Bootstrap Toggle Modal
Intro
Regardless the eye-catching images excellent functionality and smashing effects near the bottom line the web pages we develop purpose limits to delivering certain material to the visitor and because of this we may possibly call the web the new sort of documentation container because a growing number of info gets released and accessed on the internet alternatively as files on our local desktop computers or the classical way-- published on a hard copy media. ( more info)
It all decreases to content however in the conditions where the visitor interest gets taken from just about everywhere just releasing what we ought to provide is definitely not much enough-- it must be structured and shown in this manner that even a big numbers of dry helpful simple message search for a way helping keep the site visitor's attention and be really convenient for exploring and locating just the needed part simply and swiftly-- if not the website visitor might get bored and frustrated and look away nonetheless someplace around in the content's body get hidden some valuable gems.
So we need an element which in turn has much less area achievable-- long plain text places push the site visitor elsewhere-- and eventually certain motion and also interactivity would undoubtedly be additionally strongly adored due to the fact that the target audience got quite used to hitting buttons all around.
Luckily the Bootstrap 4 framework has just exactly that-- practical collapsible screens capable of maintaining large amount of data presenting simply a heading line in order to help us greater get around and extending to display what is simply needed upon clicking on the header. These are certainly the accordion and toggle sections which in turn operate pretty much the exact same with a one exception-- as the name indicates in the accordion section expanding a particular collapsible item collapses all the others at the same time in the toggle component you have the ability to have just as many expanded areas just as you need to-- all of it depends upon the particular web content of the large size content concealed within the collapsible control panels and the way you're imagining the site visitor will ultimately use it. ( additional hints)
Exactly how to utilize the Bootstrap Toggle Collapse:
The factual execution of a toggle block is really easy in newest edition of the Bootstrap framework-- it employs the freshly presented
.cardid = " ~element's unique name ~ "The actual execution of a Bootstrap Toggle Collapse block is quite simple in newest edition of the Bootstrap system-- it employs the newly presented
.cardid = " ~element's unique name ~ "Later it is actually moment for developing the specific toggle component-- we'll employ the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been actually generated it's time for creating the collapsing component-- to start make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we ought to set a container for our web content carrying the
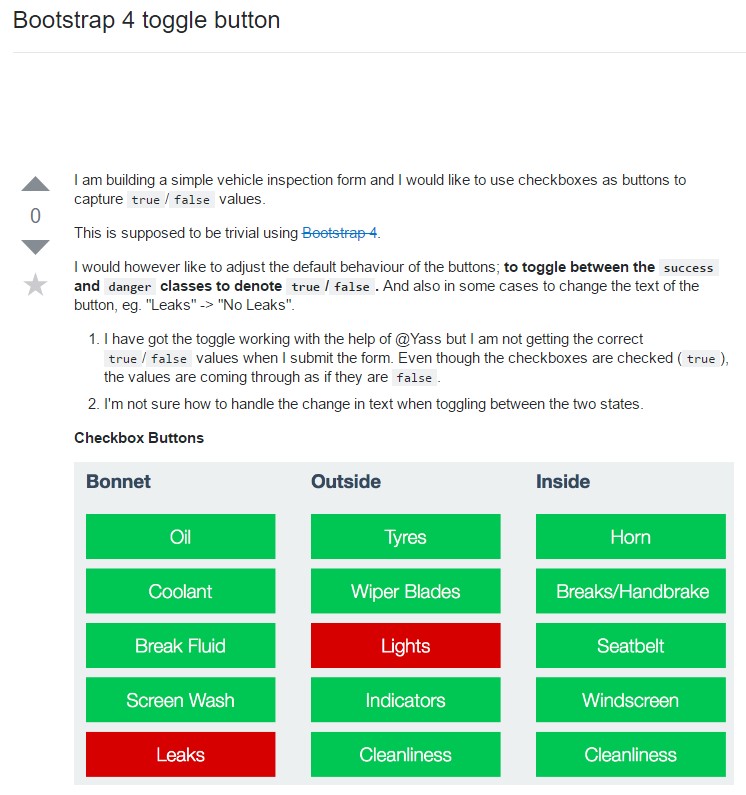
.card-blockSome example of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is generally the way in which a one collapsible component becomes made in Bootstrap 4. If you want to produce the entire panel you need to repeat the moves directly from above developing as lots of
.cardReview several youtube video information relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle formal documents

Bootstrap toogle complication

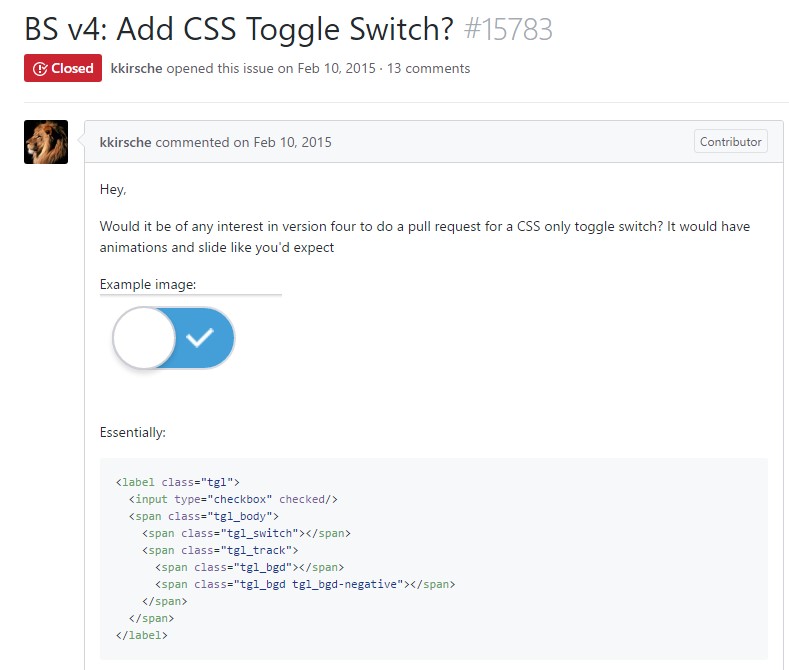
Exactly how to provide CSS toggle switch?