Bootstrap Slider Usage
Intro
Mobility is the most amazing thing-- it gets our focus and always keeps us evolved at least for a while. For how much time-- well it all relies on what's certainly moving-- if it is definitely something awesome and pleasing we watch it even longer, in case that it's uninteresting and monotone-- well, there really usually is the close tab button. So once you think you possess some terrific content around and desire it included in your pages the illustration slider is often the one you primarily remember. This particular element got certainly so famous in the last couple of years so the world wide web simply go drowned with sliders-- simply just search around and you'll find out almost every second web page starts off with one. That is certainly why current web design directions requests show an increasing number of designers are really trying to change out the sliders with other explanation implies just to incorporate a little bit more style to their web pages.
Quite possibly the golden ration is buried someplace in between-- just like employing the slider element but not really with the good old stuffing the complete element area images however possibly some with opaque locations to create them it such as a certain components and not the entire background of the slider moves-- the selection is fully up to you and needless to say is various for each and every project.
Anyway-- the slider component continues being the simple and highly useful alternative anytime it relates to including some shifting pictures accompanied along with powerful text and call to action tabs to your webpages. ( find more)
Ways to put into action Bootstrap Slider Button:
The image slider is a component of the main Bootstrap 4 framework and is perfectly sustained by each the style sheet and the JavaScript files of recent version of still the most favored responsive framework around. When we mention picture sliders in Bootstrap we in fact address the element as Carousel-- which is just exactly the exact same thing just having a different name.
Building a carousel element with Bootstrap is quite convenient-- all you have to do is follow a helpful system-- to begin wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the small elements demonstrating you the position every images takes in the Bootstrap Slider Template -- you are able to additionally click on them to jump to a exact appearance. To add in signs component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can in addition put in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element required
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeExplanations
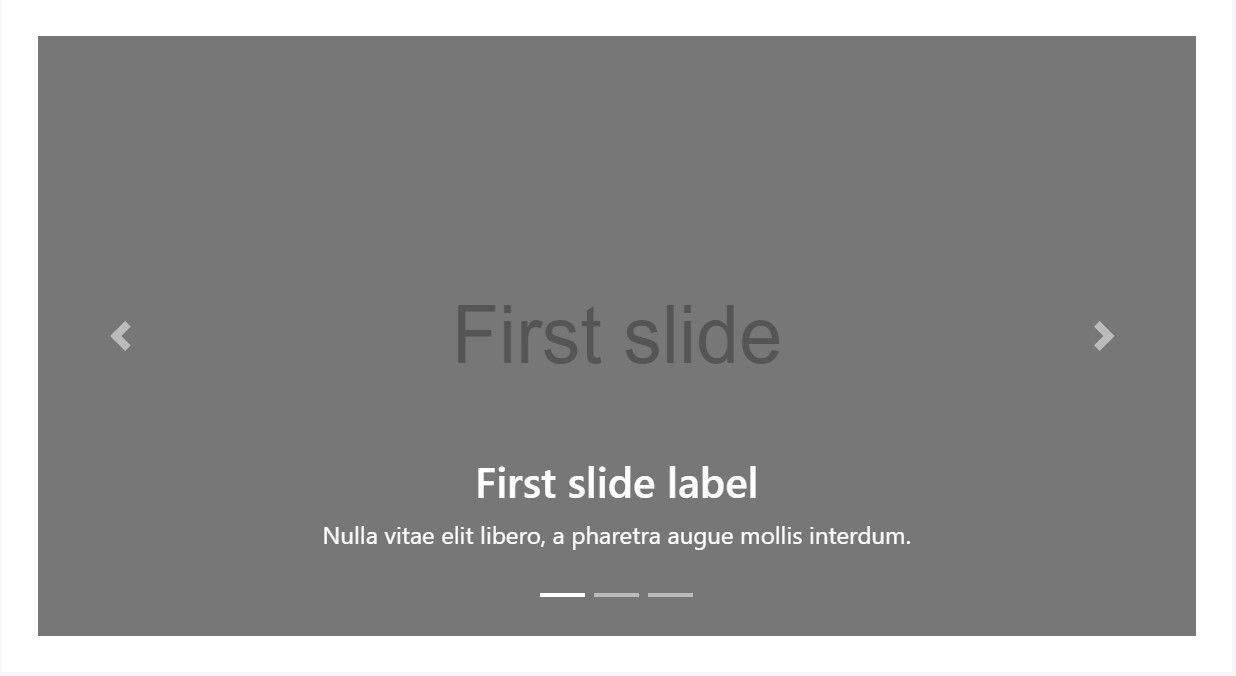
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in underlines to your slides simply through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
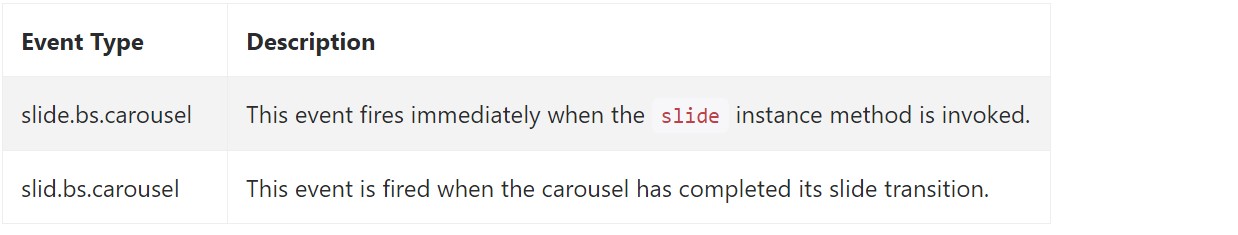
Bootstrap's carousel class exposes two occurrences for connecteding in to slide carousel capability. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel activities are set off at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is simply the system an picture slider (or carousel) must have using the Bootstrap 4 system. Currently all you require to do is think about several appealing pics and text message to put inside it.
Look at a couple of youtube video short training about Bootstrap slider:
Related topics:
Bootstrap slider formal records

Bootstrap slider short training

Mobirise Bootstrap slider

Responsive Bootstrap Slider Example
Responsive Bootstrap Slider with Swipe
HTML Bootstrap 4 Slider Carousel
jQuery Bootstrap Image Slider Slide