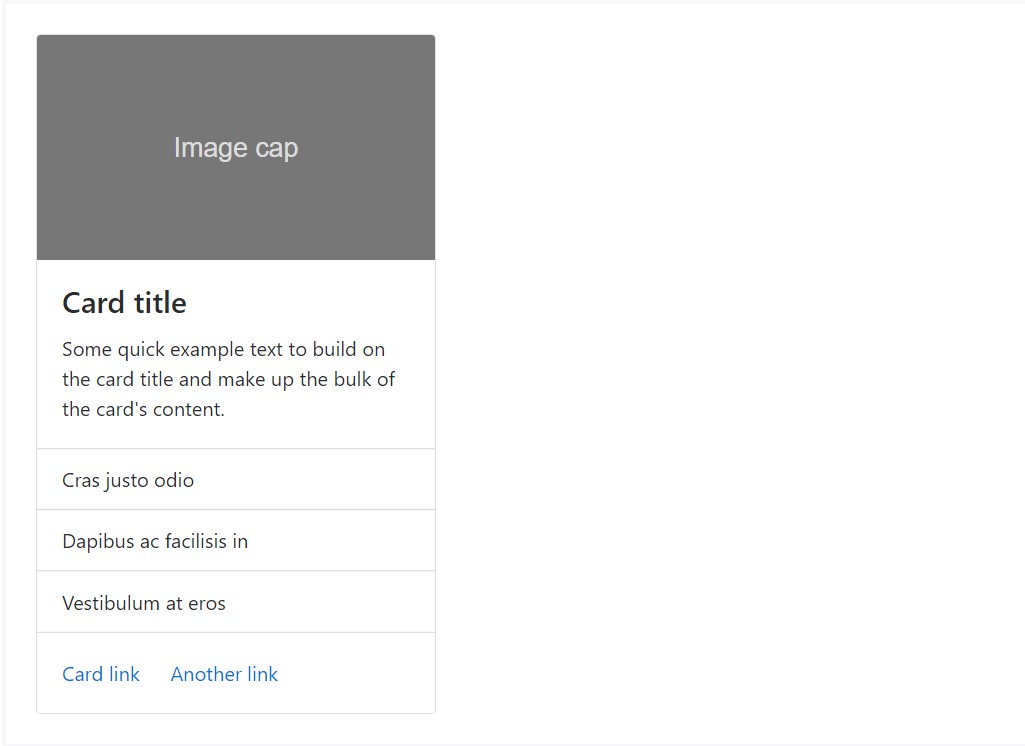
</div>Mix and match several material kinds to create the card you want, or else throw everything in there.Displayed here are picture layouts, blocks, text message styles, and a list group - all wrapped in a fixed-width card.

<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-block">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
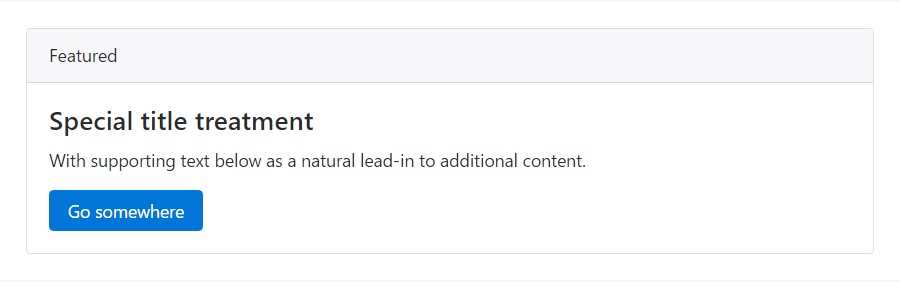
</div>Header and footer
Include an optional header and/or footer in a card.

<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Unique title therapy</h4>
<p class="card-text">With supporting message below as an all-natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
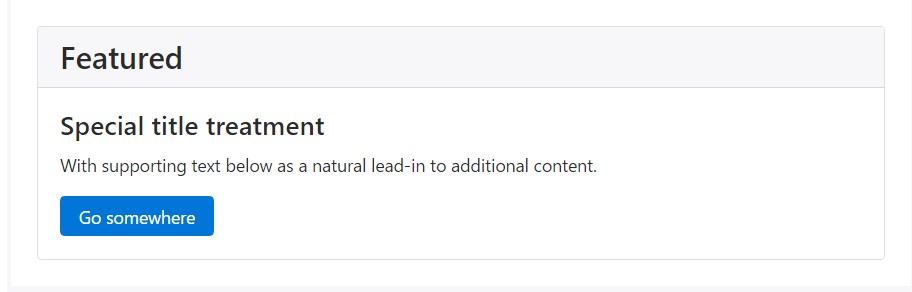
</div>Card headers could be styled by adding
.card-header<h*>
<div class="card">
<h3 class="card-header">Featured</h3>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting message below as a natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>
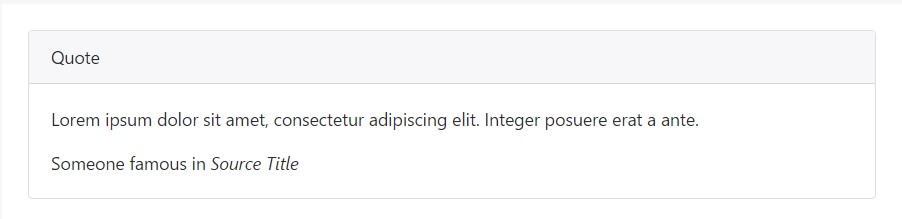
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
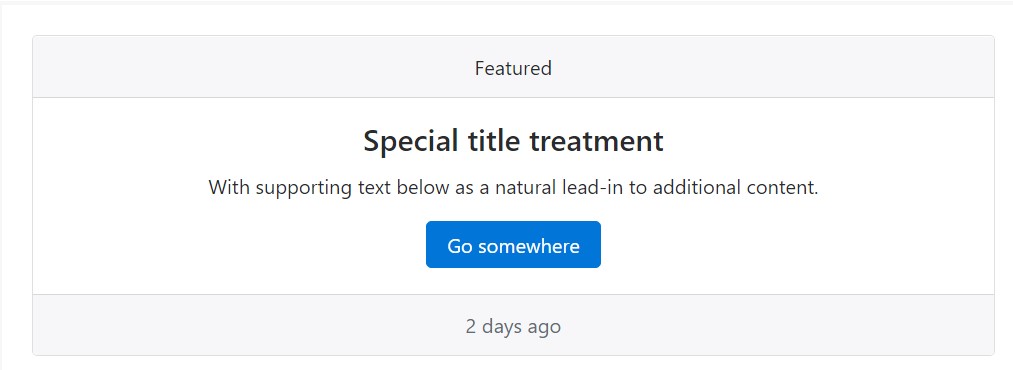
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as an all-natural lead-in to extra material.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Scale
Cards have no specific
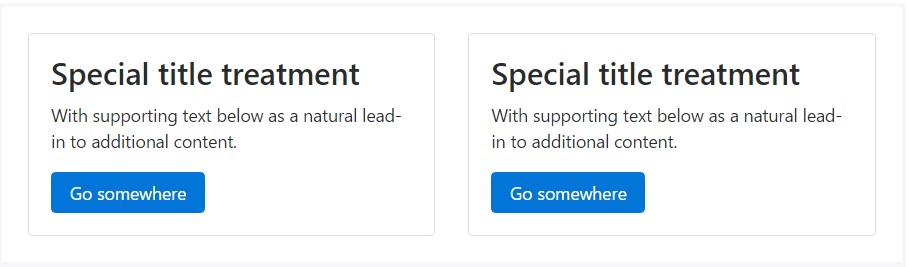
widthApplying grid markup
Using the grid, wrap cards in columns and rows as needed.

<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>Using utilities
Use handful of readily available sizing utilities to swiftly establish a card's width.

<div class="card w-75">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With sustaining message listed below as an all-natural lead-in to extra web content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card" style="width: 20rem;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to added material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Information setting
You can rapidly alter the text positioning of any card-- in its entirety or certain components-- with text align classes.

<div class="card" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-right" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Site navigation
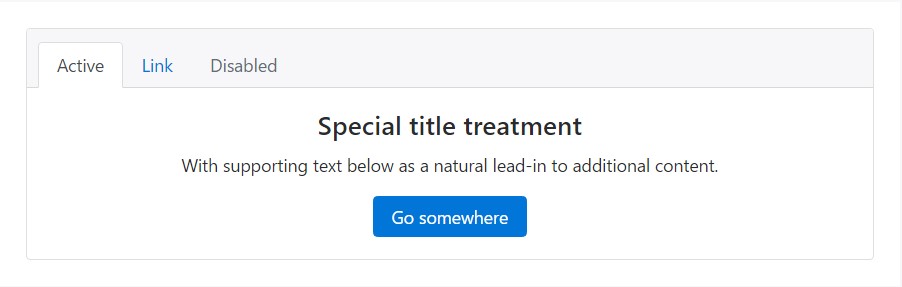
Put some navigation to a card's header (or block) with Bootstrap's nav components.

<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Images
Cards offer a number of options for working with pictures. Go with appending "image caps" at either end of a card, covering pictures with card content, or simply embedding the image in a card.
Image caps
Just like footers and headers, cards can involve top and bottom "image caps"-- pics at the top or bottom of a card.

<div class="card mb-3">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="img"><img class="card-img-bottom" src="..." alt="Card image cap"></div>
</div>Illustration cover
Turn a pic into a card foundation and overlay your card's text. Depending on the image, you may or may not want
.card-inverse
<div class="card card-inverse">
<div class="img"><img class="card-img" src="..." alt="Card image"></div>
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>Card selections
Cards involve various opportunities for customizing their backgrounds, borders, and color.
Inverted text
By default, cards use dark text and suppose a light background. You can alter this by toggling the color scheme of text within, as well as that of the card's subcomponents, using
.card-inverse.background-colorborder-colorYou may also use
.card-inverse
<div class="card card-inverse" style="background-color: #333; border-color: #333;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Background variations
Cards include their own variant classes for swiftly modifying the
background-colorborder-color.card-inverse
<div class="card card-inverse card-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Showing meaning to assistive modern technologies
Utilizing color to bring in meaning only supplies a visual indication, which will not be shared to users of assistive technologies-- such as screen readers. Ensure that information denoted by the color is either evident from the content itself (e.g. the visible text), or is involved through different means, like additional message hidden with the
.sr-onlyOutline cards
In need of a colored card, but not the hefty background colors they provide? Change the default modifier classes with the
.card-outline-*border-color
<div class="card card-outline-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-secondary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Card placement
In addition to styling the material within cards, Bootstrap 4 offers certain options for laying out collection of cards. For the present being, these format options are not yet responsive.
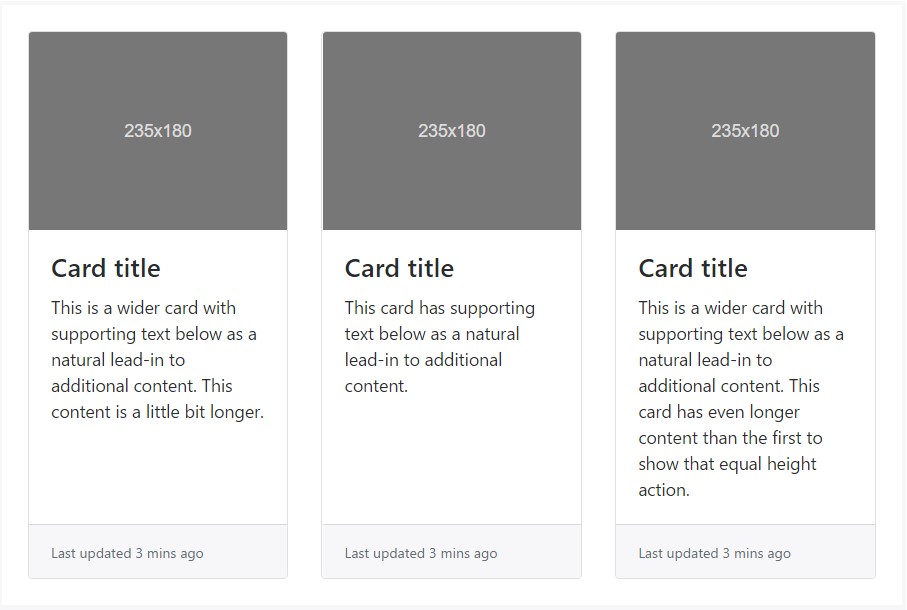
Card groups
Utilize card groups to render cards as a single, attached item with identical width and height columns. Card groups employ
display: flex;
<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>When using card groups with footers, their content should automatically line up.

<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>Card decks
Need a set of equal width and height cards that typically aren't attached to one another? Use card decks.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Just like with card groups, card footers in decks should automatically line up.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
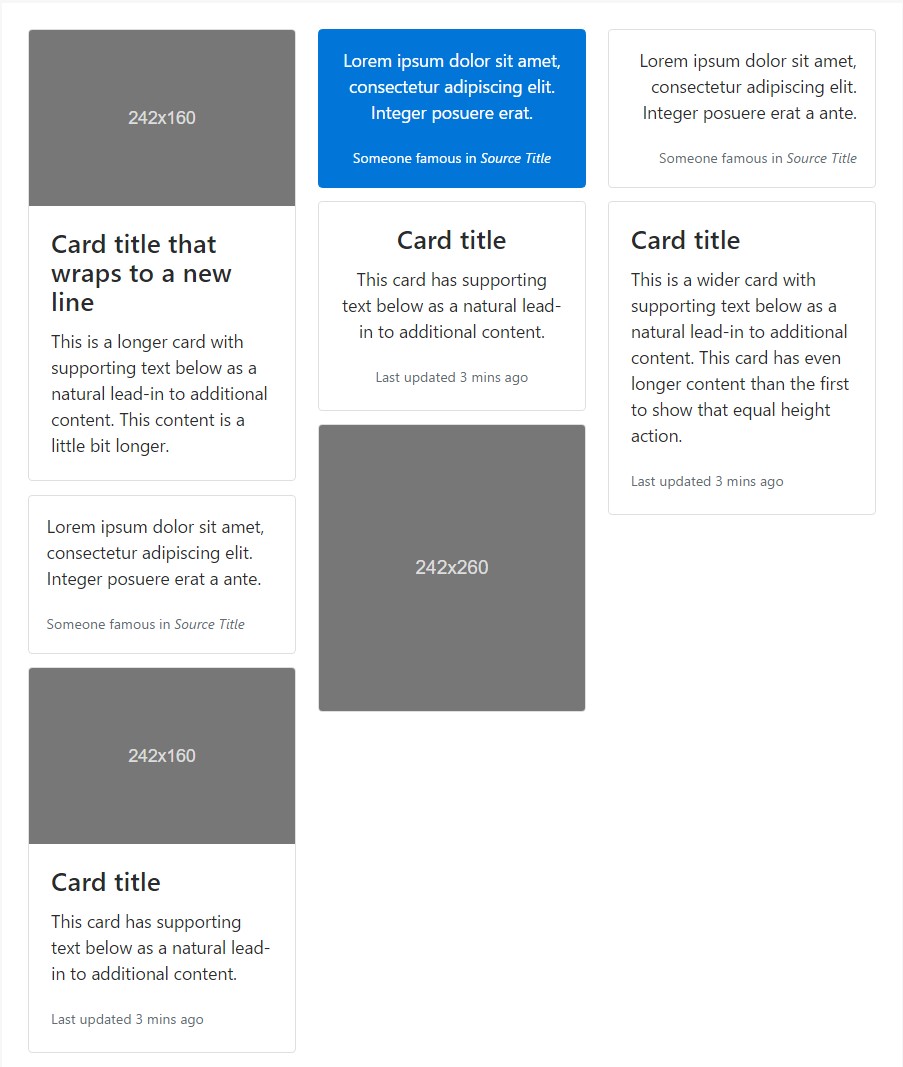
</div>Card columns
Cards may be organized into Masonry-like columns along with just CSS by wrapping them in
.card-columnscolumnHeads up! Your distance with card columns may differ. To avoid cards breaking across columns, set them to
display: inline-blockcolumn-break-inside: avoid
<div class="card-columns">
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title that wraps to a new line</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="card-block card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-inverse card-primary p-3 text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img img-fluid" src="..." alt="Card image"></div>
</div>
<div class="card p-3 text-right">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Card columns may additionally be expanded and also personalized with some extra code. Shown listed below is an extension of the
.card-columns.card-columns
@include media-breakpoint-only(lg)
column-count: 4;
@include media-breakpoint-only(xl)
column-count: 5;Final thoughts
Thus essentially this is the way the new to Bootstrap 4 card item becomes quickly set up. As always aiming for ease and simplicity the new Bootstrap version combines the performance of multiple elements into a singular and powerful one. Now you should select the features you need to be outlined in some cards.
Take a look at some video guide about Bootstrap Panel Table:
Connected topics:
Bootstrap Panel-Cards: approved records

Insights on just how can we form Bootstrap 4 cards just the very same tallness?

Having need of past panel look for cards